Vue 基本指令和html常用标签结合使用综合案例(含代码)
最近项目中要开发一个OA审批;里边涉及到流程跳转(流程较多),具体方案有:直接下一步,选择参与人或者选择某一个流程之后再选择参与人;
我们前端是APiCloud开发,这里我主要使用Vue来实现,把实现结果分享给大家,希望有所帮助!
涉及到的指令有:
v-cloak;v-for;v-on;v-bind;v-model;
v-if;v-else-if;v-else;v-show
涉及到的html标签
文本输入框,多行文本输入框,下拉列表,单选框和复选框
界面设计关键代码
<div class="main">
<div class="aui-content aui-margin-b-5 aui-margin-t-5" id="biaoDanList">
<ul v-cloak class="aui-list aui-list-in">
<li v-for="(item,index) in items" class="aui-list-item" v-if="items.length>0">
<div class="aui-list-item-inner">
<div class="aui-list-item-label" style="width:80%;">
<span v-if="item.WEIKONG==0" style="color:red;">*</span>{{item.LIEMINGC}}:
</div>
<div v-if="item.SHUXING==4 && item.QUZHIFW.trim() != ''" class="aui-list-item-input">
<select v-model="item.Value">
<option v-for="(zhi,i) in item.QUZHIFW.split('/')" :value="zhi.split('^')[1]">{{zhi.split('^')[0]}}</option>
</select>
<span v-if="checkValue(item.Value)==''" style="position: absolute; top:10px; font-size:16px; color: #999; z-index:1;">请输入...</span>
</div>
<div v-else-if="item.LEIXING==4" class="aui-list-item-input">
<input type="text" readonly="readonly" v-model="item.Value" @click="ChooseDateTime(index)" placeholder="请输入..." />
</div>
<div v-else-if="item.CHANGDU>50" class="aui-list-item-input">
<textarea v-model="item.Value" style="height:5rem;" placeholder="请输入..."></textarea>
</div>
<div v-else class="aui-list-item-input">
<input type="text" v-model="item.Value" placeholder="请输入..." />
</div>
</div>
</li>
<li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<input class="aui-radio" type="radio" :value="XiaYiBID" v-model="BZID" >{{XiaYiBMC}}</div>
</div>
</li> <li class="aui-list-item">
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<input class="aui-radio" type="radio" :value="TiaoZhuanBZID" v-model="BZID" >{{TiaoZhuanMC}}</div>
</div>
</li>
</ul>
<ul v-cloak class="aui-list aui-list-in">
<li class="aui-list-item" v-show="BZID==XiaYiBID">
<section class="aui-grid aui-margin-b-5">
<div class="aui-row-padded">
<div v-for="(s,index) in xiaYiBUCanYuZhe" class="aui-col-xs-4">
<label>
<input class="aui-checkbox" type="checkbox" :value="s.name" v-model="postCanYuZhe" @click="chakan">{{s.name}}</label>
</div>
<div v-for="(s,index) in XiaYiBCanYuZhe.split('||')" class="aui-col-xs-4">
<label>
<input class="aui-checkbox" type="checkbox" :value="s" v-model="CanYuZhePost" @click="chakan">{{(s.split(':')[1]).toString().split(',')[0]}}</label>
</div>
</div>
</section>
</li>
</ul>
<div>
<ul v-for="(item,index) in TiaoZhuanBZ" v-show="BZID==TiaoZhuanBZID" class="aui-list aui-select-list">
<li class="aui-list-item aui-text-center">
<div class="aui-list-item-inner">
<label>
<input class="aui-radio" type="radio" :value="item.name" v-model="TiaoZhuanHDID">{{item.name}}</label>
</div>
</li>
<li class="aui-list-item ">
<section class="aui-grid">
<div class="aui-row-padded">
<div v-for="(s,index) in item.CanYuZhe" class="aui-col-xs-4">
<label>
<input class="aui-checkbox" type="checkbox" :disabled="item.name!=TiaoZhuanHDID" :value="s.name" v-model="postCanYuZhe">{{s.name}}</label>
</div>
</div>
</section>
</li>
</ul>
</div>
</div>
</div>
数据构造:
<script>
var vueApp = new Vue({
el: '#biaoDanList',
data: {
items: [],
TiaoZhuanHDID: "审核流程",
BZID: "1",
postCanYuZhe: [],
CanYuZhePost: ["1461:骆立康,6105,e8906", "1461:骆立康,6105,e89060"],
XiaYiBCanYuZhe: "1461:骆立康,6105,e8906||1461:骆立康,6105,e89060",
XiaYiBID: "1",
XiaYiBMC: "转到下一步(审核流程)",
xiaYiBUCanYuZhe: [{
"name": "李欣1"
},
{
"name": "红伞1"
},
{
"name": "罗立据1"
}
],
TiaoZhuanBZID: "4",
TiaoZhuanMC: "同意,跳转到...",
TiaoZhuanBZ: [{
"name": "审核流程",
"CanYuZhe": [{
"name": "李欣2"
},
{
"name": "红伞2"
},
{
"name": "罗立据2"
}
]
},
{
"name": "确认流程",
"CanYuZhe": [{
"name": "李欣3"
},
{
"name": "红伞3"
},
{
"name": "罗立据3"
}
]
},
{
"name": "驳回流程",
"CanYuZhe": [{
"name": "李欣4"
},
{
"name": "红伞4"
},
{
"name": "罗立据4"
}
]
}
]
},
methods: {
clear: function () {
var _this = this;
_this.postCanYuZhe = [];
var obj = JSON.stringify(_this.TiaoZhuanBZ);
console.log(_this.TiaoZhuanHDID);
console.log(obj); },
chakan: function () {
console.log(JSON.stringify(this.CanYuZhePost));
}
}
});
var mdata = [{
"BIAODANDM": "tab12",
"LIEDAIM": "field1",
"LIEMINGC": "姓名",
"XUHAO": 1,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}, {
"BIAODANDM": "tab12",
"LIEDAIM": "field2",
"LIEMINGC": "科室",
"XUHAO": 2,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}, {
"BIAODANDM": "tab12",
"LIEDAIM": "field3",
"LIEMINGC": "备注",
"XUHAO": 3,
"LEIXING": 1,
"LEIXINGMC": "VARCHAR2",
"CHANGDU": 50,
"JINGDU": 0,
"ZHUJIAN": 0,
"WEIKONG": 1,
"SHUXING": 0,
"QUZHIFW": " ",
"MORENZ": " "
}];
var itemData = [];
for (var i = 0; i < mdata.length; i++) {
if (mdata[i].ZHUJIAN == 0) {
mdata[i].Value = "";
itemData.push(mdata[i]);
}
}
vueApp.items = itemData;
var output = [{
"XiaYiBID": "1",
"XiaYiBMC": " 转到下一步(审核流程);",
"TiaoZhuanBZID": "4",
"TiaoZhuanMC": "同意,跳转到...;",
"CanYuZhe": "活动ID:张三,1234,5678||活动ID:李四,4321,8765",
"TiaoZhuanBZ": "审核流程,1430||确认流程,1431"
}];
console.log(output[0].CanYuZhe);
</script>
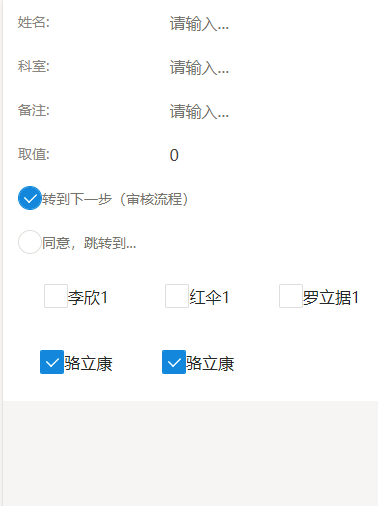
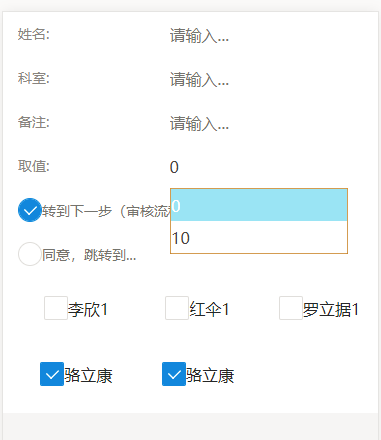
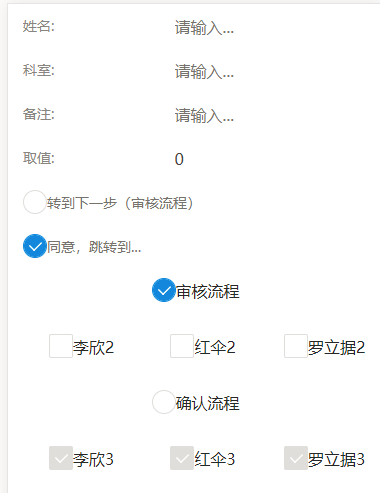
效果展示:




Vue 基本指令和html常用标签结合使用综合案例(含代码)的更多相关文章
- html 常用标签 a form input 标签 等等等
前端HTML HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk ...
- 4.Thymeleaf的常用标签
一.常用标签 二.foreach案例 1.创建项目 2. 创建Student.java package cn.kgc.pojo; /** * Created by Administrator on 2 ...
- Freemaker FTL指令常用标签及语法
https://blog.csdn.net/pengpengpeng85/article/details/52070602 FTL指令常用标签及语法 注意:使用freemaker,要求所有标签必须闭合 ...
- FTL指令常用标签及语法
FTL指令常用标签及语法注意:使用freemaker,要求所有标签必须闭合,否则会导致freemaker无法解析. freemaker注释:<#-- 注释内容 -->格式部分,不会输出 - ...
- vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了 vue vue简介 前面安装好vue之后,确实还没有对vue进行介绍,首先,官网: ...
- vue自定义指令用法总结及案例
1.vue中的指令有哪些?
- 第2章-Vue.js指令
一.学习目标 了解 什么 是 Vue.js 指令 理解 Vue.js 指令的 用途 掌握 Vue.js 指令的书写规范 能够 使用 Vue.js 指令完成部门页面交互效果(难点和重点) 二.指令的基本 ...
- Vue 基础指令学习
学习Vue的一些总结,第一次写博客,文笔实在是很差 不过我会不断写的. <template> <!--只能有一个根节点 --> <div> <pre> ...
- Python 44 前端概述 、三剑客 、常用标签与分类
1.前端三剑客是哪三位?文件的后缀内容?在前端开发中的功能是什么? HTML: .htm .html 内容 CSS: .css 效果 JS: .js 行为 2.简述三剑客的主要 ...
随机推荐
- xiaocong/uiautomator
uiautomator This module is a Python wrapper of Android uiautomator testing framework. It works ...
- 实现一个算法,寻找字符串中出现次数最少的、并且首次出现位置最前的字符 如"cbaacfdeaebb",符合要求的是"f",因为他只出现了一次(次数最少)。并且比其他只出现一次的字符(如"d")首次出现的位置最靠前。
实现一个算法,寻找字符串中出现次数最少的.并且首次出现位置最前的字符如"cbaacfdeaebb",符合要求的是"f",因为他只出现了一次(次数最少).并且比其 ...
- pythonweb框架Flask学习笔记03-变量规则
#-*- coding:utf-8 -*- from flask import Flask app=Flask(__name__) @app.route('/post/<int:postid&g ...
- Rsync备份服务
一.Rsync 原理图 二.Rsync 原理描述 2.1:什么是Rsync Rsync是备份的一款软件,它可以实现全量备份.增量备份,也可以在不改变内容.属性的情况下进行同步备份,端口默认是873 2 ...
- ruby部署之Heroku
下载安装 :https://devcenter.heroku.com/articles/heroku-cli (我是windows,所以我下载windows) cmd黑窗口输入: $ heroku ...
- Redis笔记(四):Redis事务支持
Redis 事务 Redis 事务可以一次执行多个命令, 并且带有以下两个重要的保证: 批量操作在发送 EXEC 命令前被放入队列缓存. 收到 EXEC 命令后进入事务执行,事务中任意命令执行失败,其 ...
- 假如想要建设一个能承受500万PV/每天的网站,服务器每秒要处理多少个请求才能应对?
假如想要建设一个能承受500万PV/每天的网站,服务器每秒要处理多少个请求才能应对?如何计算? 1.PV是什么:PV是page view的简写.PV是指页面的访问次数,每打开或刷新一次页面,就算做一个 ...
- Docker运行操作系统环境(BusyBox&Alpine&Debian/Ubuntu&CentOS/Fedora)
目前常用的Linux发行版主要包括Debian/Ubuntu系列和CentOS/Fedora系列.前者以自带软件包版本较新而出名:后者则宣称运行更稳定一些.选择哪个操作系统取决于读者的具体需求.同时, ...
- Docker数据管理(数据卷&数据卷容器)
生产环境中使用Docker的过程中,往往需要对数据进行持久化,或者需要在多个容器之间进行数据共享,这必然涉及容器的数据管理操作. 容器中管理数据主要有两种方式: 数据卷(Data Volumes):容 ...
- overfitting(过度拟合)的概念
来自:http://blog.csdn.net/fengzhe0411/article/details/7165549 最近几天在看模式识别方面的资料,多次遇到“overfitting”这个概念,最终 ...
