css布局 弹性布局 和 网格布局
这里就不写这两种布局的内容了
弹性布局链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
网格布局链接:https://www.jianshu.com/p/d183265a8dad
小测试:
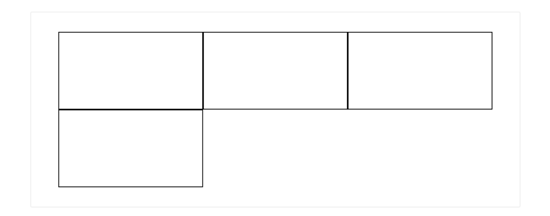
用 flex 与 grid 实现如下即可:

<html>
<head>
<style> /* flex */
.box {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.box div {
width: calc(100% / 3);
height: 100px;
border: 1px solid black;
} /* grid */
.box {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
width: 100%;
} .box div {
height: 100px;
border: 1px solid black;
}
</style>
<head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<body>
</html>
css布局 弹性布局 和 网格布局的更多相关文章
- 关于css布局的记录(二) --网格布局
网格布局 学习来自阮一峰老师的教程网格布局和网络上的一些资料的学习 1.定义: 顾名思义,网格布局是将页面按行(row)和列(column)划分成一个个网格来进行布局 使用方法:display:gri ...
- CSS进阶之模拟Bootstrap网格布局
目前暂时实现效果,容后面整理心得,先贴上源代码. 源码 <!DOCTYPE html> <html> <head> <title>demo bootst ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 使用BootStrap网格布局进行一次演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android零基础入门第32节:新推出的GridLayout网格布局
原文:Android零基础入门第32节:新推出的GridLayout网格布局 本期主要学习的是网格布局是Android 4.0新增的布局,和前面所学的TableLayout表格布局 有点类似,不过他有 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- CSS躬行记(9)——网格布局
网格布局(Grid Layout)也叫栅格布局,与表格布局类似,也依赖行和列.但与之不同的是,网格布局能直接控制HTML文档中元素的顺序.位置和大小等,而不用再借助辅助元素. 一.术语 下图展示了CS ...
- 为网格布局图片打造的超炫 CSS 加载动画
今天,我想与大家分享一些专门为网格布局的图像制作的很酷的 CSS 加载动画效果.您可以把这些效果用在你的作品集,博客或任何你想要的网页中.设置很简单.我们使用了下面这些工具库来实现这个效果: Norm ...
- 纯CSS最小响应网格布局
lemonade.css是一个超级小的CSS可以帮助你创建一个完全响应和灵活自如的网格布局,包括所需网页的头部. 样式链接 <link rel= href=> HTML结构这样创建一个多列 ...
随机推荐
- Ubuntu 16.04 下简单安装使用golang之备忘
刚开始学习Go语言,这里记录下我在Ubuntu 16.04下安装使用golang的过程,方便以后查询. 一.安装 1.添加源 如果使用默认的源安装golang的话,版本太低,只到1.6 ...
- [Deep-Learning-with-Python]神经网络入手学习[上]
神经网络入手[上] [x] 神经网络的核心部分 [x] Keras介绍 [ ] 使用Keras解决简单问题:分类和回归 神经网络剖析 神经网络的训练与下列对象相关: 网络层Layers,网络层结合形成 ...
- BZOJ3196 二逼平衡树 ZKW线段树套vector(滑稽)
我实在是不想再打一遍树状数组套替罪羊树了... 然后在普通平衡树瞎逛的时候找到了以前看过vector题解 于是我想:为啥不把平衡树换成vector呢??? 然后我又去学了一下ZKW线段树 就用ZKW线 ...
- 详解 nginx location ~ .*\.(js|css)?$ 什么意思?
语法规则: location [=|~|~*|^~] /uri/ { … } = 开头表示精确匹配 ^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可.nginx不对url做编码,因 ...
- ubuntu下su: Authentication failure的解决办法(su和su - root的区别)
参考:ubuntu下su: Authentication failure的解决办法(su和su - root的区别)
- restful framework之频率组件
一.频率简介 为了控制用户对某个url请求的频率,比如,一分钟以内,只能访问三次 二.自定义频率类.自定义频率规则 自定义的逻辑 #(1)取出访问者ip # (2)判断当前ip不在访问字典里,添加进去 ...
- 【译】Serverless架构 - 3
原文: https://martinfowler.com/articles/serverless.html 消息驱动型应用 后台数据处理服务是一个不同的例子. 你要写一个需要快速响应UI请求的以用户为 ...
- VSCode中C/C++库文件的配置
VSCode中C/C++库文件的配置 之前一直在是用sublime做主要编辑器,现在主要使用VSCode,毕竟大厂制作,从目前的使用情况来看,我更喜欢使用VSCode编辑器. 有时候会用VScode来 ...
- ffmpeg——关于视频压缩
这篇博客主要讲有关于视频压缩的问题,解决视频文件太大,不便于下载,占用存储空间过大等问题,在缩小视频大小的同时,保证视频的观看质量.主要讲以下几点: 1.压缩视频工具ffmpeg 2.压缩视频的技术参 ...
- AndroidStudio更改包名
最近开发一个项目 和以前开发的某一个功能类似 不想再重新搭建界面 从零开始去写... 就想把原来的项目copy一份 但是这样的话安装在手机中会把原来的项目覆盖掉 这是因为它们的applicationI ...
