java 实现redis缓存
由于项目加载时请求数据量过大,造成页面加载很慢。采用redis作缓存,使二次访问时页面,直接取redis缓存。
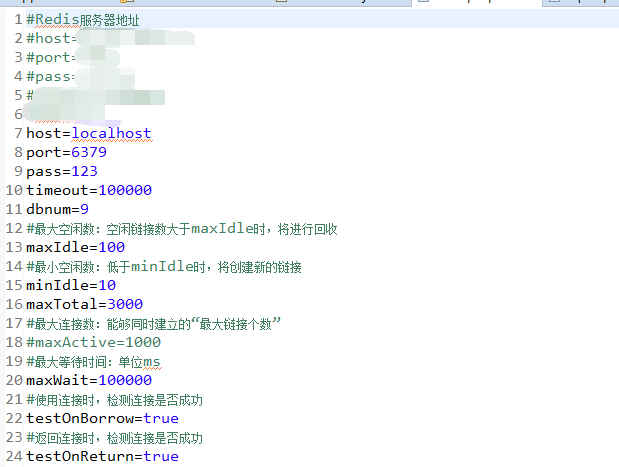
1.redis连接参数

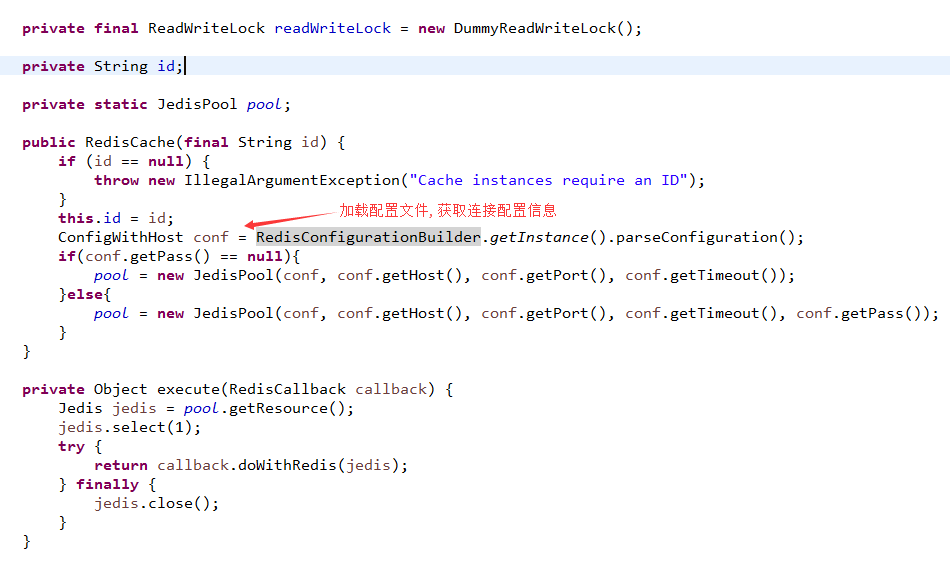
2.连接redis,设置库

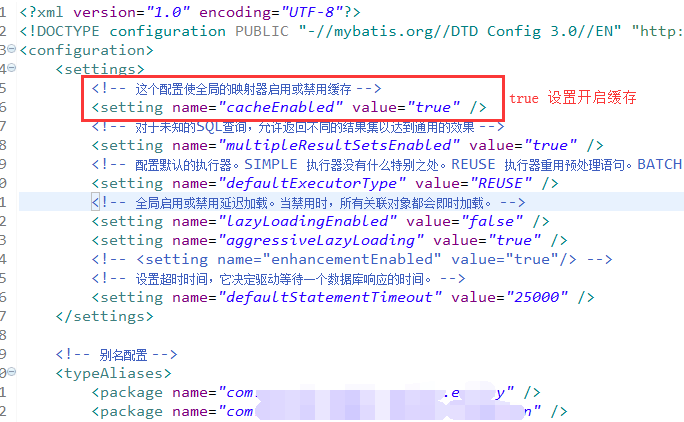
3.配置文件开启缓存

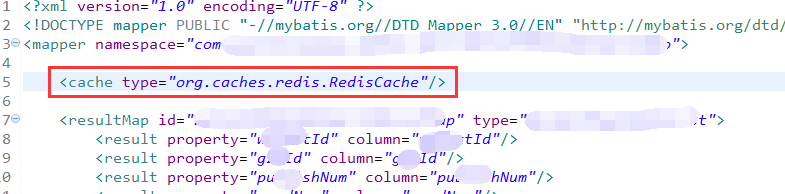
4.mapper文件配置

上图即为配置连接redis的类,添加在每个需要做缓存的mapper.xml文件中即可。
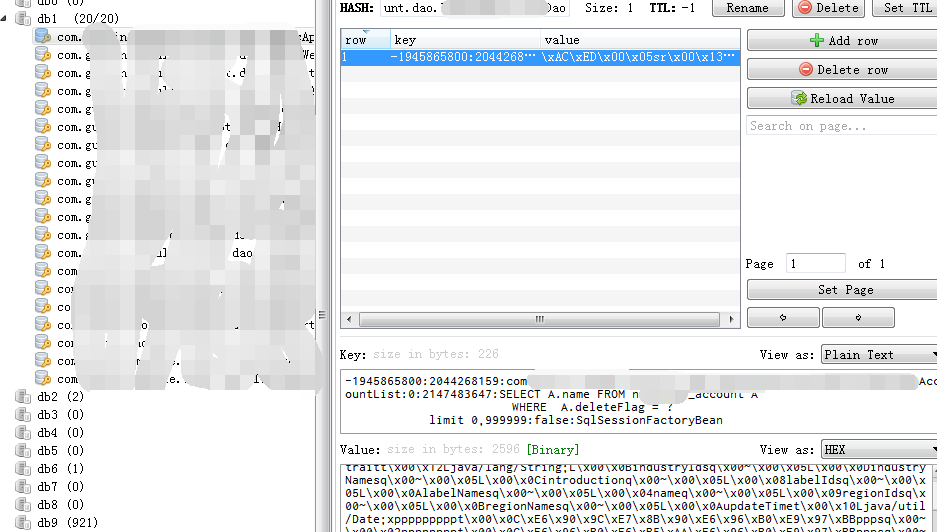
redis缓存效果:
存储在redis中,若执行修改删除插入等操作时,则redis缓存会更新。
java 实现redis缓存的更多相关文章
- Java 使用Redis缓存工具的图文详细方法
开始在 Java 中使用 Redis 前, 我们需要确保已经安装了 redis 服务及 Java redis 驱动,且你的机器上能正常使用 Java. (1)Java的安装配置可以参考我们的 Java ...
- JAVA记录-redis缓存机制介绍(四)
Redis 数据备份与恢复 Redis SAVE 命令用于创建当前数据库的备份. 语法 redis Save 命令基本语法如下: redis 127.0.0.1:6379> SAVE 实例 re ...
- java 整合redis缓存 SSM 后台框架 rest接口 shiro druid maven bootstrap html5
A 调用摄像头拍照,自定义裁剪编辑头像,头像图片色度调节B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,快速开发利器)+快速表单构建器 freemaker模版技术 ,0个代码不用写,生成 ...
- java操作Redis缓存设置过期时间
关于Redis的概念和应用本文就不再详解了,说一下怎么在java应用中设置过期时间. 在应用中我们会需要使用redis设置过期时间,比如单点登录中我们需要随机生成一个token作为key,将用户的信息 ...
- JAVA记录-redis缓存机制介绍(三)
Redis 事务 Redis 事务可以一次执行多个命令, 并且带有以下两个重要的保证: 事务是一个单独的隔离操作:事务中的所有命令都会序列化.按顺序地执行.事务在执行的过程中,不会被其他客户端发送来的 ...
- JAVA记录-redis缓存机制介绍(一)
1.redis介绍 Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Re ...
- Java中Redis缓存
1:安装 安装可分为单机版redis 和集群版redis 安装比较简单,自行百度即可 2:集成 pom文件中加入jedis 依赖,spring创建redis的application-resid配置, ...
- JAVA记录-redis缓存机制介绍(二)
Redis 集合(Set) Redis的Set是string类型的无序集合.集合成员是唯一的,这就意味着集合中不能出现重复的数据. Redis 中 集合是通过哈希表实现的,所以添加,删除,查找的复杂度 ...
- 二、redis学习(java操作redis缓存的工具jedis)
随机推荐
- Ubuntu下配置安装telnet server
1.安装xinetd 以及telnetd # apt-get install xinetd telnetd 2.配置文件/etc/inetd.conf #vi /etc/inetd.conf # St ...
- 搭建 github.io 博客站点
前言 很多人都有搭建博客或知识库站点的想法,可自己买云服务器太不划算,部署管理也是个问题:基于免费又热门的 GitHub Pages 来搭建博客站点倒是省钱省力省事的好办法,于是上网一搜,满屏都是关于 ...
- 557. Reverse Words in a String III (5月25日)
解答 class Solution { public: string reverseWords(string s) { string temp,result; while(1){ if(s.find( ...
- chromium之histogram.h
histogram不知道是干啥的 // Histogram is an object that aggregates statistics, and can summarize them in // ...
- 解决微信小程序安卓手机访问不到图片,无法显示图片
关于微信小程序不显示图片 通病可能有以下几个可能性: 非本地图片:确定图片资源存在,copy 图片url再浏览器打开,确定图片资源存在且能正常访问 本地图片:确定相对路径或者绝对路径正确 微信小程序图 ...
- 前端jQuery实现瀑布流
瀑布流是我们经常会见到的东西,一直刷新一直有,其实它实现起来是很简单的.具体代码如下 1.css代码 <style> *{ margin:; padding:; } .container{ ...
- 前端js转换时间戳为时间类型显示
//时间戳转换 function add0(m){return m<10?'0'+m:m } function formatDate(timestamp) { //timestamp是整数,否则 ...
- css 浮动说明
clear:both; 1.要了解的:什么是浮动.浮在某面板之上. 例如:float:left; 向左停靠, 就是让需要设置浮动的元素,跟在指定元素后面. 先上实例: 比较常用导航: .nav_ul ...
- go加密算法:CBC对称加密(一)--DES
package main import ( "bytes" //"crypto/aes" "crypto/cipher" "cry ...
- 关于PHPExcel 导出下载表格,调试器响应乱码
PHPExcel导出表格是日常程序开发很常见的一功能,有些小伙伴千辛万苦把代码写好之后,运行一下结果发现浏览器没反应,表格下载不了或者表格乱码!!!像这种情况有三种解决方法: 1.在header 之前 ...
