非定制UIImagePickerController的使用
非定制UIImagePickerController的使用

效果:

源码:
//
// ViewController.m
// ImagePic
//
// Created by XianMingYou on 15/3/26.
// Copyright (c) 2015年 XianMingYou. All rights reserved.
// #import "ViewController.h" typedef enum : NSUInteger {
TAKE_IMAGE,
TAKE_PHOTO,
} EChooseFlag; @interface ViewController ()<UIActionSheetDelegate, UIImagePickerControllerDelegate, UINavigationControllerDelegate>
@property (nonatomic, strong) UIButton *button;
@property (nonatomic, strong) UIImageView *showImageView;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; [self.view addSubview:self.showImageView];
[self.view addSubview:self.button];
} // 照片
@synthesize showImageView = _showImageView;
- (UIImageView *)showImageView {
if (_showImageView == nil) {
_showImageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
_showImageView.layer.masksToBounds = YES;
_showImageView.contentMode = UIViewContentModeScaleAspectFill;
} return _showImageView;
} // 按钮
@synthesize button = _button;
- (UIButton *)button {
if (_button == nil) { CGRect rect = self.view.bounds;
CGFloat height = rect.size.height;
CGFloat width = rect.size.width; _button = [[UIButton alloc] initWithFrame:CGRectMake(, height - , width, )];
[_button addTarget:self action:@selector(buttonEvent:) forControlEvents:UIControlEventTouchUpInside];
[_button setTitle:@"Take" forState:UIControlStateNormal];
[_button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
_button.backgroundColor = [UIColor blackColor];
} return _button;
} - (void)buttonEvent:(id)sender {
[self initActionSheet];
} // ActionSheet
- (void)initActionSheet {
UIActionSheet *pickerActionSheet = \
[[UIActionSheet alloc] initWithTitle:@"选择"
delegate:self
cancelButtonTitle:@"取消"
destructiveButtonTitle:nil
otherButtonTitles:@"获取系统相册", @"拍照", nil];
[pickerActionSheet showInView:self.view];
}
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex {
if (buttonIndex == TAKE_IMAGE) {
[self takeImage];
} else if (buttonIndex == TAKE_PHOTO) {
[self takePhoto];
} else { }
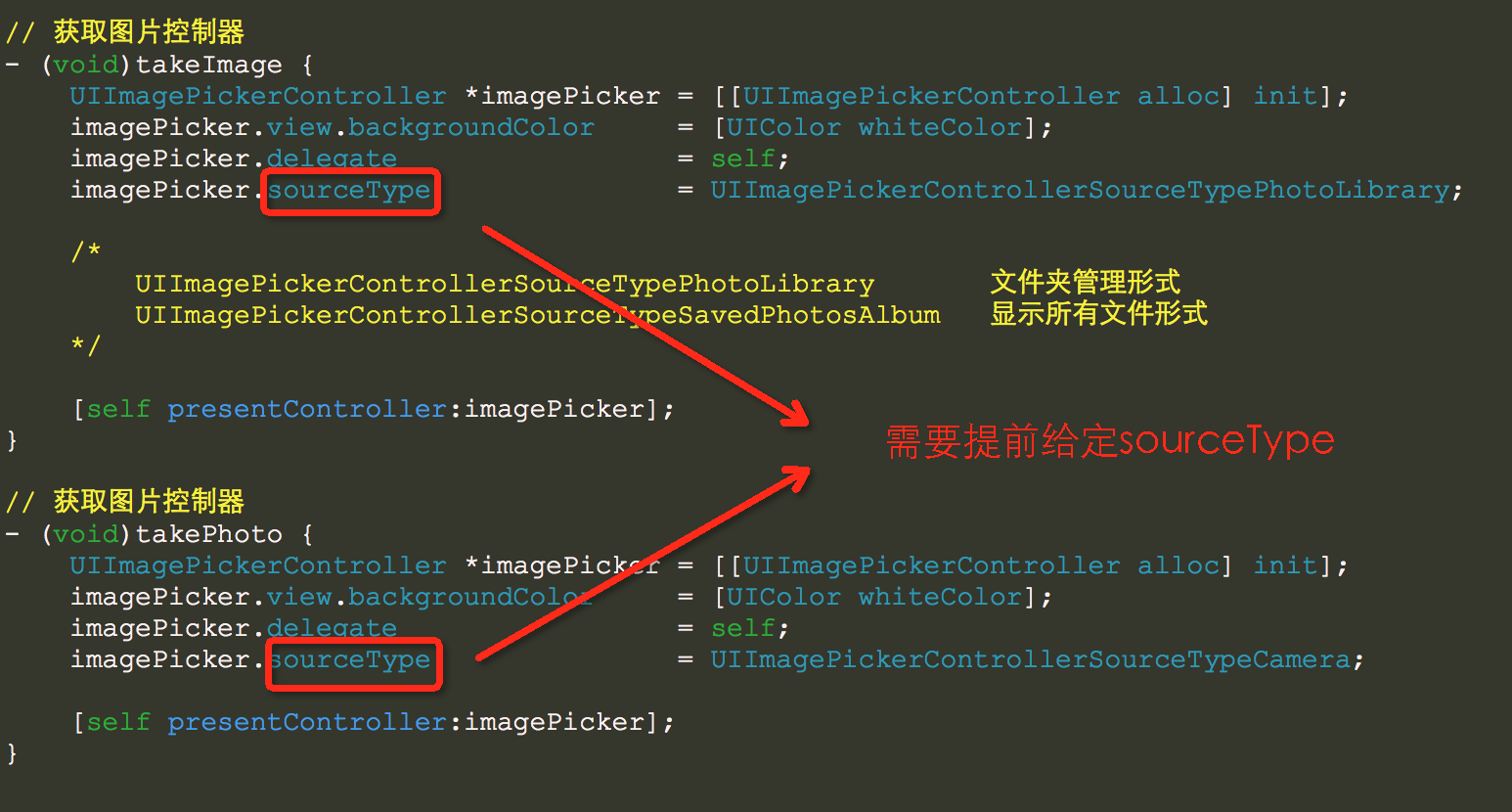
} // 获取图片控制器
- (void)takeImage {
UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
imagePicker.view.backgroundColor = [UIColor whiteColor];
imagePicker.delegate = self;
imagePicker.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; /*
UIImagePickerControllerSourceTypePhotoLibrary 文件夹管理形式
UIImagePickerControllerSourceTypeSavedPhotosAlbum 显示所有文件形式
*/ [self presentController:imagePicker];
} // 获取图片控制器
- (void)takePhoto {
UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
imagePicker.view.backgroundColor = [UIColor whiteColor];
imagePicker.delegate = self;
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera; [self presentController:imagePicker];
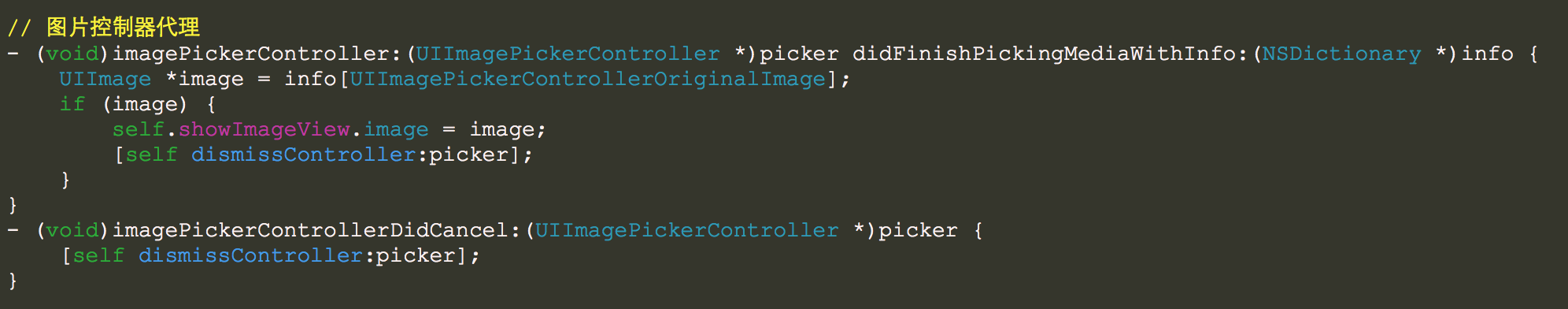
} // 图片控制器代理
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = info[UIImagePickerControllerOriginalImage];
if (image) {
self.showImageView.image = image;
[self dismissController:picker];
}
}
- (void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissController:picker];
} - (void)dismissController:(UIViewController *)controller {
[controller dismissViewControllerAnimated:YES completion:^{}];
}
- (void)presentController:(UIViewController *)controller {
[self presentViewController:controller animated:YES completion:^{}];
} @end
一些小细节:

实现两个代理方法:

非定制UIImagePickerController的使用的更多相关文章
- poscms用法总结(非定制开发,不涉及后台代码)
这些天几个企业站仿下来,对poscms的用法多少有些了解了,在这个记录一下,好记性不如烂笔头嘛. 1.静态文件目录和模板文件目录 这两个目录分别放置css/js/image等静态文件和html模板文件 ...
- Apple、Google、Microsoft的用户体验设计原则
轻巧的Apple 注重设计过程: 在设计过程中引入用户交互的5个目标: 了解您的目标客户 分析用户的工作流 构造原型系统 观察用户测试 制定观察用户准则 做出设计决定 避免功能泛滥 80% 方案 优秀 ...
- 【资源】HTML5工具篇:10个营销人也能轻松使用的在线编辑平台
一 3, 2015 in 资源 作者:Teeya 2014年,HTML5 页面作为营销界新宠儿,“多快好省”的杰出代表,其灵活性高.开发成本低且制作周期短的种种特性使其在移动营销领域大放异彩. 此前, ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q75-Q77)
Question 75You are designing a feature for a SharePoint 2010 solution that will be activated by defa ...
- BI项目需求分析书-模板
目录 目录 .............................................................................................. ...
- 怎样做出优秀的扁平化设计风格 PPT 或 Keynote 幻灯片演示文稿?(装)
不知道你有没有想过,为什么很人多的扁平化 PPT 是这个样子: 或者是这样: 然而,还有一小撮人的扁平化 PPT 却拥有那么高颜值: 为什么会产生这么大的差距呢?丑逼 PPT 应该如何逆袭成为帅逼呢? ...
- Android app security安全问题总结
数据泄漏 本地文件敏感数据不能明文保存,不能伪加密(Base64,自定义算法等) android:allowbackup=false. 防止 adb backup 导出数据 Activity inte ...
- hp MSA50 5盘RAID5重建为4盘RAID5怎么恢复数据
[用户单位] XX省电视台[数据恢复故障描述] 一台HP 服务器,挂接一台HP MSA50磁盘阵列,内接5块1TB硬盘,原先结构为RAID5. 使用一段时间后,其中一块硬盘掉线,因RAID5支持一块硬 ...
- 6块300G SCSI RAID5,两块硬盘损坏的数据恢复总结
[用户单位]XXXX网站[数据恢复故障描述]DELL POWEREDGE 2850服务器,内置6块300G SCSI硬盘 ,组成RAID5,安装LINUX REDHAT 4操作系统,存储大量照片,文件 ...
随机推荐
- linux svn 开机启动
在/etc/init.d中建立svnboot,内容如下: #!/bin/bash if [ ! -f "/usr/bin/svnserve" ] then echo "s ...
- Sharepoint Timer job问题汇总
解决方案发布最好发布到GAC中,使用WebApplication很多时候会有问题.TimerJob并非是在IIS下运行,所以发布到wss目录下的dll不能使用. 如果解决方案中只有一个Timer Jo ...
- Ruby语言学习系列--String 类函数
函数名称 说明 示例 * 将字符串拷贝N次 “ha”*4 >> “hahahaha” + << concat 连接字符串 “yes” + “no” >& ...
- rails image_tag生成图片标签
image_tag(source, options={}) Link Returns an HTML image tag for thesource. The source can be a full ...
- ShellExecute 启动外部程序 参数详细介绍
ShellExecute的功能是运行一个外部程序(或者是打开一个已注册的文件.打开一个目录.打印一个文件等等),并对外部程序有一定的控制. 目录 1基本简介 2原型参数 3返回值 4例子 5特殊用法 ...
- SQLSERVER查询整个数据库中某个特定值所在的表和字段的方法
这几天有业务部门需要使用一个SAP B1老系统 中的报表,但是由于此报表没有加时间条件,导致一旦开始查询 就会导致B1系统异常退出.由于报表对应的SQL 是存在数据库中,所以想通过查找到这个报表的S ...
- importnew:Map大家族的那点事儿
Map大家族的那点事儿(1) :Map Map大家族的那点事儿(2) :AbstractMap Map大家族的那点事儿(3) :TreeMap Map大家族的那点事儿(4) :HashMap Map ...
- POJ3087(KB1-G 简单搜索)
Shuffle'm Up Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10366 Accepted: 4800 Des ...
- FineReport软件
# FineReport常见问题与解答 ### FineReport是什么?FineReport,企业级web报表工具,中国报表软件知名品牌.借助于FineReport的无码理念,用户可以轻松的构建出 ...
- 读《锋利的jQuery》中first-child时的一个细节
今天在看<锋利的jQuery>这书时,看到过滤选择器那一节.有个知识点引起了我的注意. (我不用书里一模一样的代码做例子)举个简单的例子-代码: <ul> <li> ...
