固定UIScrollView滑动的方向
固定UIScrollView滑动的方向

一般而言,我们通过这两个参数CGRectMake以及contentSize就可以自动的让UIScrollView只往一个方向滚动.但我遇到过非常奇葩的情况,那就是即使设置的CGRectMake以及contentSize没有一点点问题,这个UIScrollView也能够上下左右滚动-_-!!.
为了不依赖于CGRectMake以及contentSize,我们可以通过在代理方法scrollViewDidScroll:中进行限制即可.
没有限制之前的效果:

源码:
//
// RootViewController.m
// BUG
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h" @interface RootViewController ()<UIScrollViewDelegate> {
UIScrollView *_showView;
} @end @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad]; UIImageView *showImageView = \
[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"长图.jpg"]]; _showView = [[UIScrollView alloc] initWithFrame:CGRectMake(, , , )];
_showView.delegate = self;
[_showView addSubview:showImageView];
_showView.contentSize = showImageView.frame.size;
[self.view addSubview:_showView];
} - (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGPoint point = scrollView.contentOffset;
// point.y = 0.f;
scrollView.contentOffset = point;
} @end
限制后效果:

//
// RootViewController.m
// BUG
//
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "RootViewController.h" @interface RootViewController ()<UIScrollViewDelegate> {
UIScrollView *_showView;
} @end @implementation RootViewController - (void)viewDidLoad
{
[super viewDidLoad]; UIImageView *showImageView = \
[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"长图.jpg"]]; _showView = [[UIScrollView alloc] initWithFrame:CGRectMake(, , , )];
_showView.delegate = self;
[_showView addSubview:showImageView];
_showView.contentSize = showImageView.frame.size;
[self.view addSubview:_showView];
} - (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGPoint point = scrollView.contentOffset; // 限制y轴不动
point.y = .f; scrollView.contentOffset = point;
} @end
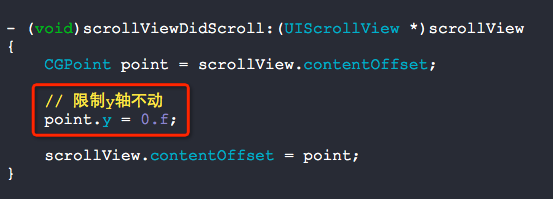
核心代码:

固定UIScrollView滑动的方向的更多相关文章
- 移动应用滑动屏幕方向判断解决方案,JS判断手势方向
问题分类 滑动屏幕打开相应功能操作. 问题描述 1.用户手动滑动屏幕,根据滑动的方向,打开相应的功能(如:向上滑摇钱树经验明细,向下滑打开任务明细,向左滑打开聚宝盆物品查看等功能),滑动事件捕获问题. ...
- UIScrollView 滑动复位
需求 在每次打开界面滑动列表都是复位状态(未滑动). 分析 在制作滑动列表时常常会结合UIPanel和UIScrollView 要让滑动列表回到未滑动时的位置,那么就需要改变Panel的Clippin ...
- 头部固定下面滑动&&获取手机屏高
height(){ //获取屏高 let phone_height = document.documentElement.clientHeight; let group = this.refs.sea ...
- UIScrollView 滑动试图
UIScrollView --->UIView //创建UIScrollView testScrollView=[[UIScrollView alloc]init]; testScrollVie ...
- iOS判断UIScrollView的滚动方向
- (void) scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat newY = scrollView.contentOffset.y; ...
- 判断tableVIew滑动的方向
首先设置一个旧的偏移量为0; self.oldContent = 0; - (void)scrollViewDidScroll:(UIScrollView *)scrollView { if (scr ...
- UIPanGestureRecognizer判断滑动的方向
.h文件 CGFloat const gestureMinimumTranslation = 20.0 ; typedef enum : NSInteger { kCameraMoveDirectio ...
- iOS中如何使定时器NSTimer不受UIScrollView滑动所影响
以下是使用 scheduledTimerWithTimeInterval 方法来实现定时器 - (void)addTimer { NSTimer scheduledTimerWithTimeInter ...
- 用HTML和javascript(JS)计算触屏手机手指滑动方向的演示
移动终端的流行,程序员希望通过HTML+JS完成触屏动作的识别.下面给出具体实现的例子,供大家参考. 将下面的代码复制并保存,用手机访问,现在的手机浏览器一般都支持触屏,针对本演示来讲就是支持三个js ...
随机推荐
- java-forkjoin框架的使用
ForkJoin是Java7提供的原生多线程并行处理框架,其基本思想是将大任务分割成小任务,最后将小任务聚合起来得到结果.fork是分解的意思, join是收集的意思. 它非常类似于HADOOP提供的 ...
- centos7-windows10 双系统安装
win10默认, 然后压缩出来一个卷安装win7: http://www.techweb.com.cn/network/system/2016-12-21/2456741.shtml http://b ...
- Java并发编程笔记之ThreadLocalRandom源码分析
JDK 并发包中 ThreadLocalRandom 类原理剖析,经常使用的随机数生成器 Random 类的原理是什么?及其局限性是什么?ThreadLocalRandom 是如何利用 ThreadL ...
- 如何在.Net Core MVC中为动态表单开启客户端验证
非Core中的请参照: MVC的验证 jquery.validate.unobtrusive mvc验证jquery.unobtrusive-ajax 参照向动态表单增加验证 页面引入相关JS: &l ...
- [Hive]使用 Antlr 开发领域语言
Antlr 简介 ANTLR 语言识别的一个工具 (ANother Tool for Language Recognition ) 是一种语言工具,它提供了一个框架,可以通过包含 Java, C++, ...
- 糗事之 -- 用ssh公钥实现免密码登录
前言:工作原因,每天都会登录好多次服务器,每次都是ssh root@192.168..... 然后输入密码,来来回回输几次真是很烦啊. 问题:怎么可以在每次ssh连接服务器时不用输入密码,直接登录? ...
- 使用 Selenium 实现基于 Web 的自动化测试
(转自http://www.ibm.com/developerworks/cn/web/1209_caimin_seleniumweb/index.html) Selenium 是一个用于 Web 应 ...
- unity游戏开发之entitas框架
框架介绍 entitas是一个超快.超轻量的c# Entity-Component-System (ECS)框架,专门为Unity引擎设计.提供内部缓存和高速的组件访问,经过精心设计,可以在垃圾收集环 ...
- win10 uwp 让焦点在点击在页面空白处时回到textbox中
在网上 有一个大神问我这样的问题:在做UWP的项目,怎么能让焦点在点击在页面空白处时回到textbox中? 虽然我的小伙伴认为他这是一个 xy 问题,但是我还是回答他这个问题. 首先需要知道什么是空白 ...
- cefsharp 在anycpu下运行
从cefsharp57开始就支持anycpu了,不过需要一些设置: 1.首先要打开*.csprj文件,添加节点 <CefSharpAnyCpuSupport>true</CefSha ...
