小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一、问题描述
我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况。
如下效果图:
在窄屏下,上面的文本框宽度也要跟着外部宽度变小。
难点
对于文本框或者文本域,光标最好距离左侧边缘有一定的间距。因此,我们基本上都有类似下面的设置:
input { padding-left: 10px; }
但是,如果只考虑文本框本身(父标签无其他特殊处理),这一套在流体环境下是行不通的,因为固定的padding数组无法让文本框永远100%自适应外部的宽度,至少非现代浏览器下是如此!//zxx: CSS3计算(calc())就是为了解决这类问题才诞生的!
input { width: calc(100% - 10px); padding-left: 10px; }
目前而言,好的解决之道是width和padding均采用百分比值,例如下面这样:
input { width: 92%; padding-left: 4%; padding-right: 4%; }
问题
上面这种写法,IE6+, Opera, Chrome, Safari浏览器都是显示很OK的;唯独FireFox火狐浏览器,其虽然宽度渲染正常,但是,光标的位置确是顶头的(与数值padding的显示完全不同)。
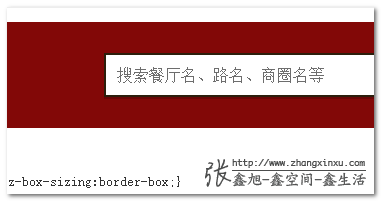
如下截图:
这个问题再FireFox浏览器下存在已经有3年之久了,到现在还没有修复。您可以狠狠地点击这里:FireFox下文本框百分比padding位置bug demo
如何修复这个问题呢?
//zxx: 可能有人会提议div模拟文本框(即div设置padding值), 文本框本身no border, no padding, 且width:100. 这种操蛋的方法我是一点都不喜欢的(纯属个人喜好,没有攻击的意思),一是啰嗦;二来文本框本身可能就有box-shadow, outline以及内联的交互验证UI(如验证非法红色外发光),难道你想把这些都抹杀掉??
更新2012-11-30
注意:FireFox 17+已经修复了该问题!
二、text-indent修复法
firefox浏览器下的问题其实只是文字的位置问题而已,其本身的宽度渲染都是准确的,因此,我们可以把解决问题的关键点放在解决文字不缩进的问题上——我们自然而然就会想到文字缩进属性text-indent.
于是,在FireFox浏览器下,我们只要设置:
input { text-indent: 4%; }
就可以了!
现在的问题是,如何只让FireFox浏览器设置这个属性呢??FireFox浏览器有专属的hack吗?
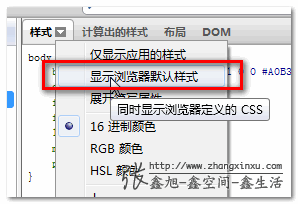
我们打开FireBug, 点击下图所示的地方:
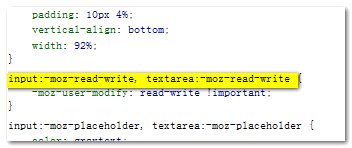
于是,对于刚才的文本框,我们会看到FireFox浏览器默认对其的设置,其中有个这个:
这正是我们需要的,因此,添加类似下面的补丁:
input:-moz-read-write{text-indent:4%;}
即可完美修复FireFox浏览器下光标以及文字顶头显示的bug.
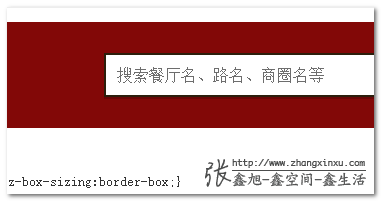
修复之后的效果如下截图:
1024宽度下的截图:
您可以狠狠地点击这里:text-indent修复FireFox下文本框百分比padding问题demo
可能的疑问
说到这里,可能有比较灵光的同行会疑问,既然text-indent可以让文字位置后移,那为何要使用padding呢,直接:
input { width: 100%; text-indent: 4%; }
不就可以了吗?
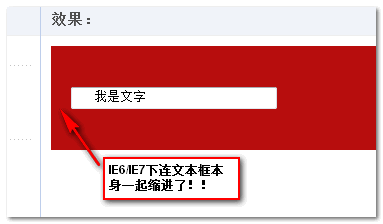
这确实是个不错的idea, 只可惜在IE6/IE7浏览器下,text-indent会偏移文本框的位置(连文本框自身一起缩进了!)。如下截图示意:
如下测试代码:
.box{padding:40px 0; background-color:#B70D0D;}
.box input { width: 200px; text-indent: 20px; }
<p class="box"><input value="我是文字" /></p>
您可以狠狠地点击这里:IE6/IE7文本框text-indent bug示意
IE8+以及其他浏览器下都是OK的,缩进的只是文本框的文字,文本框不动,如下示意:
局限text-indent撑开文字边距是有局限性的,显而易见,其只能让第一行文字有边距。于是,当面对多行文本域(textarea)的时候,text-indent就捉襟见肘,无能为力了!
因此,对于文本域,我们需要寻求其他完善方法。
三、box-sizing的修复策略
FireFox下文本框或文本域对百分比padding值的显示有问题,但是对具体px的padding值显示却正常。因此,我们可以设置padding-left/padding-right为类似10px这样的具体数值,而把问题解决的重心放在如何宽度100%显示上。
在CSS3属性中,有个叫做box-sizing的好东西,IE8+以及现代浏览器都支持,如果我们设置该属性值为border-box,则padding值不会撑大元素的设定宽度,如width:100px; padding:10px;最后元素占据的宽度还是100像素而不是120像素。
于是,这里,我们可以如下设置CSS:
input:-moz-read-write{width:100%; height:40px; padding:10px; -moz-box-sizing:border-box;}
FireFox即问题修复,如下截图:
您可以狠狠地点击这里:box-sizing修复FireFox文本框百分比宽度问题demo
四、CSS3 cacl()计算修复
上面的box-sizing方法影响到了原本OK的height设置,而使用CSS3 cacl()计算只针对目标属性width进行处理,如下修复代码:
input:-moz-read-write{width:-moz-calc(100% - 20px); padding:10px;}
注意,减号(-)前后需要有空格,否则无法识别。
于是,有大致如下的修复效果图(FireFox浏览器截图):
您可以狠狠地点击这里:box-sizing修复FireFox文本框百分比宽度问题demo
五、文本框文本域含边框时的处理
到目前为止所示的情况都是不含边框的,基本上,全世界90%+的文本框或者是文本域都是有border的,或自身的或CSSer设置的,要知道,border是不支持百分比宽度的,只能是固定数值大小的单位。现在问题来了:含有border的文本域文本框如何实现宽度100%的自适应呢??
使用padding正值+margin负值补间技术。
//zxx: 这里的内容有些偏题,不过多展开。
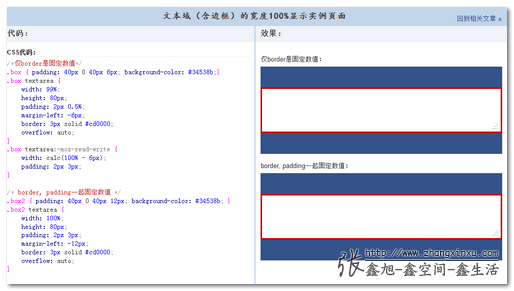
demo抢先,您可以狠狠地点击这里:文本域(含边框)的宽度100%显示demo

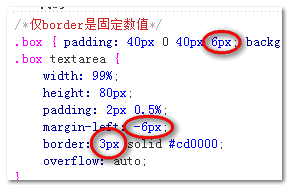
demo中,上面一个例子是仅边框是固定像素值;下面一个是边框以及左右padding都是固定数值。都实现了良好的100%自适应,兼容IE6以及IE7浏览器。
原理(见下图圈中,不言而喻):
然而,在实际的项目中,我并不经常使用上面的方法。一是牵扯父标签;二是牵扯计算;三是无法大范围重用(原因是父标签的padding值设置受限)。
OK,到此为止,感谢阅读,欢迎指正文章表述不准确的地方,吃饭饭去咯~
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2770
(本篇完)
小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭的更多相关文章
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- HTML5 number类型文本框step属性的验证机制——张鑫旭
我在下一盘很大的棋,本文只是其中的一个棋子. 需要提前知道的: 目前而言,对step雄起的浏览器为IE10+, Chrome以及Opera浏览器. 需要预先知道number类型input的一些基本知识 ...
- 小tip: base64:URL背景图片与web页面性能优化——张鑫旭
一.base64百科 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息. 某人: 唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什 ...
- div模拟textarea文本域轻松实现高度自适应——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1362 一.关于tex ...
- [转] 小tips: 使用 等空格实现最小成本中文对齐 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=4562 一.重见天日第 ...
- 小tip:CSS3下的渐变文字效果实现——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1601 一.方法一:借 ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
- 小tip: 某简单的字符重叠与图形生成----张鑫旭
引言 字符重叠不是什么稀奇的东西. 如1像素错位模拟阴影效果: 或者powerFloat中展示的带边框三角: 以及其他很多. 但是技术这东西不是豆腐,老了可以吃,臭了也可以吃:那我这里还拿着个说事作甚 ...
- 小tip:巧用CSS3属性作为CSS hack——张鑫旭
一.开篇小问题 题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现. 计时思考…… 二.思考中 ————- 假设这是 ...
随机推荐
- storm配置详解
storm的配置文件在${STORM_HOME}/conf/storm.yaml.下面详细说明storm的配置信息. java.libary.path:storm本身依赖包的路径,有多个路径的时候使用 ...
- Spring MVC+MySQL保存中文变成乱码
环境:MySQL,Spring MVC3.2.0,jQuery v2.0.3,使用JdbcTemplate访问数据库,相当于全套Spring解决方案. 现象 直接使用表单POST,或者使用jQuery ...
- 用switch函数根据选择不同的radio出现不同的视图
html代码: <!DOCTYPE html> <html> <head> <title></title> <style type=& ...
- python3模块: sys
一.简介 sys模块用于提供对python解释器的相关操作. 二.常用函数 sys.argv 命令行参数List,第一个元素是程序本身路径 sys.modules 返回系统导入的模块字段,key是模块 ...
- 从码农升为PM(节约成本)
做为一个码农的潜规则,用户怎么要求怎么写,不论过程只论是否符合要求以及减少bug的存在,虽然bug随时会出现,这就是码农,一直以来都说码农分很多种但个人认为就是一种,原因是码农不懂的换位思考,不懂的在 ...
- Eclipse启动和手动启动tomcat访问localhost:8080显示404问题总结
前言:建议对tomcat的文件结构和相关属性有较多了解.本文以eclipse的DynamicWebProject为讲解对象. 目录: eclipse添加tomcat关联注意点 tomcat404问题归 ...
- 【BZOJ2300】【HAOI2011】防线修建
题目大意:给你m+3个点,有q个操作,每次要么询问当前点集构所构成的上凸壳总长度,要么在当前点集中删除一个点. 这题是吼题啊!!! 刚开始想着如何正常地做,考虑过用线段树维护一个区间内的凸包,发现并不 ...
- 怎么在一台电脑上同时启动多个tomcat
怎么在一台电脑上同时启动多个tomcat? 应用场景: 一台电脑,需要同时部署多个tomcat,用于部署不同的系统 分布式系统,一个系统,同时需要开启多个tomcat,因为分布式系统可能会有多个war ...
- javascript数据结构与算法--二叉树(插入节点、生成二叉树)
javascript数据结构与算法-- 插入节点.生成二叉树 二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * * ...
- jq01--概述
jq:jQuery,是一个JavaScript函数库,为了简化js开发与编码而封装的js库,是一个“写得更少,做得更多”的js函数库,为事件处理而特别设计的.现在我们来学习一下它. 1.jq库:为事件 ...
