html5自我总结
2017年7月30日
合抱之木,生于毫末。九层之台,起于累土。软件行业要熟记和训练的东西有很多,在此,写一下如何快速搭建html及自我见解(这里只介绍我自己用到的,还有部分存在但是用不到的就不讲解了)。
一、首先讲一下什么是html
英文名叫:HyperTextMarket language,超文本标记语言。就是通过标记,来描述网页内容的一门语言。
二、直接在布局代码里面讲解
<!DOCTYPE html>
<html> <head>
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
width:100px;
float:left;
padding:5px;
}
section {
width:350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head> <body> <header>
<h1>City Gallery</h1>
</header> <nav>
London<br>
Paris<br>
Tokyo<br>
</nav> <section>
<h1>London</h1>
<p>
London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over million inhabitants.
</p>
<p>
Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.
</p>
</section> <footer>
Copyright W3Schools.com
</footer> </body>
</html>
首先,关于布局,我们在此直接讲解html5新标准。
|
header |
定义文档或节的页眉,一般由h和p组成 |
|
nav |
定义导航链接的容器,一般由list组成 |
|
section |
定义文档中的节,强调部分,内容及其标题组成 |
|
article |
定义独立的自包含文章,强调整体,有header有footer |
|
aside |
定义内容之外的内容(比如侧栏) |
|
footer |
定义文档或节的页脚 |
|
details |
定义额外的细节 |
|
summary |
定义 details 元素的标题 |
div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化,对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。
通常布局情况如下:

h5全局属性
一、data-*
html:
<div id='test' data-age="23">html5 data-*自定义属性 data-age</div>
js获取自定义"data-*"属性
var oDiv=document.getElementById("test");
alert(oDiv.dataset.age);
jquery获取
$('#test').data('age');
获取设置类似。可查看详细文章介绍。
二、hidden布尔值
三、spellcheck
四、tabindex
tabindex 属性规定元素的 tab键切换顺序(当 tab 键用于导航时),可将tabIndex属性设成1到32767的一个值。
Note:tabindex属性设为一个负值(如tabindex="-1")时,用户使用tab键切换时该html元素将不会被选中。
五、contenteditable
<p contenteditable>我的内容可修改</p>
六、accesskey
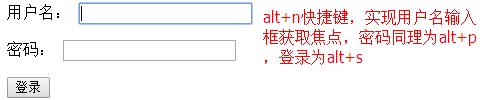
accesskey属性允许设置一个或者多个键盘快捷键,实现快速选取页面元素。
举例:

<form>
用户名: <input type="text" name="name" accesskey="n"/>
<p/>
密码: <input type="password" name="password" accesskey="p"/>
<p/>
<input type="submit" value="登录" accesskey="s"/>
</form>


文本格式化
加粗 b
倾斜 i
html5自我总结的更多相关文章
- 关于自我总结的html5新特性
最近本包子制订了一个学校计划,第一步就是了解并总结一下html5现在所含有的新特性,好吧,这只是一个了解,- -! 自己总结了一个word文档,里面很多东西自己都还没实际用过,下一步,本包子要写pc端 ...
- Html5 Json应用
本文主要说明Json的基本概念,和一个在Html中使用Json给元素赋值的小例子,属于基础性信息 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Obj ...
- 【HTML5&CSS3进阶03】Jser与Csser如何一起愉快的翻新老组件
上次,我们形成了两种header的布局,一种flexbox,一种float,最后与身边做重构的同事交流下来,选择了float的布局. 事实上布局的选型不需要我关注,我的参与或者一些意见多数是自我提升, ...
- 二胎上位之路:html5报表和原生报表的笑尿撕逼
前段时间,小编和我们移动端产品经理之间发生了一场罕见的撕逼大战. (看到撕逼二字,估计读者朋友们来劲了,呵呵呵……) 事情起因是这样的.小编基于对客户需求以及同行产品的了解,发了一篇关于报表在各种屏幕 ...
- [转] 移动前端不得不了解的HTML5 head 头标签
HTML的头部内容特别多,有针对SEO的头部信息,也有针对移动设备的头部信息.而且各个浏览器内核以及各个国内浏览器厂商都有些自己的标签元 素,有很多差异性.移动端的工作已经越来越成为前端工作的重要内容 ...
- 通通的最后一篇博客(附自制html5平面射击小游戏一枚)
这是我最后一篇博客了,由于本人的人生规划吧,以后应该也写不出什么好的技术文章了,到现在在博客园写了2年, 今天一看,我也有了120个粉丝,好几万的浏览量,感谢大家的支持啊~~ 半年没有写博客了,由于半 ...
- 深入理解html5系列-文本标签
转:http://blog.csdn.net/lihui130135/article/details/45150501 文章简介: 关于html5相信大家早已经耳熟能详,但是他真正的意义在 ...
- 自给自足:动手打造html5俄罗斯方块
时间:凌晨2:36 历时:两晚+半个下午 代码:约300行 这两天发烧,头痛脑壳昏的,没想到竟然还能有动力去做小游戏,其实这不是我第一次想要弄个俄罗斯方块,前几个星期的时候就尝试着去弄一个,然后被凌乱 ...
- 移动前端不得不了解的HTML5 head 头标签(2016最新版)
小编推荐:掘金是一个高质量的技术社区,从 ECMAScript 6 到 Vue.js,性能优化到开源类库,让你不错过前端开发的每一个技术干货.各大应用市场搜索「掘金」即可下载APP,技术干货尽在掌握. ...
随机推荐
- Jenkins 发布平台 MSB4064: The "Retries" parameter is not supported & error MSB4063: The "Copy" task could not be initialized
____________________________________________________________________________________________________ ...
- linux gpasswd
gpasswd命令 功能:管理组用法:gpasswd[-a user][-d user][-A user,...][-M user,...][-r][-R]groupname参数:-a:添加用户到组- ...
- SpringBoot读取静态资源文件
ClassPathResource resource = new ClassPathResource(publicKeyCer); File file = null; try { file = res ...
- docker安装mongo初体验
1.docker安装在此不做介绍,请自行百度:个人环境是在windows下运行cmd执行docker命令2.打算在docker下安装使用mongo,顺带熟悉docker,拉开篇章3.docker下安装 ...
- (转)基于CentOS 7安装Zabbix 3.4和Zabbix4.0
原文:https://blog.csdn.net/leshami/article/details/78708049 CentOS 7环境下Zabbix4.0的安装和配置实例-----------htt ...
- Oracle 锁机制
本文参考自:ORACLE锁机制 1.oracle是一个多用户使用的共享资源,当多个用户并发的操作同一数据行时,那么在oracle数据库中就会存在多个事务操作统一数据行的操作,如果不对并发操作进行控制, ...
- window下,nodejs 安装 http-server,开启命令行HTTP服务器
第一步:http://nodejs.cn/ 官网下载安装文件,安装nodejs: 第二步:运行中输入cmd进入命令行模式,输入 node -v ,显示版本号,代表安装成功: 第三步:在node命令 ...
- hibernate 学习笔记3
1. 多对多关联: 在双方都要用一个类型为Set的属性保存对方的信息,并在映射配置文件中指定这个属性的名字,并指定中间表.还需要通过<key column=””>来指定自己在中间表中对应的 ...
- CentOS6.5安装Mysql数据库
一.卸载原有mysql # rpm -e --nodeps mysql 二.安装mysql # yum install mysql-server mysql mysql-devel 三.查 ...
- leetcode_173【二叉搜索树迭代器】
实现一个二叉搜索树迭代器.你将使用二叉搜索树的根节点初始化迭代器. 调用 next() 将返回二叉搜索树中的下一个最小的数. 示例: BSTIterator iterator = new BSTIte ...
