【附案例】UI交互设计不会做?设计大神带你开启动效灵感之路
随着网络技术的创新发展,如今UI交互设计应用越来越广泛,显然已经成为设计的主流及流行的必然趋势。UI界面交互设计中的动效包括移动,滑块,悬停效果,GIF动画等。UI界面交互设计为何越来越受到青睐?它有哪些优势呢?
1. 增加可用性,改善用户体验
ui交互动效可清楚的显示你产品的功能及界面,让用户更直观的了解你产品的功能、用途。
2. 传达品牌印象,展示产品功能
3. 吸引用户,提升品牌形象,增强用户粘度。
有趣的UI交互设计动效可帮助网站吸引用户,用户会一次又一次地访问你的网站,从而可提升你网站的排名。
4. 增加趣味性,并增强用户的互动性,从而拉进用户和产品的距离。
简单的屏幕弹跳就是UI交互动效吗?远非如此,UI交互设计带来的效果超乎想象,甚至可以驱动整个用户界面。既然交互动效那么重要,已经成为优秀设计师必备技能之一。言归正传,接下来就给大家介绍一下博主经常去的一些专业的设计站点,比如Dribbble,Behance,Uplabs以及App Animations等。
除了关注Dribbble和Behance这类汇集许多优秀设计师的平台外,大家也可以关注一些优质文章及干货分享的专业设计类站点,增加自己的交互设计理论知识,比如像UI Movement,Smashing Magazine等,优秀设计师们会在这些平台share自己的设计经验以及他们做UI交互设计的一些案例参考,对提高自己对交互的理解及感知有很大的帮助。另外,推荐几个优秀的设计团队及设计师:Tubik,FANTASY,UI8,Aurélien Salomo(From Dribbble)
以下,是他们的一些作品赏析:
下拉刷新效果

Alt:下拉刷新交互

Alt:下拉刷新交互案例
简约及有趣的UI交互设计效果:下拉刷新。图一下拉动效,会出现品牌标志词,加深品牌印象,同时也不会让用户的等待过程变得很枯燥。图二是iPhone X状态栏中显示内容加载过程,充分利用了苹果刘海的“缺口”,当用户将其向下拖动时,界面将出现彩虹般的动画效果,让用户会很享受这个刷新的过程。
启动屏幕动效

Alt:启动屏幕动画效果
UI交互设计中的启动屏幕动效给公司的logo添加了交互动效,由启动屏幕过渡到公司的服务选择,打造了一个良好的品牌印象。
底部导航栏创新

Alt:底部导航栏
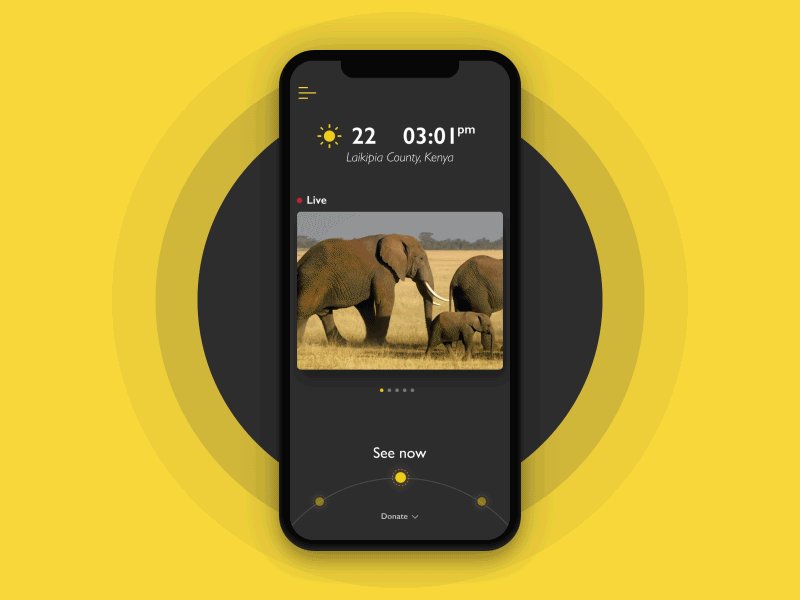
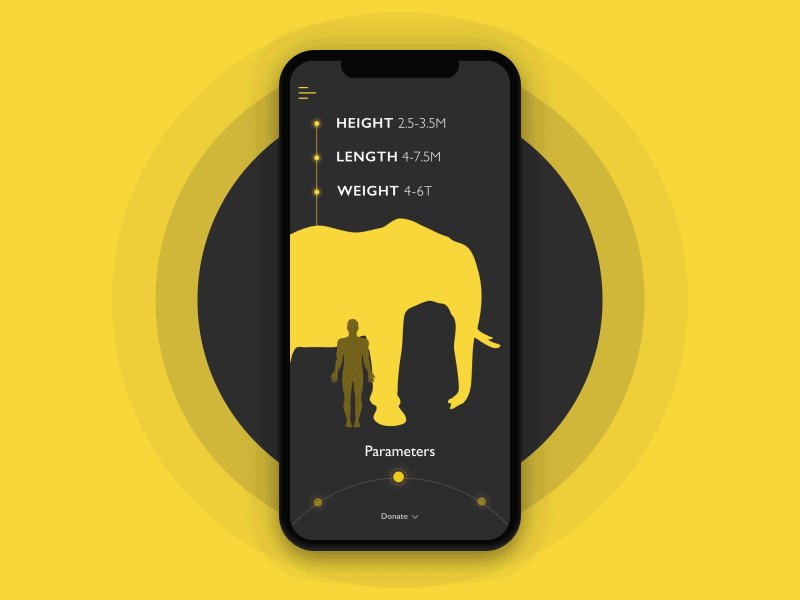
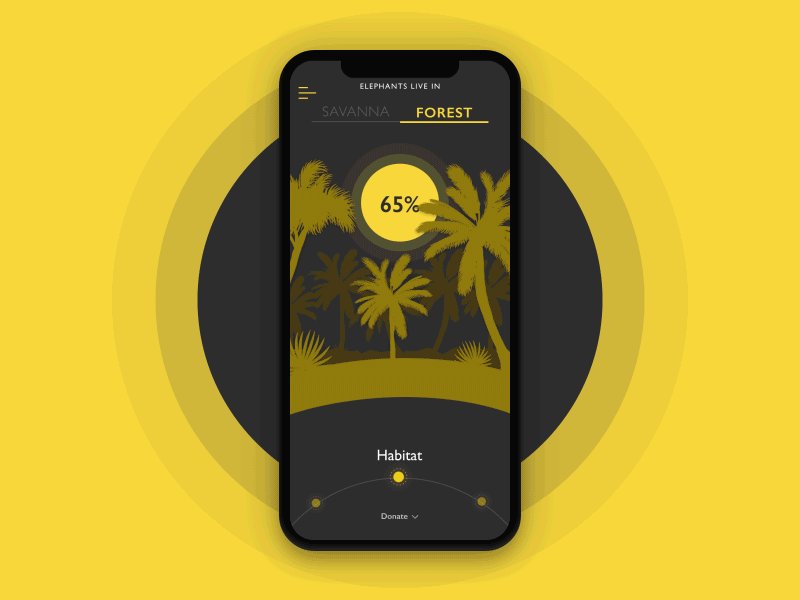
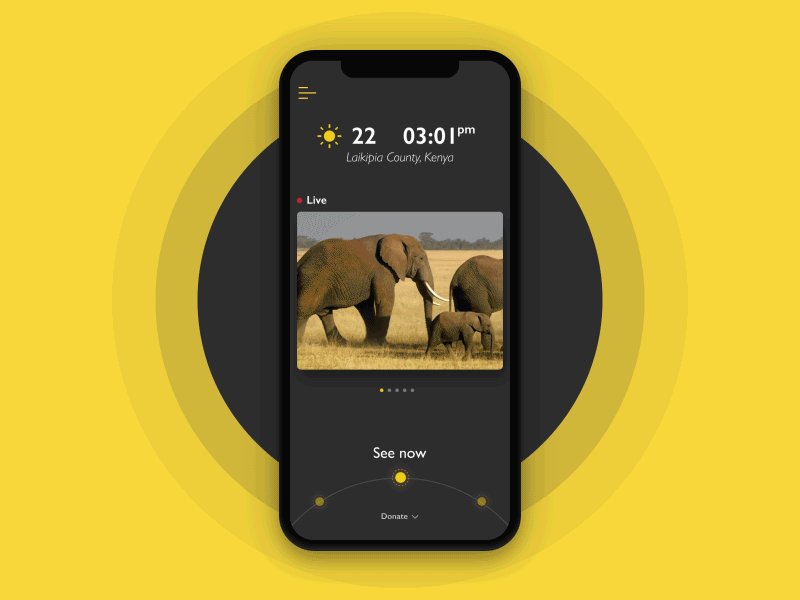
百科全书应用程序

Alt:百科全书交互界面

Alt:大象主题的交互界面
Tubik团队提出的移动UI交互设计主题。技术发生了变化,但对知识的渴望永远不会过时。这是一个百科全书应用程序,Nature Encyclopedia:为各种主题提供UI界面交互式信息图表,并将用户与慈善组织结合起来,图是关于大象的百科信息。
学习汉语的应用程序

Alt:汉语学习的交互界面
这是一款学习中文的app,主要是学习汉字和发音。卡片的一面向用户展示中文,另一面允许用户看它的拼音和翻译,并且点击即可以播放。用户可以保存卡片,标记他们的学习状态:已学习或未学习,有趣的UI交互设计使学习过程更加有趣,更具互动性。
电影点播应用程序

Alt:儿童点播界面
这个一个儿童点播主题的app应用程序,家长可设置儿童观影时间,超过时间影片会立即停止,孩子如果想观看更多影片,必须通过答题来赚取金币即可解锁更多的观看时间。此应用程序也和家长的移动电话绑定,可通过app随时控制界面屏幕状态,也通过手机跟孩子取得联系。此款应用根据小孩子的风格来创建的主题,UI交互设计趣味性十足。劳逸结合,让小孩子在娱乐的同时也不忘学习。
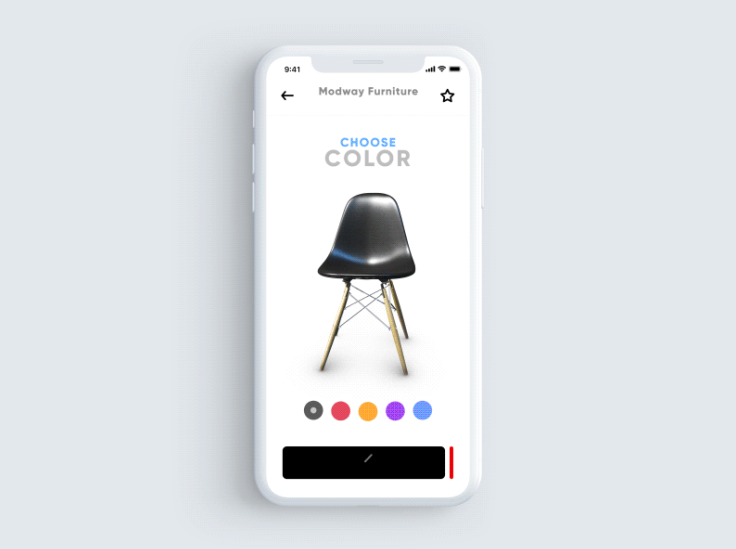
电商类应用

Alt:电商程序界面
一个界面简洁舒服的电商应用程序,UI交互设计的非常棒,功能,颜色,价格一目了然,用户可根据自己的喜好来定制和购买椅子。
好啦,以上都是一些极具参考性的例子,其实这些界面交互设计的灵感都是潜移默化,看的多了,你就会不断提升自己的审美。还有一些国内的设计师经常会在Dribbble上面找一些好的UI界面交互的例子来进行拆分和练习,可以从中来吸取创新的灵感以及借鉴一些交互处理细节的方式。
UI交互动效其实没有想象中的难,熟能生巧,多看多练,加上每天积累相信提升会很快;再者,一些简单的界面交互设计效果用快速原型工具也可实现,比如我之前讲过的利用原型工具Mockplus制作的下拉刷新,进度条,顶部导航栏设计效果等,几分钟即可实现想要的效果,高效快捷。今天小编就来教大家如何用Mockplus来设计一个常见的悬浮球推出与合并的交互效果。
先来看看效果演示吧

Alt:Mockplus悬浮球
Step 1:拖拽一个中心组件Z,作为控制键。
Step 2:拖拽分散组件①、②、③、④、⑤、⑥、⑦,并将最终展示样式布局好。
Step 3:用中心组件分别与其他分散组件交互,设置坐标和交互时长,这里需要用到显示/隐藏以及移动的交互。比如设置:
组件①设置显示交互执行时长为0,延时为0,设置移动交互执行时长为200,延时为0
组件② 设置显示交互执行时长为0,延时为100,设置移动交互执行时长为200,延时为100
以此类推。。。
Step 4:将所有分散组件设置为不可见,放置到中心组件下层遮挡住。
终上所述,界面交互设计已经成为优秀设计师的必备技能之一。UI交互设计并不是用户界面上一些杂乱的装饰品,UI交互动效的目的是提高人们使用的愉悦度和满意度,并给用户带来良好的用户体验。
【附案例】UI交互设计不会做?设计大神带你开启动效灵感之路的更多相关文章
- python做。大神空闲时间能帮忙弄一串代码嘛?猜拳游戏,分很多种手的背面和正面,最后剩下的再石头剪刀布
.每天课程结束后,老师会选择一列的同学清扫教室,人数不定(建议根据当时情况输入),在收拾完教室后,最后一步是需要从这一列的同学中选择1-2人去倒垃圾桶,垃圾桶数量根据当时情况决定,目前采取的方式是, ...
- 2018年上半年UI领域主要的13个设计趋势
2018年时间过半,通过过去的6个月的观察,其实我们已经可以对于2018年的整个UI领域的设计趋势有了一个更为清晰的判断. 也是推出这篇文章比较合理的时机.下面我们就一起来回顾一下,过去的半年当中,U ...
- iOS开发笔记7:Text、UI交互细节、两个动画效果等
Text主要总结UILabel.UITextField.UITextView.UIMenuController以及UIWebView/WKWebView相关的一些问题. UI细节主要总结界面交互开发中 ...
- 【译】Design For Maturing Android-为日渐成熟的Android做设计
为日渐成熟的Android做设计 [声明] 本篇博文英文版原文来自Smashing Magazine,本人经Smashing Magazine邮件授权后翻译,转载请注明出处.谢谢!原文地址. 我将不定 ...
- react UI交互 简单实例
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- 类似UC天气下拉和微信下拉眼睛头部弹入淡出UI交互效果(开源项目)。
Android-PullLayout是github上的一个第三方开源项目,该项目主页是:https://github.com/BlueMor/Android-PullLayout 原作者项目意图实现 ...
- firefox 扩展开发笔记(三):高级ui交互编程
firefox 扩展开发笔记(三):高级ui交互编程 前言 前两篇链接 1:firefox 扩展开发笔记(一):jpm 使用实践以及调试 2:firefox 扩展开发笔记(二):进阶开发之移动设备模拟 ...
- 大数据量 与 UI交互时的处理 总结与心得
[以下均在主线程中操作时]1.UI直接操作,数据量较大时,直接使用UI会非常慢2.数据驱动操作,数据量较大时,数据与UI的交互效率相比“1”提升明显 总结:但以上这两种操作 都会“较长时间”占用主线 ...
- 旅游玩乐 业务组件 UI 交互
旅游玩乐 业务组件 UI 交互 旅游业务组件 ctrip PC web https://piao.ctrip.com/dest/t4651499.html M web https://m.ctrip. ...
随机推荐
- CUDA C Programming Guide 在线教程学习笔记 Part 13
▶ 纹理内存访问补充(见纹理内存博客 http://www.cnblogs.com/cuancuancuanhao/p/7809713.html) ▶ 计算能力 ● 不同计算能力的硬件对计算特性的支持 ...
- PHP依赖注入(DI)和控制反转(IoC)详解
这篇文章主要介绍了PHP依赖注入(DI)和控制反转(IoC)的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 首先依赖注入和控制反转说的是同一个东西,是一种设计模式,这种设计模式用来减少程 ...
- Hadoop 执行 hdfs 命令烦人的警告信息
问题描述: 安装完 hadoop,执行 hdfs dfs -ls 命令时,报警告如下: -- ::, WARN util.NativeCodeLoader: Unable to load native ...
- Haskell语言学习笔记(54)Data.Set
Data.Set Prelude> import Data.Set as Set Prelude Set> :set -XOverloadedLists Construction Prel ...
- Haskell语言学习笔记(23)MonadReader, Reader, ReaderT
MonadReader 类型类 class Monad m => MonadReader r m | m -> r where ask :: m r ask = reader id loc ...
- Java Thread.interrupt interrupted
Java Thread.interrupt @(Base)[JDK, 线程, interrupt] 原文地址,转载请注明 下面这个场景你可能很熟悉,我们调用Thread.sleep(),conditi ...
- tbytes 转 十六进制 string
function Bytes2HexStr(buf: TBytes; len: Integer): AnsiString; begin SetLength(Result, len*2); BinT ...
- JSP复习(part 3 )
3.4.4 request对象提供了一些用来获取客户信息的方法,利用这些方法,可以获取客户端的IP地址 协议等有关信息 3.5 request对象和response对象相对应,用于响应客户请求,由服务 ...
- 1Java语言概述——重拾Java
1.1 Java 语言诞生 Java 是1995 年 由 Sun公司开发的革命性编程语言. 1.2 Java 的特点 序号 主题 描述 1 简单 比C++简单 2 面向对象 基于对象的编程更符合人的思 ...
- 基于Woodstox的StAX 2 (Streaming API for XML)解析XML
StAX (Streaming API for XML)面向流的拉式解析XML,速度快.占用资源少,非常合适处理大数据量的xml文件. 详细教程和说明可以参见以下几篇文章: 使用 StAX 解析 XM ...
