element-UI 表单图片判空验证问题
本文地址:http://www.cnblogs.com/veinyin/p/8567167.html
element-UI的表单验证似乎并没有覆盖到文件上传上面,当我们需要在表单里验证图片时,就会出现问题。
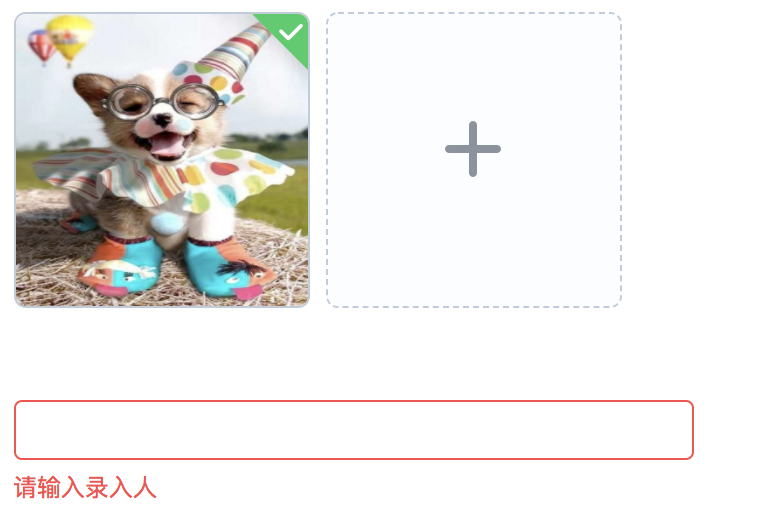
当图片为空时,点击保存,会出现提示。
但是当我上传图片后,提示并不会随着消失,而是仍然显示着,如下图

如果需要做到正常的表单验证,可以在 on-change 钩子函数里加上表单验证,我的钩子函数叫 upload 。
upload(file, fileList){
this.$refs.detail.validate(valid => {
if (valid) {
// console.log('vue 图片上传钩子函数')
}
})
},
这样就可以了。
更新
这样做是有 bug 的,会验证整个表单!如果我不操作表单其他地方,仅上传图片,整个表单其他项也会蹦出来提示内容,如下图

此问题仍待解决
更新2
可以把验证方法修改一下,改为不验证整个表单而是部分表单,把钩子函数的函数体改为
upload(){
this.$refs.detail.validateField('pictureIds')
}
这样就不会验证整个表单了,但是只有在状态改变时才会验证,如果图片删去是不会去验证的,除非是在on-remove钩子里再来一遍
待解决
此问题仍待解决
更新3
可以把组件再封装一下,给它一个 change 的触发事件,这样 trigger 填成 change 就能有用了。
this.dispatch('ElFormItem', 'el.form.change', params)
此问题就此终结
更新4
补充完整示例代码,使用 vue-cli 创建 在 components 文件夹下
代码地址 https://github.com/yinyuhui/image-validate-demo
MyUpload.vue
<template>
<div>
<el-upload
action="https://jsonplaceholder.typicode.com/posts/"
list-type="picture-card"
:on-change="handleChange"
:on-remove="handleRemove"
:on-success="handleUpload">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</div>
</template> <script>
import emitter from 'element-ui/src/mixins/emitter.js'
export default {
data() {
return {
dialogImageUrl: '',
dialogVisible: false
};
},
props: {
value: {
// 没有做初始化
type: String || Array,
default: '',
}
},
methods: { handleChange(file, fileList) {
this.handleImageList(fileList)
},
handleRemove(file, fileList) {
this.handleImageList(fileList)
},
handleUpload(file, fileList) {
this.handleImageList(fileList)
}, handleImageList(fileList) {
let imageList = []
fileList.length > 0 && fileList.forEach(item => {
imageList.push(item.response && item.response.id || item.uid)
})
this.$emit('input', imageList.join(','))
this.dispatch('ElFormItem', 'el.form.change', imageList)
}, // elementUI mixins - emitter 中拷贝的
dispatch(componentName, eventName, params) {
var parent = this.$parent || this.$root;
var name = parent.$options.componentName; while (parent && (!name || name !== componentName)) {
parent = parent.$parent; if (parent) {
name = parent.$options.componentName;
}
}
if (parent) {
parent.$emit.apply(parent, [eventName].concat(params));
}
},
}
}
</script>
form 表单文件 我的叫 HelloWorld.vue
<template>
<div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="图片" prop="image">
<my-upload v-model="ruleForm.image"></my-upload>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template> <script>
import MyUpload from './MyUpload'
export default {
name: 'hello-world',
components: {
MyUpload
}, data() {
return {
ruleForm: {
image: '',
},
rules: {
image: [{
required: true,
message: '请上传图片',
trigger: 'change'
}],
}
}
}, methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
END~~~≥ω≤
element-UI 表单图片判空验证问题的更多相关文章
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- vue踩坑:vue+ element ui 表单验证有值但验证失败。
一.如图:有值但是验证失败 二. <el-form :model="form" :rules="rules"> <el-form-item l ...
- jQuery表单元素非空验证
<script type="text/javascript"> $(function(){ /************* ...
- 字符串String和list集合判空验证
1`字符串判断处理: 结论: 当if判断条件为两个,并且它们两个为或的关系,如果第一个条件为false,则继续第二个条件的判断:如果第一个条件为true,该例子不足以说明是否判断第二个条件, 最终可以 ...
- (vue.js)element ui 表单重置
el-form需要接收一个model,并且需要配合el-form-item一起使用,并且在el-form-item上绑定prop属性,resetField方法才能好使. <el-form :mo ...
- element ui里dialog关闭后清除验证条件
//vue <!--添加用户dialog begin--> <el-dialog title="编辑用户" :visible.sync="dialogF ...
- 17-js 提交表单以及判空
js
随机推荐
- Beta阶段——第一篇 Scrum 冲刺博客
i. 提供当天站立式会议照片一张: ii. 每个人的工作 (有work item 的ID) (1) 昨天已完成的工作: 数据存储方式改本地存储为数据库存储. (2) 今天计划完成的工作: 账单和剩余舍 ...
- NeuralEnhance: 提高图像分辨率的深度学习模型
NeuralEnhance是使用深度学习训练的提高图像分辨率的模型,使用Python开发,项目地址:https://github.com/alexjc/neural-enhance. 貌似很多电影都有 ...
- Java override 和 overload 的区别和联系
方法的重写(Overriding)和重载(Overloading)是Java多态性的不同表现.重写(Overriding)是父类与子类之间多态性的一种表现,而重载(Overloading)是一个类中多 ...
- Java多线程(五) —— 线程并发库之锁机制
参考文献: http://www.blogjava.net/xylz/archive/2010/07/08/325587.html 一.Lock与ReentrantLock 前面的章节主要谈谈原子操作 ...
- Codeforces Round#509 Div.2翻车记
A:签到 #include<iostream> #include<cstdio> #include<cmath> #include<cstdlib> # ...
- MT【117】立体几何里的一道分类讨论题
评:最后用到了中间的截面三角形两边之和大于第三边.能不能构成三棱锥时考虑压扁的"降维"打击是常见的方式.
- 应该更新的Java知识之常用程序库
摘自:http://www.blogbus.com/dreamhead-logs/226738702.html 在很多人眼中,Java已经是一门垂垂老矣的语言,但并不妨碍Java世界依然在前进.如果你 ...
- Hive权限管理
最近遇到一个hive权限的问题,先简单记录一下,目前自己的理解不一定对,后续根据自己的理解程度更新 一.hive用户的概念 hive本身没有创建用户的命令,hive的用户就是Linux用户,若当前是用 ...
- 文件查找 locate 和 find
locate locate命令依赖于一个数据库文件,系统默认每天会检索一次系统中的所有文件,然后将检索到的文件记录到数据库中; 在执行查找时,可直接到数据库中查找记录,所以locate比find反馈更 ...
- 单点登录(四)-----遇到问题-----cas server 源码部署tomcat运行报错ClassNotFoundException: org.jasig.cas.CasEnvironmentCo
情况 cas单点登录 cas server 源码部署tomcat运行报错 把cas server的代码下载下来后使用gradle插件或者maven插件以及转化成eclipse·后导入发现部署到tomc ...
