【Cocos2d-Js基础教学(1)JS -Mac配置篇】
一、准备工作
Windows配置篇请见
http://cn.cocos2d-x.org/tutorial/show?id=1396
1.安装python
2.下载Android SDK Android
3.下载Android NDK
4.下载Cocos2d-JS 3.0版本,解压,这里博主解压到了Apache根目录下面(当然需要你安装配置了Apache,这里不再多说),这是因为用过Cocos2d-HTML5的人都知道,想用浏览器查看效果的话,需要放在服务器根目录下,如果不想用浏览器查看,可以任意位置解压,如图:
MAC版本自带了Apache
启动Apache
打开“终端(terminal)”,输入 sudo apachectl -v,(可能需要输入机器秘密)。如下显示Apache的版本

可以自己试试
放到根目录下,/Library/WebServer/Documents/”下,这就是Apache的默认根目录。

工具下载:【cocos2d-x 环境配置-Mac配置篇】 里面都有
二、添加环境变量
打开终端配置环境变量,输入以下命令:
vim ~/.bash_profile
export PATH=$PATH:/Users/yourmacname/adtformac/sdk/tools
export PATH=$PATH:/Users/yourmacname/adtformac/sdk/platform-tools
export PATH=$PATH:/Users/yourmacname/android-ndk-r9b/
export ANDROID_NDK_ROOT=/Users/yourmacname/android-ndk-r9b/
export ANDROID_SDK_ROOT=/Users/yourmacname/adtformac/sdk
export NDK_ROOT=/Users/yourmacname/android-ndk-r9b/ # Add environment variable COCOS_CONSOLE_ROOT for cocos2d-x
export COCOS_CONSOLE_ROOT=/Library/WebServer/Documents/cocos2d-js-v3.0-rc2/tools/cocos2d-console/bin
export PATH=$COCOS_CONSOLE_ROOT:$PATH # Add environment variable ANT_ROOT for cocos2d-x
export ANT_ROOT=/Users/yourmacname/apache-ant-1.9.3/bin
添加修改如上路径;红色部分必须重点查看!第一条放在Apache下面,第二条ANT地址,必须加/bin。
如果都配置成功了,好的,终于可以安装了;
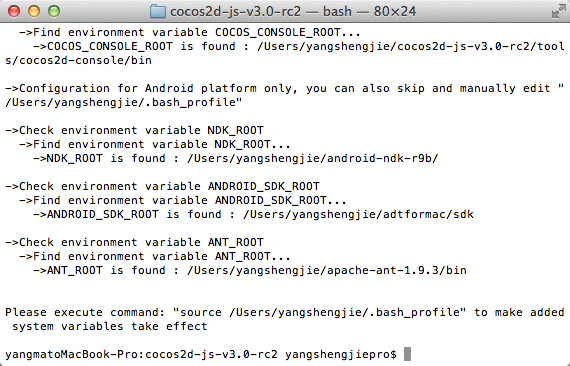
打开CocosJS目录下的setup.py;
如果你们上面的配置没有错误,这里就是一闪而过,要是有配置错误的地方,便会卡住;

安装通过!
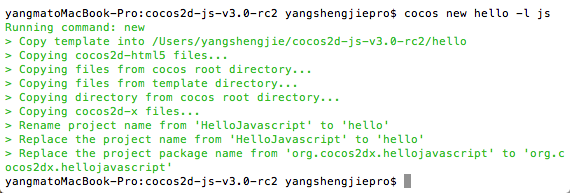
cocos new hello -l js
创建工程!

创建成功会在cocos2d-js-v3.0根目录生成 对应“hello”的工程文件夹
打开safari 输入对应路径 http://localhost/cocos2d-js-v3.0-rc2/hello/
即可看到如下画面:

【Cocos2d-Js基础教学(1)JS -Mac配置篇】的更多相关文章
- 最近学习的 Node.js 基础:安装、环境配置、forever
最近工作中,因为某某某某原因,需要用到Node.js . 发现在很多方面和python很像,比如generator / yield ,比如模块的使用方式,比如http模块. 先安装个环境,windo ...
- js基础学习之-js对象的属性
Js属性 1. 设置属性 1) 对象. 2) 对象[‘属性名’] 3) GetAttribute函数 2. 获取属性 1) 变量=对象. 2) 变量=对象[‘属性名’] 3) GetAt ...
- js基础 1.简单js 语法 关键字 保留字 变量
简单js JavaScript 是一个松散性的语言 对象属性却不想c中的结构体或者c++ 和java的对象, 对象继承机制 使用原型的prototype(原型链),js的分为三部分ECMAScript ...
- js基础学习之-js包装对象
var test = "test"; test.a = "hello"; console.log(test.a); //undifined 定义: 在JavaS ...
- js基础学习之-js全局对象
声明的三种方式: 第一种: var test; //或var test = 5; 第二种: test = 5; 第三种: window.test; //或window.test = 5; //只是使用 ...
- 【cocos2d-x 环境配置-Mac配置篇】
目前我配置的环境需求如下: JDK 1.6 XCode Version 4.6 (4H127) Cocos2d-x 2.2.0 Android Developer 一,下载安装 要配置环境一次性下 ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- js基础知识点收集
js基础知识点收集 js常用基本类型 function show(x) { console.log(typeof(x)); // undefined console.log(typeof(10)); ...
- js基础:关于Boolean() 与 if
最近面试比较多,但每次我问这个问题的时候,答出来的同学并不多 var a = 0; if( a) { alert(1); } 这个问题有部分人会答alert(1), 有些人会答不执行. 结果是不执 ...
随机推荐
- OpenStack概念架构简述
什么是OpenStack OpenStack既是一个社区,也是一个项目和一个开源软件,它提供了一个部署云的操作平台或工具集.其宗旨在于,帮助组织运行为虚拟计算或存储服务的云,为公有云.私有云,也为大云 ...
- mockito使用
mockito学习资料: http://docs.mockito.googlecode.com/hg/org/mockito/Mockito.html http://blog.csdn.net/sdy ...
- struts框架问题五之向值栈中保存数据
5. 问题五: 向值栈保存数据 (主要针对root栈) > valueStack.push(Object obj); * push方法的底层调用root对象的push方法(把元素添加到0位置) ...
- TPshop学习
笔记大纲: tpshop目录结构 功能模块 函数库 重要配置 助手函数 插件 模板 1.TPshop目录结构 目录结构(来自官方视频截图) 看这个图,目录结构一目了然.下面要讲的内容也是根据这个图展开 ...
- ==和equals方法:
Java程序中判断两个变量是否相等有两种方式: 一.利用 == 运算符: 1.1.如果两个变量是基本类型变量,且都是数值型(不一定要求数值类型完全相同),则只要两个变量的值相同,就返回true 1.2 ...
- RNA-seq要做几次生物学重复?找出来的100%都是真正的应答基因
尹师妹:“哈师兄,做验证实验好辛苦,老板让我提高筛选差异基因的条件,尽量降低假阳性,我该怎么筛?” 小哈打开Evernote,给尹师妹看张表: “瞧见那个100%了吗?30 million mappe ...
- 淘宝星星的思路c#
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta ...
- 彻底关闭win10的自动更新,一定要坚持看到最后一页
https://jingyan.baidu.com/article/9faa7231e7b78b473c28cbb6.html 是否好使我还在测试,不好使的话,再跟新 2018-05-20 今天电脑又 ...
- 2018.09.11 bzoj47214721: [Noip2016]蚯蚓(单调队列)
传送门 好题. 目测只会多带一个log2(n+m)" role="presentation" style="position: relative;"& ...
- 2018.07.22 洛谷P4316 绿豆蛙的归宿(概率dp)
传送门 简单的递推. 由于是DAG" role="presentation" style="position: relative;">DAGDA ...
