浅学CSS
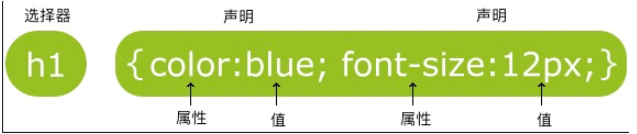
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>

id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
background-color
background-image
background-repeat
background-attachment
background-position
以上也是简写属性是属性值的顺序;
浅学CSS的更多相关文章
- 转:浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点: 当谈到Web的“高性能”时,很多人想到的是页面加 ...
- junit浅学笔记
JUnit是一个回归测试框架(regression testing framework).Junit测试是程序员测试,即所谓白盒测试,因为程序员知道被测试的软件如何(How)完成功能和完成什么样(Wh ...
- 浅学JavaScript
JavaScript是互联网上最流行的脚本语言,可广泛用于服务器.PC.笔记本电脑智能手机等设备: 对事件的反应: <!DOCTYPE html> <html> <hea ...
- 轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局 媒体查询,针对不同的媒体类型定制不同的样式规则.在网站开发中,可以创建响应式布局. 一.初步认识媒体查询在响应式布局中的应用 下面实例在屏幕可视窗口尺寸大 ...
- 轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段: 1.古老的table表格布局,现在基本已被淘汰. 2.float浮动布局(或者position定位布局),借助float.position 等属性等进行布局,这种 ...
- 浅学html
数据库web端需要了解html等语言,就初浅学习一下 <!DOCTYPE html> <html> <head> <meta charset="ut ...
- 浅谈CSS模块化
为什么要CSS模块化? 你是否为class命名而感到苦恼? 你是否有怕跟别人使用同样class名而感到担忧? 你是否因层级结构不清晰而感到烦躁? 你是否因代码难以复用而感到不爽? 你是否因为commo ...
- opengl 入门浅学(一)
因为要做图形学的实验,又是要以OPENGL为基础,所以就稍微在网上查了一些资料. 我是带着目的去学习的,所以就没有打基础之类的学很深,浅尝. 今天试着搭简单框架,画出一个图形.大神请出门左转. #in ...
- 怎样学CSS?
什么是CSS? CSS(Cascading Style Sheet,层叠样式表)是由W3C(万维网联盟)的CSS工作组创建和维护的.它是一种不需要编译,可直接由浏览器执行的标记性语言,用于控制Web页 ...
随机推荐
- Google官方网页载入速度检测工具PageSpeed Insights 使用教程
相信有接触前端开发的大神们都听说过Google官方的PageSpeed Tools,这个网页载入速度检测工具有在线版本也有一个 Chrome 扩展,叫PageSpeed Insights,在此之前,J ...
- 20155339 2016-2017-2 《Java程序设计》第7周学习总结
20155339 2016-2017-2 <Java程序设计>第7周学习总结 教材学习内容总结 第十三章 时间与日期 认识时间与日期 时间的度量 格林威治标准时间(GMT),现已不作为标准 ...
- HBase数据模型的一些概念
首先来先理解一个概念:HBase是一种列式存储的分布式数据库. 表 在HBase中数据以表的形式存储.使用表的主要原因是把某些列组织起来一起访问,同一个表中的数据通常是相关的 ...
- 【HEOI2016】序列
题面 题解 很像最长不下降子序列对吧(废话) 设$up[i]$和$down[i]$分别表示$i$最大最小能取多少 注意到: $$ f[i] = max_j\left\{f[j]\right\} + 1 ...
- ELK批量删除索引
一.存在问题 用了一段时间elk发现如果索引长时间不删除,elk会越来越慢,重启elasticsearch服务器节点之前同步时间也会很长 二.解决方法(定期删除索引) 1.在elasticsearch ...
- #6435. 「PKUSC2018」星际穿越
考场上写出了70分,现在填个坑 比较好写的70分是这样的:(我考场上写的贼复杂) 设\(L(i)=\min_{j=i}^nl(j)\) 那么从i开始向左走第一步能到达的就是\([l(i),i-1]\) ...
- linux 安全狗安装问题
先下载安装包wget http://download.safedog.cn/safedog_linux64.tar.gz ls tar xzvf safedog_linux64.tar.gz ls c ...
- ubuntu下编译源码 make 出现 make: 'Makefile' is up to date.
其实只需要 make就行了,不需要 make Makefile 当然,make的前提是,执行 ./configure 不报错
- IDEA中java文件的左下角有个像乐符一样的J符号
- gh-ost的延迟控制机制
root@sbtest04:46:19>select * from _yougege_ghc limit 10\G*************************** 1. row ***** ...
