h5仿微信、支付宝数字键盘|微信支付键盘|支付宝付款键盘
html5仿微信支付数字键盘|仿支付宝键盘|h5仿微信密码输入键盘|自定义数字键盘
很早之前由于项目需求,就有开发过一个h5仿微信支付键盘,这几天就把之前的数字键盘模块独立出来,重新整理开发成demo,采用h5+原生js开发,含有微信、支付宝两种键盘皮肤,可自定义普通键盘、最大值输入限制、密码键盘/电话号码键盘验证,一个页面可初始化多个键盘且输入互不冲突。

插件使用相当方便,只需引入 <script src="wcKeyboard.js"></script>
// 赋值给input
$("#wcKeyboardInput01").on("click", function(){
wcKeyboard({
id: 'kbInput01',
selector: '#wcKeyboardInput01',
max: 99999.99, shade: true, anim: 'footer',
});
});
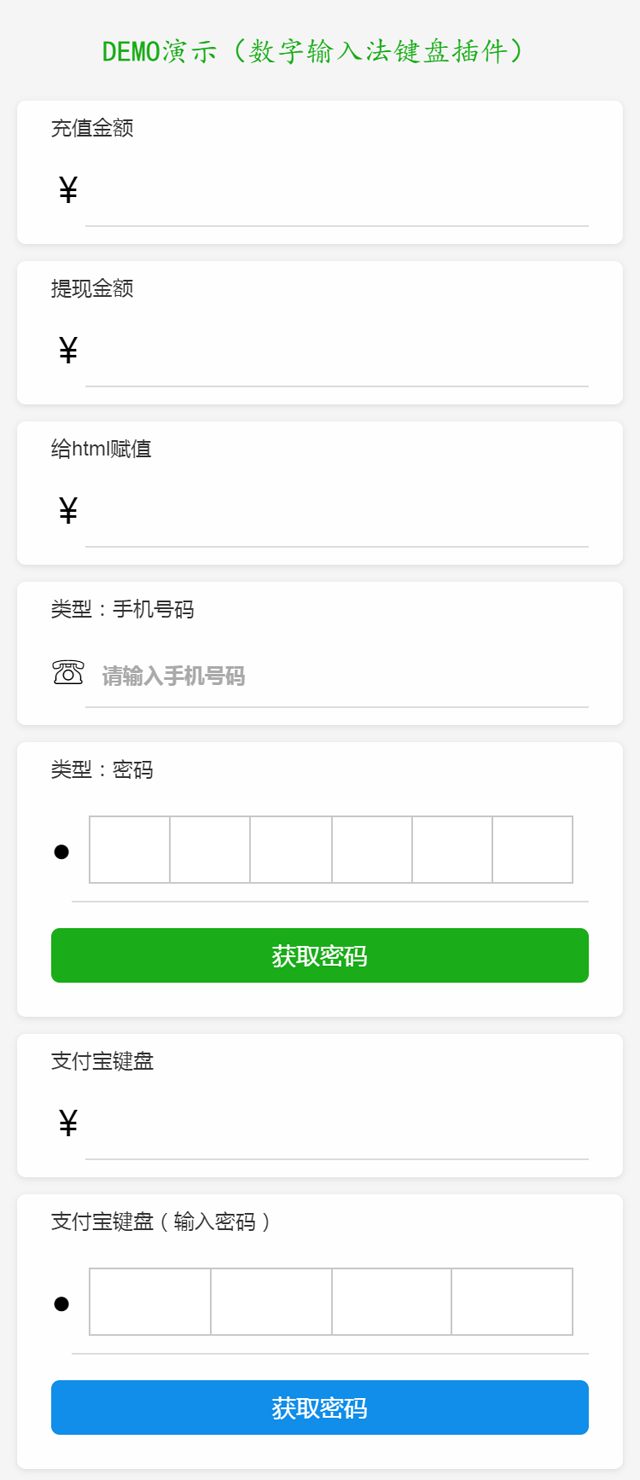
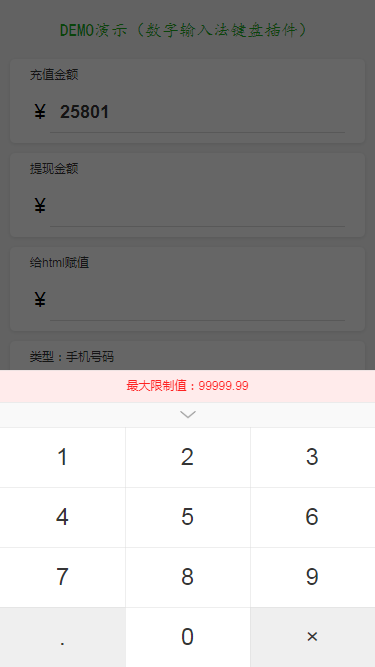
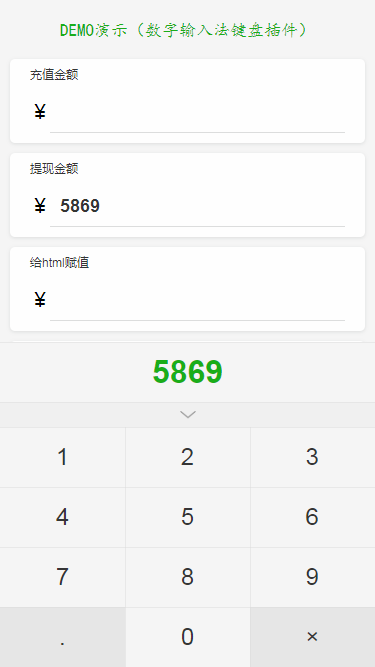
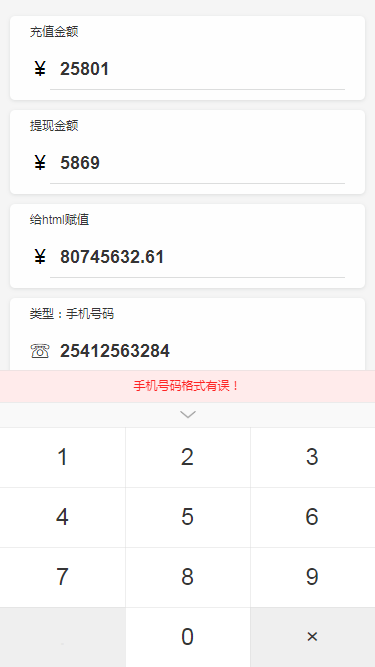
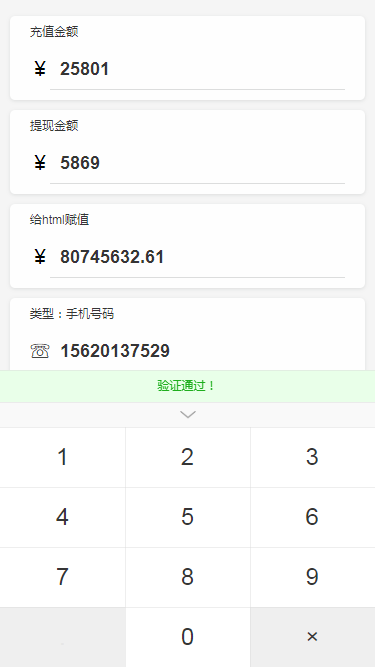
h5仿微信、支付宝键盘demo效果图:




手机号码输入键盘,内置手机验证规则:
// 输入手机号码
$("#wcKeyboardInput04").on("click", function(){
wcKeyboard({
id: 'kbInput04',
selector: '#wcKeyboardInput04',
type: 'tel',
complete: function(val){
alert("输入的手机号码:" + val);
}, shade: false, anim: 'footer'
});
});



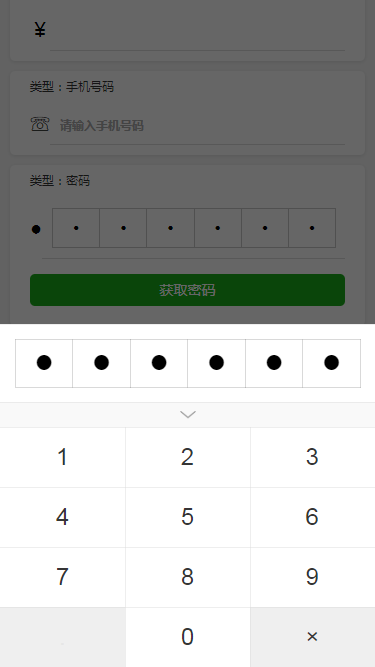
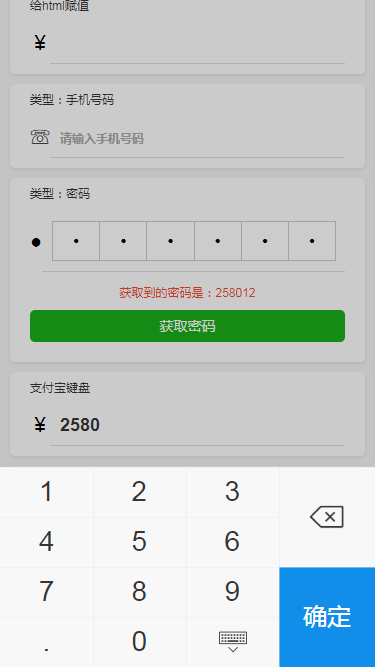
还支持支付宝数字键盘风格皮肤:
// 支付宝键盘风格
$(".wcKeyboardInput06").on("click", function(){
wcKeyboard({
id: 'kbInput06',
selector: '.wcKeyboardInput06',
max: 10000,
style: '',
skin: 'alipay', shadeClose: false,
opacity: .2, anim: 'fadeIn',
});
});



// 处理数字1-9
for (var o = _obj.getElementsByClassName("kb-number"), len = o.length, i = 0; i < len; i++)
util.touch(o[i], "click", function(e){
var text = res_obj.innerHTML + this.innerHTML;
if(!chkVal(text)) return; res_obj.innerHTML = text;
setVal(res_obj.innerHTML);
}); // 处理小数点
var _float = _obj.getElementsByClassName("kb-float")[0];
util.touch(_float, "click", function(){
var text = res_obj.innerHTML;
if(text == '' || text.indexOf('.') != -1){
return;
}
res_obj.innerHTML = res_obj.innerHTML + this.innerHTML;
setVal(res_obj.innerHTML);
}); // 处理数字0
var _zero = _obj.getElementsByClassName("kb-zero")[0];
util.touch(_zero, "click", function(){
var text = res_obj.innerHTML + this.innerHTML;
if(!chkVal(text)) return; res_obj.innerHTML = text;
setVal(res_obj.innerHTML);
}); // 处理删除
var _del = _obj.getElementsByClassName("kb-del")[0];
util.touch(_del, "click", function(){
res_obj.innerHTML = res_obj.innerHTML.substring(0, res_obj.innerHTML.length - 1);
setVal(res_obj.innerHTML);
});
h5仿微信、支付宝数字键盘|微信支付键盘|支付宝付款键盘的更多相关文章
- JavaWEB后端支付银联,支付宝,微信对接
注:本文来源于:< JavaWEB后端支付银联,支付宝,微信对接 > JavaWEB后端支付银联,支付宝,微信对接 标签(空格分隔): java 项目概述 最近项目需要后端打通支付,所 ...
- H5中的微信支付、支付宝支付
微信支付的申请: 公众号支付.扫码支付等在微信公众平台.移动端的申请在微信开放平台 公众号支付流程:申请微信公众号(服务号并完成微信认证)——申请微信支付商户号(申请微信支付,资料审核通过以后,请前往 ...
- iOS----支付(微信支付、支付宝支付、银联支付控件集成支付)(转)
资料 支付宝 //文档idk都包含了安卓.iOS版 银 联 银联官网资料 Demo Demo给了一个订单号,做测试使用,若出现支付失败什么的,可能是已经被别人给支付了,或者是服务器订单过期了 ~ 一. ...
- 微信支付之h5方式(非微信内置浏览器中支付)
这两天完成了公司网站手机和PC端的支付对接,就是支付宝和微信. 对接完后有所感触,我们来聊一聊,微信支付的坑,为什么这么说呢,因为我在对接完支付宝后是很愉快的,基本上在demo上稍加修改就ok了, 对 ...
- iOS 支付(含支付宝、银联、微信)
资料 支付宝 //文档idk都包含了安卓.iOS版 银 联 银联官网资料 Demo Demo给了一个订单号,做测试使用,若出现支付失败什么的,可能是已经被别人给支付了,或者是服务器订单过期了 ~ 一. ...
- PHP后台支付的开发:微信支付和支付宝支付
关于支付的流程之类的就不做解释,大家可以自行搜索! 微信支付 项目前提:本人用的是tp框架,PHP语言下载到微信平台提供的微信支付接口文件,放在了tp第三方类库vendor,命名为WxpayAPI, ...
- 移动支付--银联,支付宝,微信(android)
在这个移动互联网快速发展的时代,手机已经成为人们生活或者出行之中必不可少的设备了,如今非常多城市的商户都能够採用支付宝,微信支付了.人们出门仅仅须要随身携带带手机.不用带大量现金就能够放心购物了.如今 ...
- 微信支付与支付宝支付java开发注意事项
说明:这里只涉及到微信支付和淘宝支付 以官网的接口为准,主要关注[网关].[接口].[参数][加密方式][签名][回调] 第一步,了解自己的项目要集成的支付方式 常见的有扫码支付.网页支付.APP支付 ...
- 解决新版Android studio导入微信支付和支付宝官方Demo的问题
最近项目要用到支付宝支付和微信支付,本想使用第三方支付框架ping++或者BeeCloud的,但是由于他们的收费问题,让我望而却步,而且公司给了相应的公钥.私钥和APPID等,所以就用下开放平台的呗. ...
随机推荐
- JavaScript 静态方法和实例方法
总结: 直接定义在构造函数上的方法和属性是静态的, 定义在构造函数的原型和实例上的方法和属性是非静态的 静态方法: function ClassA(){ //定义构造函数 }; ClassA.fun ...
- 2018.09.08 NOIP模拟eat(贪心)
签到水题啊... 这题完全跟图论没有关系. 显然如果确定了哪些点会被选之后顺序已经不重要了.于是我们给点按权值排序贪心从大向小选. 我们要求的显然就是∑i(a[i]−(n−i))" role ...
- (线段树)敌兵布阵--hdu--1166 (入门)
链接: http://acm.hdu.edu.cn/showproblem.php?pid=1166 自己第一次在没有看题解AC出来的线段树,写的可能不是太好,再贴个学长的代码,学习一下 发现自己的U ...
- PAT甲 1046. Shortest Distance (20) 2016-09-09 23:17 22人阅读 评论(0) 收藏
1046. Shortest Distance (20) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue The ...
- Paul Simon -- Duncan
Paul Simon -- Duncan (London,January 1972) Couple in the next roomBound to win a prizeTheyve been go ...
- SSH中设置字符编码防止乱码
1.在web.xml中加入一个过滤器和过滤范围的配置 <filter><filter-name>encoding</filter-name><filter-c ...
- Bitcoin
看李笑来老师的2013演讲——Bitcoin is not virtual currency,it is a real world. 1.由于bitcoin的算法中进行有上限量的发布,所以这是不会出现 ...
- Python学习-1.安装Python
到Python的官方网站 https://www.python.org/downloads/ 下载官方的安装包 https://www.python.org/ftp/python/3.4.1/pyth ...
- Latency Compensating Methods in Client/Server In-game Protocol Design and Optimization【转】
https://developer.valvesoftware.com/wiki/Latency_Compensating_Methods_in_Client/Server_In-game_Proto ...
- 数据帮助类(DataHelper)
/// <summary> /// 是否为空... /// </summary> /// <param name="str">数据值</p ...
