1.3 (JavaScript学习笔记)JavaScript对象
在JavaScript中所有事物都是对象,字符串、数值、数组、函数...等,
JavaScript还允许自定义对象。这些在1.1中有所介绍。
一、遍历对象属性
<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
person = {name:"hcf",age:19,address:"wuhan"};//key:value,key:value
for(temp in person){ //迭代person对象的key,temp代表 name、age、address
document.write(person[temp]+ "<br>"); //获取对象属性值可通过(对象.属性名)或(对象[属性名])
} </script>

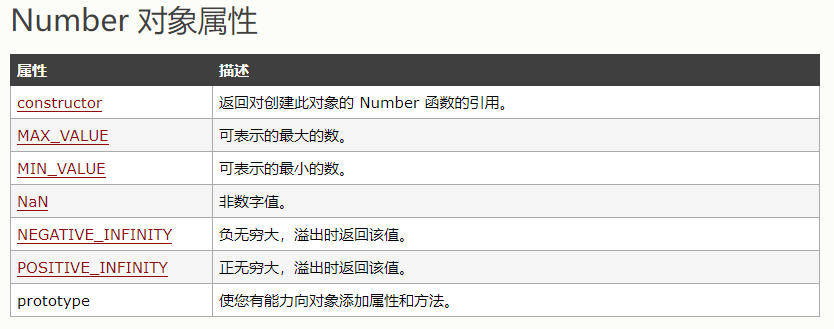
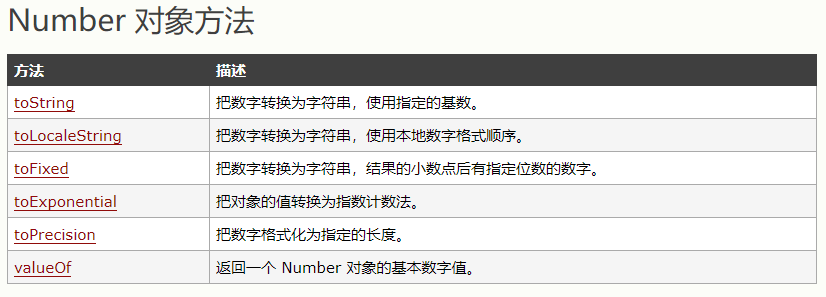
二、Number对象
平常使用var i = 3;此时i就是一个Number对象,我们可以直接调用这个对象提供的方法。


<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
var i = 3; //var i = new Number(3);
document.write(i + "的二进制:" + i.toString(2) + "<br>");
document.write("可表示的最大数:" + Number.MAX_VALUE) </script>

Number.MAX_VALUE是构造函数本身的值,不是对象的值。所以只能用Number.MAX_VALUE表示,而不能用i.MAX_VALUE表示。
Number具体属性既方法的使用可查阅:Number对象参考手册
三、String对象
类似var str = "hello", var str1 = new String("hello world")
<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
var str = "hello world!";
document.write("字符串长度:" + str.length + "<br>");
document.write(str.indexOf("l") + "<br>");//第一'l'在字符串中的位置,从0开始计数。
document.write(str.fontcolor("red"));//将字符串设置为红色 </script>

w3school JavaScript String对象参考手册
四、Array对象
在JavaScript中数组也是对象,也提供了对应了操作方法
<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
var arr = [1,2,false,"string"]; document.write("数组长度:" + arr.length + "<br>");
document.write(arr.join('-') + "<br>");//将数组内容转换为字符串,并用‘-’连接。
document.write(arr.reverse());//颠倒数组中元素 </script>

w3school JavaScript Array对象参考手册
五、Math 对象
Math提供了一系列数学运算的函数,使用这些函数时只需按照Math.函数名(参数)这种形式写就可直接调用对应函数。
<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
var i = -3.5;
document.write(Math.abs(i) + "<br>");//绝对值
document.write(Math.pow(i,2) + "<br>")//平方
document.write(Math.sqrt(5) + "<br>")//根号5 </script>

Maht对象方法可参阅:w3school JavaScript Math对象参考手册
六、Date 对象
Date对象是JavaScript提供的用于处理时间日期的对象。
创建Date对象, var day = new Date();创建的日期对象默认为当前时间。
<!DOCTYPE html>
<html>
<head> </head> <body > </body>
</html>
<script>
var today = new Date();//默认使用当前时间
document.write(today.toLocaleString() + "<br>");//转换为本地时间格式
today.setFullYear(2008,7,8);//设置年月日 ,月份表示范围为0-11,0代表一月
today.setHours(8,8,8);//设置时分秒
document.write(today.toLocaleString() + "<br>"); </script>

Date对象属性和方法可参阅:w3school JavaScript Date对象参考手册
1.3 (JavaScript学习笔记)JavaScript对象的更多相关文章
- JavaScript:学习笔记(8)——对象扩展运算符
JavaScript:学习笔记(8)——扩展运算符 对象的扩展运算符 扩展运算符是三个点(...).用于取出参数对象的所有可遍历属性,然后拷贝到当前对象之中. 如上图所示,新建了一个对象a,然后通过扩 ...
- JavaScript学习笔记——BOM_window对象
javascript浏览器对象模型-windwo对象 BOM Browser Object Model window对象 是BOM中所有对象的核心. 一.属性 1.(位置类型-获得浏览器的位置) IE ...
- JavaScript学习笔记之对象
目录 1.自定义对象 2.Array 3.Boolean 4.Date 5.Math 6.Number 7.String 8.RegExp 9.Function 10.Event 在 JavaScri ...
- JavaScript学习笔记-JSON对象
JSON 是一种用来序列化对象.数组.数值.字符串.布尔值和 null 的语法.它基于 JavaScript 语法,但是又有区别:一些 JavaScript 值不是 JSON,而某些 JSON 不是 ...
- JavaScript学习笔记——3.对象
JavaScript 对象 - 创建对象 1- var obj = new Object(); 2- var obj = {}; *例子:var person = {Name:"Hack&q ...
- JavaScript学习笔记——DOM_document对象
javascript-document对象详解 DOM document(html xml) object modledocument对象(DOM核心对象) 作用: 1.内容 innerHTML 2. ...
- Javascript学习笔记:对象的属性类型
在ECMAScript中有两种属性:数据属性和访问器属性 1.数据属性 configurable:表示能否通过delete删除属性从而重新定义属性:或者能否修改属性的特性:或者能否把属性修改为访问器属 ...
- [JavaScript] 学习笔记-JavaScript基础教程
1.JavaScript介绍 1)JavaScript是互联网上最流行的脚本语言,这门语言可用于Web和HTML,更可广泛用于服务器.pc端.移动端.JavaScript是一种轻量级的编程语言,插入H ...
- JavaScript:学习笔记(9)——Promise对象
JavaScript:学习笔记(9)——Promise对象 引入Promise Primose是异步编程的一种解决方案,比传统的解决方案回调函数和事件更加合理和强大.如下面为基于回调函数的Ajax操作 ...
- JavaScript:学习笔记(10)——XMLHttpRequest对象
JavaScript:学习笔记(10)——XMLHttpRequest对象 XHR对象 使用XMLHttpRequest (XHR)对象可以与服务器交互.您可以从URL获取数据,而无需让整个的页面刷新 ...
随机推荐
- error 0152: No Entity Framework provider found for the ADO.NET provider with invariant name 'System.Data.SqlClient'
error 0152: No Entity Framework provider found for the ADO.NET provider with invariant name 'System. ...
- spin_USACO
Spinning Wheels1998 ACM NE Regionals Each of five opaque spinning wheels has one or more wedges cut ...
- SD卡 模拟SPI总线控制流程
SD卡为移动设备提供了安全的,大容量存储解决方法.它本身可以通过两种总线模式和MCU进行数据传输,一种是称为SD BUS的4位串行数据模式,另一种就是大家熟知的4线SPI Bus模式.一些廉价,低端的 ...
- OpenCV编程入门目录
第一部分 快速上手OpenCV 第1 章 邂逅OpenCV 图像处理.计算机视觉与OpenCV OpenCV 概述 起源及发展 应用概述 .2OpenCV 基本架构分析 .3OpenCV3 带来了什么 ...
- vue 计算属性 实例选项 生命周期
vue 计算属性: computed:{} 写在new vue()的属性,只要参与运算,数据不发生变化时,次计算只会执行一次,结果缓存,之后的计算会直接从缓存里去结果.如果其中的值发生变化(不管几个) ...
- python_迭代器和生成器
迭代器和生成器 1.迭代器 特点: 访问者不需要关心迭代器内部的结构,仅需通过next()方法不断去取下一个内容 不能随机访问集合中的某个值 ,只能从头到尾依次访问 访问到一半时不能往回退 便于循环比 ...
- window下线程同步之(原子锁)
原子锁:当多个线程同时对同一资源进行操作时,由于线程间资源的抢占,会导致操作的结果丢失或者不是我们预期的结果. 比如:线程A对一个变量进行var++操作,线程B也执行var++操作,当线程A执行var ...
- [水煮 ASP.NET Web API2 方法论](1-7)CSRF-Cross-Site Request Forgery
问题 通过 CSRF(Cross-Site Request Forgery)防护,保护从 MVC 页面提交到ASP.NET Web API 的数据. 解决方案 ASP.NET 已经加入了 CSRF 防 ...
- 3.spark streaming Job 架构和容错解析
一.Spark streaming Job 架构 SparkStreaming框架会自动启动Job并每隔BatchDuration时间会自动触发Job的调用. Spark Streaming的Job ...
- Excel Application对象应用
Application对象是Excel对象模型中最高层级的对象,代表Excel应用程序自身,也包含组成工作簿的许多部分,包括工作簿.工作表.单元格集合以及它们包含的数据. Application对象包 ...
