原生JS日历 + JS格式化时间格式
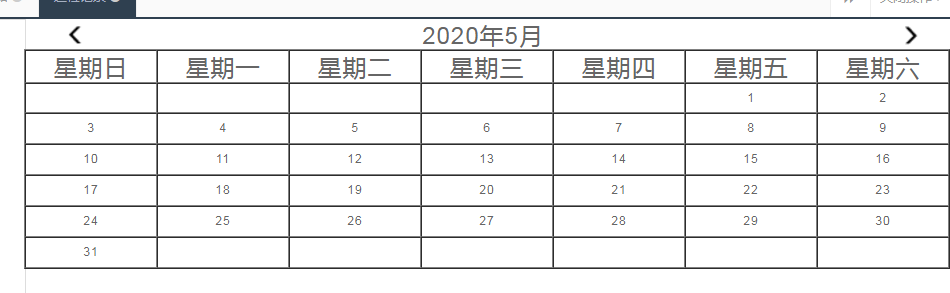
公司项目中用到,以前没做过,废了好几个小时 终于做好了 先来效果图(暂时没写样式 凑合着看吧)

点击左右按钮都能改变月份 下方表格中的数据也会跟着变化
贴上代码 :
html部分:
<div style="position:absolute;top:0px;left:220px;right:0px;height:250px;" >
<!--上面显示的年份月份 -->
<div style="position:absolute;top:0px;left:0px;right:0px;height:30px;" >
<span style="position:absolute;top:6px;left:40px;width:100px;height:24px;">
<img src="${ctx}/upload/img/left.png" alt="上个月" onclick="clickLeft()" class="showImg" width="21" />
</span>
<span style="position:absolute;top:0px;left:43%;width:150px;height:30px;font-size: 24px;" id="thisYears"></span>
<span style="position:absolute;top:6px;right:40px;width:10px;height:24px;">
<img src="${ctx}/upload/img/right.png" alt="下个月" onclick="clickRight()" class="showImg" width="21"/>
</span>
</div>
<!--table部分 -->
<div style="position:absolute;top:30px;left:0px;right:0px;height:220px;">
<table style="width: 100% ;height: 100%;text-align:center;" border="1px" cellspacing="0" cellpadding="0" >
<thead style=" font-size: 24px;">
<tr>
<td>
<div>星期日</div>
</td>
<td>
<div>星期一</div>
</td>
<td>
<div>星期二</div>
</td>
<td>
<div>星期三</div>
</td>
<td>
<div>星期四</div>
</td>
<td>
<div>星期五</div>
</td>
<td>
<div>星期六</div>
</td>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
</div>
</div>
JS部分
<script type="text/javascript">
var currentYear = 0;//当前显示的年
var currentMonth = 0;//当前显示的月
//日历填充方法
function calendar (){
var date = new Date();
layTable(date);
currentYear =thisYear(date);
currentMonth =thisMonth(date);
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
} //铺表格
function layTable(date){
var startDays = thisDays(date);//1号星期几
var count = getDays(thisYear(date),thisMonth(date));//获取这个月有多少天
var tr_str= Math.ceil((count + startDays)/7); //取上限 打印多少行
var td_str = "";
var index =0;
var istop = true;//铺表格的时候要判断是否是第一行
for(var i=0;i<tr_str;i++){ //循环多少行
td_str +="<tr class='datetr'>";
for(var j=1;j<=7;j++){
if(startDays>0 && istop==true){//如果这个月第一天不是星期天,那么就对应的打印多少个空<td></td>
istop = false;
for(var l=0;l<startDays;l++){
td_str +="<td></td>";
}
j=startDays; //因为内循环已经铺了几个空位了,外面的循环就要少铺设对应的条数
}else{
index++;
if(index<=count){//如果超过了这个月的天数,就再次给赋空值
td_str +="<td><div onclick='clickdate("+thisYear(date)+","+thisMonth(date)+","+index+")'>"+index+"</div></td>";
}else{
td_str +="<td></td>";
}
}
}
td_str +="</tr>";
$('#tbody').append(td_str);
td_str = "";
}
} //获取年份
function thisYear(date){
return date.getFullYear();
}
//获取月份
function thisMonth(date){
return date.getMonth()+1;
}
//获取该月份的第一天是星期几 0是星期天 1 2 3 4 5 6
function thisDays(date){
date.setDate(1);
var week = date.getDay();
return week;
} // 获取当月一共有多少天
function getDays(year,mouth){
//定义当月的天数;
var days ;
//当月份为二月时,根据闰年还是非闰年判断天数
if(mouth == 2){
days= year % 4 == 0 ? 29 : 28;
}
//月份为:1,3,5,7,8,10,12 时,为大月.则天数为31;
else if(mouth == 1 || mouth == 3 || mouth == 5 || mouth == 7 || mouth == 8 || mouth == 10 || mouth == 12){
days= 31;
}
//其他月份,天数为:30.
else{
days= 30;
}
return days;
} //点击左箭头
function clickLeft(){
if(currentMonth-1 != 0){
currentMonth = currentMonth-1;
var date = new Date(currentYear,currentMonth-1);
}else{
currentYear = currentYear-1;
currentMonth = 12;
var date = new Date(currentYear,currentMonth-1);
}
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
clearTable();
layTable(date);
}
//点击右箭头
function clickRight(){
if(currentMonth+1 < 13){
currentMonth = currentMonth+1;
var date = new Date(currentYear,currentMonth-1);
}else{
currentYear = currentYear+1;
currentMonth = 1;
var date = new Date(currentYear,currentMonth-1);
}
$('#thisYears').html(currentYear+"年"+currentMonth+"月");
clearTable();
layTable(date);
}
//清空表格中的数
function clearTable(){
$("#tbody").html("");
} //当点击时间时
function clickdate(year,month,day){//获取年月日
alert(year+"年"+month+"月"+day+"日");
} </script>
JS格式化时间:
格式化前:Wed Oct 18 2017 00:00:00 GMT+0800 (中国标准时间)
格式化后:2017-10-18
代码:
//格式化时间
function formatDate (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y + '-' + m + '-' + d;
};
原生JS日历 + JS格式化时间格式的更多相关文章
- js得到规范的时间格式函数,并调用
1.js得到规范的时间格式函数 Date.prototype.format = function(fmt) { var o = { "M+" : this.getMonth()+1 ...
- js 时间戳转换成时间格式,可自定义格式
由于 c# 通过ajax获取的时间 传到前台 格式为:/Date(1354116249000)/ 所以需要转换一下,想要什么格式 更改 format() 里的 返回语句 就可以了 formatDate ...
- js将时间戳转为时间格式
时间戳转时间格式 //分钟 let timeM= parseInt(msg/1000/60%60); if(timeM<10){ timeM="0"+timeM; } //秒 ...
- js中时间戳和时间格式之间的转换
//时间格式转化 getNowDate(timestamp) { var date = new Date(timestamp); //时间戳为10位需*1000,时间戳为13位的话不需乘1000 va ...
- java格式化时间格式
System.out.println("Hello World!"); SimpleDateFormat format = new SimpleDateFormat( " ...
- js 时间转成时间戳对比;My97DatePicker日历控件时间格式;Date.parse Firefox火狐浏览器返回Nan的解决办法
有个情况,我在显示时间的时候是需要显示为 2013年8月15日 14时28分15秒 但是假如我用js去获取到这个时间,并且想进行时间对比的时候,这个时间2013年8月15日 14时28分15秒根本就 ...
- js、jquery验证时间格式
下面验证的格式是2012-2-1 或2010-02-01 var reDate = /^((((1[6-9]|[2-9]\d)\d{2})-(0?[13578]|1[02])-(0?[1-9]|[12 ...
- JS日历制作获取时间
1.直接获取 var myDate = new Date(); myDate.getYear(); 获取当前年份(2位) myDate.getFullYear(); 获取完整的年份(4位,1970-? ...
- JS UNIX 时间戳与时间格式转换
上代码,不多说了,这个没啥说的,记录一下: var date = new Date() // Date 2019-03-05T13:50:39.775Z // 获取1970 至今的毫秒数 var ti ...
随机推荐
- hadoop namenode
存储文件系统元数据,例如:文件目录结构,不同文件的分块情况,每块存储在那个节点,权限等 这些元数据全部存储在内存中,所以,namenode要求内存比较大 hdfs在存文件的时候会按照块存储,每一块默认 ...
- 0503-Hystrix保护应用-feign的hystrix支持
一.概述 1.1.基础[示例一] 如果Hystrix在类路径上并且feign.hystrix.enabled = true,Feign将用断路器包装所有方法.还可以返回com.netflix.hyst ...
- Python3.6写socket程序
Python进行Socket程序编写使用的主要模块就是 socket 模块,在这个模块中可以找到 socket()函数,该函数用于创建套接字对象.套接字也有自己的方法集,这些方法可以实现基于套接字的网 ...
- 解释一下python中的//,%和**运算符
//运算符执行地板除法(向下取整除),它会返回整除结果的整数部分 print(7//2) 这里整除后会返回3.5 同样的,执行取幂运算,ab会返回a的b次方 print(2**10) 最后,%执行取模 ...
- Spring框架学习之IOC(二)
Spring框架学习之IOC(二) 接着上一篇的内容,下面开始IOC基于注解装配相关的内容 在 classpath 中扫描组件 <context:component-scan> 特定组件包 ...
- Web层辅助工具类
Java web开发中经常用到的一些方法: import java.io.BufferedReader; import java.net.InetAddress; import java.net.Un ...
- oracle 任务使用
文章访问地址:http://www.cnblogs.com/hoojo/p/oracle_procedure_job_interval.html
- VMWare 网络连接模式(bridged、NAT、host-only)详解
转自VMWare 网络连接模式(bridged.NAT.host-only)详解 host-only 在某些特殊的网络调试环境中,如何要求将真实环境和虚拟环境隔离开,这时你就可采用host-only模 ...
- ASP.NET MVC Bootstrap模板选中菜单高亮显示当前项方法
当我们处理后台显示当前页面,当前页菜单项高亮,我们可以使用js方法,也可用程序实现,使用Bootstrap模板处理高亮并展开方法之一 1.在项目中导入 <script src="/as ...
- Arrays.asList()与toArray()
Arrays.asList() 使用Arrays.asList()把数组转换成集合时,不能使用用于修改集合的方法(例如add.remove.clear),这将导致跑出UnsupportOperatio ...
