异步请求(ajax,http) 之 逐渐完善的大全
异步请求在我们的开发之中是经常需要学习和理解的内容,我们将会在这一篇文章中依据不同的语言和环境内容进行归类讲解。
JS:
ajax是我们最为常用的页面异步请求,在只需要修改部分页面内容而不需要更换全部页面的时候,我们常常通过ajax来进行内容的请求部分内容。ajax最早是google公司进行推行的内容。使用异步请求,首先其不会阻塞我们的代码内容,返回的内容可以通过干煸页面部分的内容的方式来修改展示并减少相关,资源的消耗。
我们这里先来使用原生的内容来梳理一下ajax请求内容。
js之中我们的ajax是通过xmlHttpRequest来进行实现的。xmlHTTPrequest可以用于获取任何的数据内容,并不一定是xml,其还支持http以外的协议(ftp)。
(这边顺道提一下。如果您的通信需要从服务器接收事件或消息数据,请考虑通过EventSource接口使用 server-sent events。对于 full-duplex 通信, WebSockets 可能是更好的选择。)
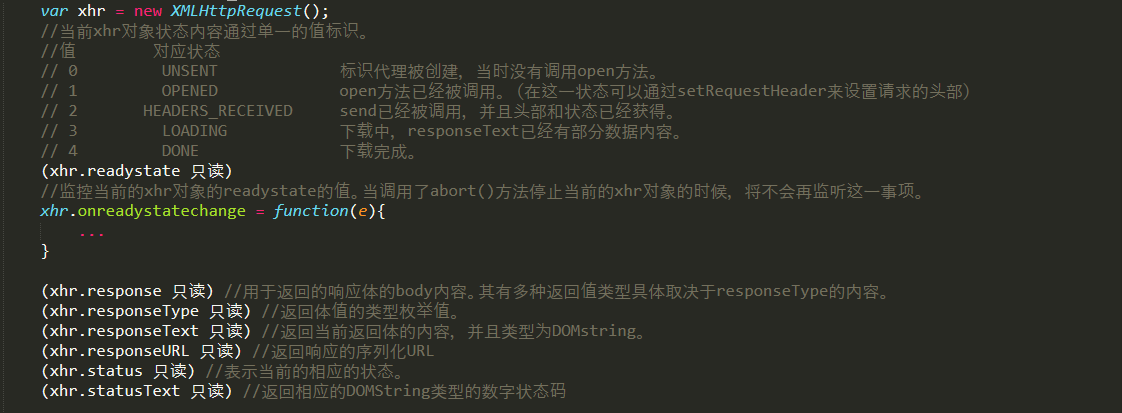
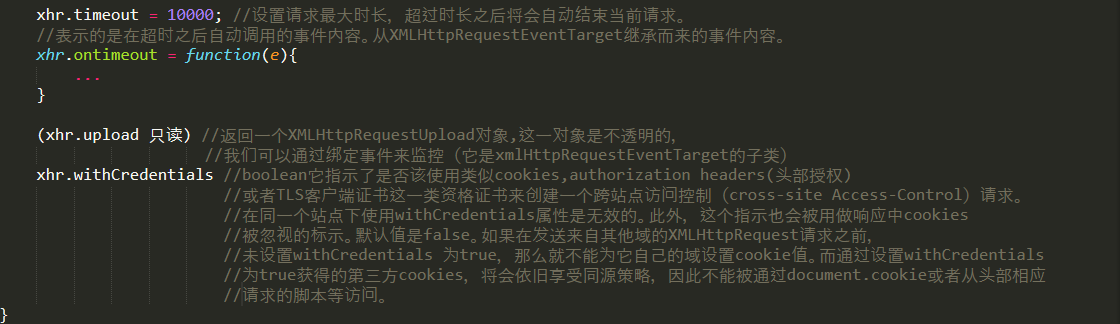
我们接下来通过代码的方式来看一看xmlHttpRequest到底可以为我们达成哪些内容。


由上面可见我们通过XMLHttpRequest可以获取许多的信息内容,我们可以通过这些信息来实时的获取当前的请求的状态。同时我们可以总结一下请求的各个阶段的一个具体排布。
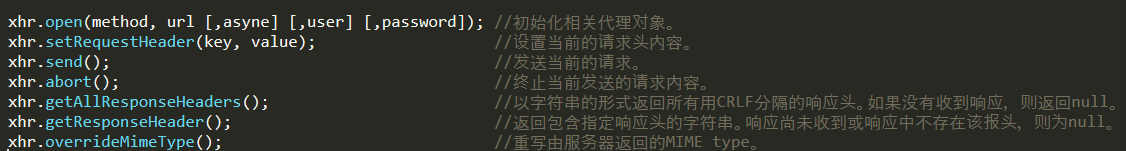
下面我们再来看一看相关的函数内容。

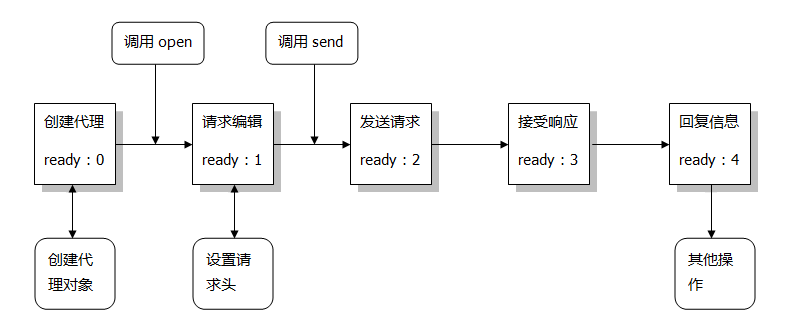
依据提供的函数内容我们接着可以将上面的流程图内容进行一定的完善了。上图如下。

下面来一段示例代码吧:
var httpReq = function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(e){
if(xhr.readyState == 0){
console.log("当前的状态是创建代理, readyState:0");
}
else if(xhr.readyState == 1){
console.log("当前的状态是打开代理, readyState:1");
}
else if(xhr.readyState == 2){
console.log("当前的状态是请求已经发送, readyState:2");
}
else if(xhr.readyState == 3){
console.log("当前的状态是响应已经到达, readyState:3");
}
else if(xhr.readyState == 4){
console.log("当前的状态是请求结束,响应下载完成, readyState:4");
console.log(xhr.getResponseHeader());
}
}
xhr.timeout = 10000; //设置请求最大时长,超过时长之后将会自动结束当前请求。
//表示的是在超时之后自动调用的事件内容。从XMLHttpRequestEventTarget继承而来的事件内容。
xhr.ontimeout = function(e){
xhr.abort();
}
xhr.open('POST',"http://127.0.0.1:8080");
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send();
}
httpReq();
接下来我们来看一看JQuery的ajax之中的内容,看看它是怎么写xmlHttpRequest的吧。
jquery之中xhr.js文件内容存储在 src/ajax/var 路劲之下。
异步请求(ajax,http) 之 逐渐完善的大全的更多相关文章
- [js开源组件开发]network异步请求ajax的扩展
network异步请求ajax的扩展 在日常的应用中,你可能直接调用$.ajax是会有些问题的,比如说用户的重复点击,比如说我只希望它成功提交一次后就不能再提交,比如说我希望有个正在提交的loadin ...
- 异步请求Ajax(取得json数据)
异步请求Ajax 没有学习Ajax之前请求数据的时候都是整个页面全部刷新了一次,也就是每次请求都会重新请求所有的资源.但是在很多时候不需要页面全部刷新,仅仅是需要页面的局部数据刷新即可,此时需要发送异 ...
- 异步请求Ajax
AJAX:Asynchronous JS And XML,包括HTML.CSS.JS.DOM.XML.JSON等,客户端技术范畴.主要目标:发起异步请求/响应,实现页面内容的局部刷新,提高浏览体验:实 ...
- JavaScrpit中异步请求Ajax实现
在前端页面开发的过程中,经常使用到Ajax请求,异步提交表单数据,或者异步刷新页面. 一般来说,使用Jquery中的$.ajax,$.post,$.getJSON,非常方便,但是有的时候,我们只因为需 ...
- 关于异步请求AJAX的具体解释
1,异步请求的方法步骤: 1,推断当前用户支持的浏览器类型 XMLHttpRequest:推断是否支持非IE浏览器,相应的创建方法:xmlhttp = new XMLHttpRequest(); wi ...
- [异步请求]ajax、axios、fetch之间的详细区别以及优缺点
1.jQuery ajax $.ajax({ type: 'POST', url: url, data: data, dataType: dataType, success: function () ...
- jQuery异步请求ajax()之complete参数详解
请求完成后回调函数 (请求success 和 error之后均调用).这个回调函数得到2个参数:XMLHTTPRequest) 对象和一个描述请求状态的字符串("success", ...
- 异步请求 ajax的使用详解
https://blog.csdn.net/happyaliceyu/article/details/52381446 可以说是很详细了,赞
- 黑马学习AJAX jQuery发送异步请求 $.ajax() $.post() $.get()是在调用方法而不是定义方法
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
随机推荐
- 迭代器模拟for循环
s = 'wgugq wgugfgfqwihqwohd' it = s.__iter__() # 生成一个迭代器 while 1: try: # 尝试 el = it.__next__() # 下一个 ...
- 运行hadoop自带的wordcount例子程序
1.准备文件 [root@master ~]# cat input.txt hello java hello python hello c hello java hello js hello html ...
- 在Web上运行Linux—js/linux模拟器
一个叫Fabrice Bellard 的程序员写了一段Javascript在Web浏览器中启动Linux(原网页,我把这个网页iframe在了下面),目前,你只能使用Firefox 4和Chrome ...
- 《深度学习》Textbook第十章学习笔记
深度学习 第10章 序列建模:循环和递归网络 1.循环神经网络介绍 相比卷积神经网络:专门用于处理网格化的数据(如图像),可以很容易扩展到更具有很大宽度和高度的图像,以及处理大小可变的图像: 循环神经 ...
- 在Ubuntu上安装Chrome浏览器和ChromeDriver
启动脚本后报错 selenium.common.exceptions.WebDriverException: Message: 'chromedriver' executable may have w ...
- ThreadLocal管理登录信息
通常在项目中,用户登录后,我们会将用户的信息存到session,如果想在其它地方获取session中的用户信息,我们需要先获取HttpServletRequest,再通过request.getSess ...
- cmd命令 启动 和关闭sql服务
(1)在操作系统的任务栏中单击“开始”菜单,选择“运行”命令,在下拉列表框中输入“cmd”命令,单击“确定”按钮. (2)输入如下命令,即可通过SQL Server命令行启动.停止或暂停的服务. SQ ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp4 恶意代码分析
20165101刘天野 2018-2019-2<网络对抗技术>Exp4 恶意代码分析 1. 实践目标 1.1是监控你自己系统的运行状态,看有没有可疑的程序在运行. 1.2是分析一个恶意软件 ...
- java.lang.ClassNotFoundException: org.apache.commons.discovery.tools.DiscoverSingleton
java.lang.ClassNotFoundException: org.apache.commons.discovery.tools.DiscoverSingleton org.apache.ax ...
- 【转载】在block中使用weakSelf/strongSelf
http://blog.lessfun.com/blog/2014/11/22/when-should-use-weakself-and-strongself-in-objc-block/
