【Express系列】第3篇——接入mysql
通常来说,前后端分离的项目,前端负责界面渲染和操作型的业务逻辑,后端则负责数据存取和数据处理相关的业务逻辑。
既然设计数据,那就少不了数据库的使用。目前市面上流行着各种各样的数据库,这里不打算一一列举,我所选用的是 mysql。
如果对各数据库之间的差异感兴趣的,可以自己去查阅相关资料。
先打开命令行工具,进入到项目根目录,然后执行下面指令,安装 mysql 模块:
npm install mysql --save
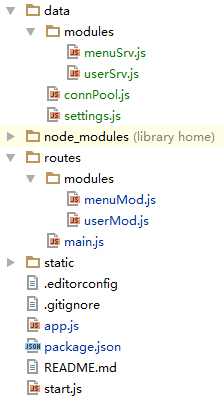
然后啪啪啪,啪啪啪,码字过程省略...我们来看一下码字结束之后的项目目录结构是啥样子的~

不难发现,项目中多了一个 data 目录,里面的内容结构和 routes 目录十分相似。
相信你马上就会联想到,难道他们直接有什么关系么?
下面我就说说我这样做的设计初衷:
首先,data 目录下的所有脚本,都是跟 mysql 数据查询有关系的,它们最终的执行结果是返回查询所得到的数据。
其次,data/modules 目录下的各个服务模块,和 routes/modules 目录下的各个业务逻辑模块是一一对应关系,各个逻辑模块引入了对应的服务模块,调用服务模块提供的各个方法取得想要的数据。
setting.js 是数据库链接的配置文件,方便在需要的时候引入使用。
connPool.js 最终导出一个可以创建多个链接的连接池对象,由各个服务模块引入使用。
下面看看代码...
routes/modules/userMod.js
var userSrv = require('../../data/modules/userSrv'),
userMod = {
getUserList: function (req, res) {
userSrv.getUserList(function (data) {
res.send(data);
});
},
checkStatus: function (req, res) {
res.send('userStatus');
},
save: function (req, res) {
res.send('userSave');
}
};
module.exports = userMod;
标红的代码是修改过的,这里引入了 userSrv 服务模块,在 userMod.getUserList 方法中又调用了 userSrv.getUserList 方法获取用户列表数据,成功获取后发送请求响应。
需要补充说明一下的是,这里只是直接把请求回来的数据输出到请求响应中去,并不代表实际项目中就这么简单。
更多的时候,在请求到数据以后,需要对数据再做处理,包装成需要的数据格式之后,才输入到请求响应中。
这些细节这里就不发散,毕竟需求不同,这些处理代码也会有巨大差异,举例的意义已经不大。
data/settings.js
var settings = {
host: '127.0.0.1',
port: 3306,
database: 'app',
user: 'root',
password: 'root'
};
module.exports = settings;
比较简单,相信是一目了然了。
data/connPool.js
var settings = require('./settings'),
mysql = require('mysql'),
//使用连接池的连接方式
pool = mysql.createPool(settings);
module.exports = pool;
也是非常简单的一个模块,不用多讲了。
data/modules/userSrv.js
var connPool = require('../connPool'),
userSrv = {
getUserList: function (callback) {
connPool.getConnection(function (err, connection) {
var sql = 'select * from user';
connection.query(sql, function (err, data) {
if (err) throw err;
callback(data);
connection.release();//释放链接
});
});
}
};
module.exports = userSrv;
引入了一个连接池对象,先通过 connPool.getConnection 方法获取连接对象,然后执行 sql 语句查询数据,成功获取数据之后,执行回调函数。
需要补充说明一下的是,这里只是一个最最基础的查询服务,像复杂一些的有按条件查询,排序,多表复合查询等这里就不发散了,这些问题都可以找到资料去解决之。
关键只是你的代码如何实现,那些细节问题就看个人了。
data/modules 里面的模块只做 sql 数据操作(查,增,删,改)
routes/modules 里面的模块则负责对取到的数据进行分析处理,格式规范化,最终输出到请求响应中
最后,我们看看数据库。这里我是用 XAMPP 一套搭建的数据库服务,非常方便。
由于本身对数据库的东东也不是特别懂,所以只能提供这个关键字。
后面的就自己下载,搭建,实在弄不起来就去找身边专搞后端的小伙伴详细咨询吧。
搭建好数据服务之后,建了一个名为 app 的数据库,里面建了一个 user 表,然后随便弄了一条数据进去,如下:

OK,万事俱备。是时候跑一跑,看看有没有问题了。
老规矩,打开命令行工具,进入到项目根目录,然后执行下面指令,运行应用:
node start
然后用浏览器访问 http://localhost:3000/user/list
看到页面里显示 [{"id":1,"name":"admin","password":"123456"}]
和数据库里的数据一致,也就是成功连接并从数据库中取得数据了~
有了开头,后面的细节就根据需求再慢慢实现了~
【Express系列】第3篇——接入mysql的更多相关文章
- Mysql高手系列 - 第18篇:mysql流程控制语句详解(高手进阶)
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能. 这是Mysql系列第18篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符 ...
- Mysql高手系列 - 第19篇:mysql游标详解,此技能可用于救火
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能. 这是Mysql系列第19篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符 ...
- Mysql高手系列 - 第27篇:mysql如何确保数据不丢失的?我们借鉴这种设计思想实现热点账户高并发设计及跨库转账问题
Mysql系列的目标是:通过这个系列从入门到全面掌握一个高级开发所需要的全部技能. 欢迎大家加我微信itsoku一起交流java.算法.数据库相关技术. 这是Mysql系列第27篇. 本篇文章我们先来 ...
- Python系列之入门篇——MYSQL
Python系列之入门篇--MYSQL 简介 python提供了两种mysql api, 一是MySQL-python(不支持python3),二是PyMYSQL(支持python2和python3) ...
- 第十一篇:Mysql系列
Python开发基础之路 第十一篇:Mysql系列 Python-数据库 基本SQL语句 Python-数据类型 主键auto_increment Python-多表关联 外键 级联 Python-s ...
- Mysql高手系列 - 第7篇:玩转select条件查询,避免踩坑
这是Mysql系列第7篇. 环境:mysql5.7.25,cmd命令中进行演示. 电商中:我们想查看某个用户所有的订单,或者想查看某个用户在某个时间段内所有的订单,此时我们需要对订单表数据进行筛选,按 ...
- Mysql高手系列 - 第8篇:详解排序和分页(order by & limit),及存在的坑
这是Mysql系列第8篇. 环境:mysql5.7.25,cmd命令中进行演示. 代码中被[]包含的表示可选,|符号分开的表示可选其一. 本章内容 详解排序查询 详解limit limit存在的坑 分 ...
- Mysql高手系列 - 第9篇:详解分组查询,mysql分组有大坑!
这是Mysql系列第9篇. 环境:mysql5.7.25,cmd命令中进行演示. 本篇内容 分组查询语法 聚合函数 单字段分组 多字段分组 分组前筛选数据 分组后筛选数据 where和having的区 ...
- Mysql高手系列 - 第11篇:深入了解连接查询及原理
这是Mysql系列第11篇. 环境:mysql5.7.25,cmd命令中进行演示. 当我们查询的数据来源于多张表的时候,我们需要用到连接查询,连接查询使用率非常高,希望大家都务必掌握. 本文内容 笛卡 ...
随机推荐
- 如何使用C++11实现C#属性概念设计
目录(原创博客,版权所有,转载请注明出处 http://www.cnblogs.com/feng-sc) 1.概述 2.C#属性的概念 2.1.简单示例代码介绍C#中的属性 2.2.C++实现效果 ...
- Codeforces807 B. T-Shirt Hunt 2017-05-08 23:23 175人阅读 评论(0) 收藏
B. T-Shirt Hunt time limit per test 2 seconds memory limit per test 256 megabytes input standard inp ...
- Codeforces777C Alyona and Spreadsheet 2017-05-04 17:46 103人阅读 评论(0) 收藏
C. Alyona and Spreadsheet time limit per test 1 second memory limit per test 256 megabytes input sta ...
- C99 中 main 函数的写法
今天在论坛看见有人讨论 C 语言中 main 函数的写法,看到结论才知道 main 函数的正确写法. 被老谭酸菜坑了这么多年,还是记录下吧,或许以后某天不搞 .net,回去折腾 C 语言了. 写法1: ...
- C# 获取相对路径(绝对路径转相对路径)
这个的方法有很多吧. 1. 用PInvok调用Windows API的PathRelativePathTo 2. 自行处理字符串 3. 利用Uri 前两种就不说了,觉得有点麻烦,想了解的同学,自已,百 ...
- 初识构建工具-gradle
构建工具的作用 依赖管理 测试,打包,发布 主流的构建工具 Ant:提供编译,测试,打包 Maven:在Ant的基础上提供了依赖管理和发布的功能 Gradle:在Maven的基础上使用Groovy管理 ...
- SQL Server OS 调度
--SQL SERVER OS 采用合作模式的线程调度模式,即除非Worker主动放弃CPU,否则SQL OS 不会强制剥夺其CPU,从而减少Context Switch --默认设置下,SQL SE ...
- python 查找字符串同时包含数字和字母的最长子字符串的几种实现方法
有个字符串$sd1#111$svda123!!!221&eSSDSDG,包含特殊字符.数字和字母,输出最长的子字符串和他的长度 例如上面的字符串同时包含数字和字母的字符串是svda123,长度 ...
- [微信开发] 微信网页授权Java实现
功能:主要用于在用户通过手机端微信访问第三方H5页面时获取用户的身份信息(openId,昵称,头像,所在地等..)可用来实现微信登录.微信账号绑定.用户身份鉴权等功能. 开发前的准备: 1.需 ...
- 1.WebApi介绍
1.WebApi是什么: WebAPI 是一种用来开发系统间接口.设备接口 API 的技术,基于 Http 协议,请求和返 回格式结果默认是 json 格式.比 WCF 更简单.更通用,比 WebSe ...
