html端输入数据,利用qrcode.js生成打印二维码
在前端页面中导入qrcode.js(下载)和jquery.js(下载)
index.html
<script>
function print() {
var textbox1 = $('input[name="textbox1"]').val();
if(!textbox1){
alert("待生成的页面不能为空");
}else{
var symHref = 'print.html?id=' + textbox1;
window.open(symHref);
}
}
</script>
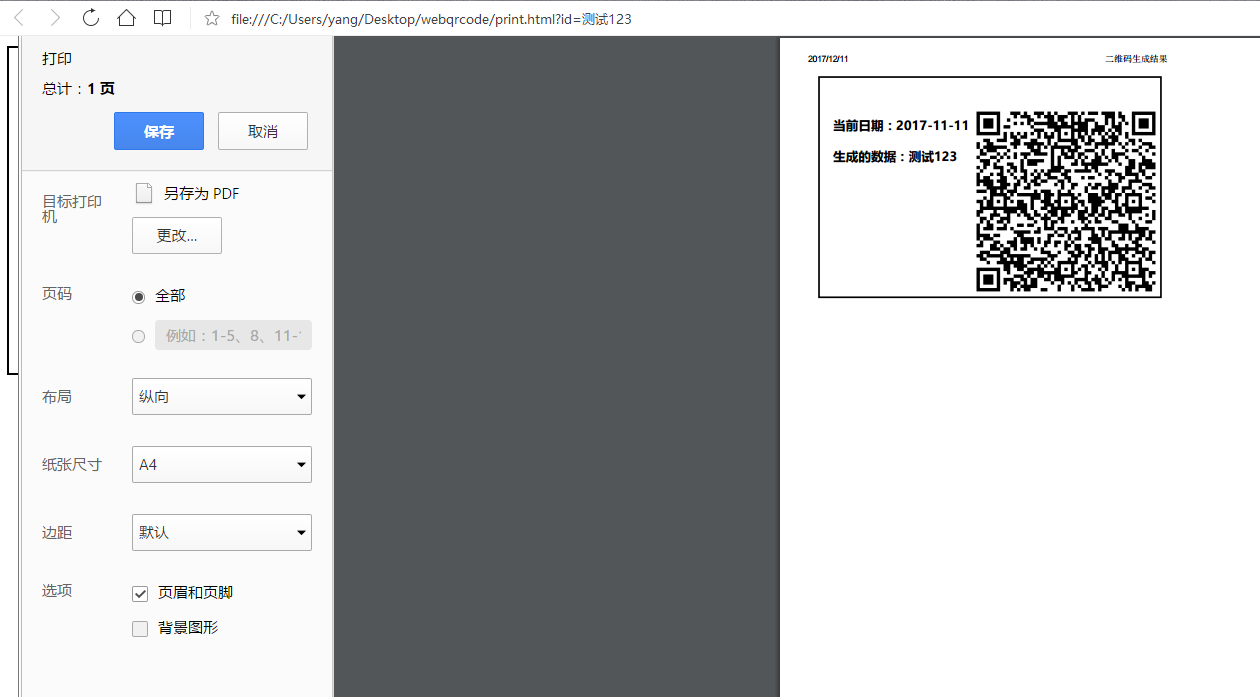
print.html
<script>
var text = window.location.href.split('?')[1].split('=')[1];
var text = decodeURI(text);
var myDate = new Date();
var time = myDate.getFullYear() + "-" + myDate.getMonth() + "-" + myDate.getDate();
myHtml = "<div style='border:2px solid #000;width:405px;height:260px;position:relative;' class='demo'>"
+ "<div style='width:405px;margin-top:30px;'>"
+ "<table cellspacing=\"15px\";cellpadding=\"0px\";border=\"0\";>"
+ "<tr>"
+ "<td style='width:200px;font-size:10pt;text-align:left;font-weight:bold;font-family:微软雅黑;'>"
+ '当前日期:'
+ time
+ "</td>"
+ "</tr>"
+ "<tr>"
+ "<td style='width:200px;font-size:10pt;text-align:left;font-weight:bold;font-family:微软雅黑;'>"
+ '生成的数据:'
+ text
+ "</td>"
+ "</tr>"
+ "</table>"
+ "</div>"
+ "<div style='z-index:-1;position:absolute; top:25px; right:-10px;'>"
+ create_qrcode(text, 9, "H", 4)
+ "</div>"
+ "</div>"
document.body.innerHTML = myHtml;
window.print();
</script>


html端输入数据,利用qrcode.js生成打印二维码的更多相关文章
- js生成中文二维码
http://www.cnblogs.com/xcsn/archive/2013/08/14/3258035.html http://www.jb51.net/article/64928.htm 使用 ...
- Java利用QRCode.jar包实现二维码编码与解码
QRcode是日本人94年开发出来的.首先去QRCode的官网http://swetake.com/qrcode/java/qr_java.html,把要用的jar包下下来,导入到项目里去.qrcod ...
- JS生成URL二维码
需求:项目中需要在UI界面有一个二维码,扫码后可以跳转到二维码包含的URL. 解决方案:在前端用js生成一个包含URL等信息的二维码. 实现: 方案一. <!DOCTYPE HTML PUBLI ...
- js生成简单二维码
js文件下载地址:https://download.csdn.net/download/weixin_38296752/10554485 一.引入qrcode.js文件 <script type ...
- python笔记 利用python 自动生成条形码 二维码
1. ean13标准条形码 from pystrich.ean13 import EAN13Encoder encode = EAN13Encoder(') encode.save('d:/barco ...
- 【记录】JS 生成 URL 二维码
示例代码: <html> <head> <title>example</title> </head> <body> <sc ...
- js 打印二维码
先简单说一下jquery-qrcode,这个开源的三方库(可以从https://github.com/jeromeetienne/jquery-qrcode 获取), qrcode.js 是实现二维码 ...
- jquery.qrcode二维码插件生成彩色二维码
jquery.qrcode.js 是居于jquery类库的绘制二维码的插件,用它来实现二维码图形渲染支持canvas和table两种绘图方式. (jquery.qrcode.js 设置显示方式为tab ...
- golang中生成读取二维码(skip2/go-qrcode和boombuler/barcode,tuotoo/qrcode)
1 引言 在github上有好用golan二维码生成和读取库,两个生成二维码的qrcode库和一个读取qrcode库. skip2/go-qrcode生成二维码,github地址:https://g ...
随机推荐
- It is likely that the remote side declared peer gone on this JVM
java.net.ConnectException: t3://host:port: Bootstrap to host/host:port failed. It is likely that the ...
- 关于SVN提交注释的问题
如果客户端是TortoiseSVN的话,在客户端要设置的版本库上点右键,选择菜单TortoiseSVN--属性,新建属性,选择属性tsvn:logminsize,设置log的最短长度,然后提交.然后如 ...
- mongodb int型id 自增
mongo的c#客户端提供了接口IIdGenerator,有guid和objectid等几种实现,但没有int型id的实现 接口主要2个方法,一个IsEmpty返回bool,判断当前id值是否是空(估 ...
- Angular待办事项应用3
隔离业务逻辑 接着上一节,业务逻辑应该复古牛仔单独的service中,我们在todo文件夹中建立TodoService ng g s todo/todo 引入UUID包 todo中id要唯一,一个是采 ...
- ASP.Net ListBox DropdownList 不同条目设置背景色和字体颜色( 转· 载 )
ASP.Net ListBox DropdownList 不同条目设置背景色和字体颜色 2009-09-30 来自:真有意思 [ZU14.CN] 字体大小:[大 中 小] 摘要:在HTML展现页面 ...
- FOR XML PATH做为数据表中单列或者多列的字符串拼接的方法,放到一列中去,很好用。
先看看自己弄得例子,SELECT sName+',',hoppy+',' FROM student2 where hoppy='游泳' FOR XML PATH('')--PATH后面跟的是行标题, ...
- Hibernate中一级缓存概念以及flush与clear的区别
Hibernate采用缓存机制提高数据查询效率.缓存分为一级缓存和二级缓存,一级缓存在Session中存在,二级缓存需要手动配置. 在一级缓存中,如果数据保存到数据库中后,而session又没有关闭的 ...
- Xcode DEBUG宏定义,debug和release模式的选择
设置DEBUG, 使用宏定义: #if DEBUG NSLog(@"debug model"); #else //执行release模式的代码 #endif
- WCF中DataContract和MessageContract的区别
一.代码案例 首选建立2个WCF Service,它们分别使用不同的Contract,同时创建一个Console控制台项目,作为Client: 其中,WcfServiceWithDataContrac ...
- 后台管理UI+功能
kingRoad功能强大,丰富各种功能和插件,自定义开发功能组件及样式,使用webpack方式集成和纯html两种,UI(自定义开发和AdminLTE的集成优化),弹窗功能使用(Layer弹窗,并与框 ...
