使用CSS3的“transition ”属性控制长宽度的缓慢变化
有时候我们可能会想要改变某个资源信息的长宽度,比如改变某个div的宽度,而且需要让这个宽度缓慢改变,而不是突然就改变了。这时候你可能会想到使用jquery的animate()函数,不过这个方法既得引用jquery,又得使用函数,有点太简单粗暴了,今天介绍一种更为方便而且优雅的方法,那就是使用CSS3的“transition”属性。
在w3school上对“transition”属性有详细的解释,可以设置变化的时间,比如:
div {
transition:width 2s;
}
在用js来改变元素的宽或高,就可以实现动态变化
这是将变化时间设置为2秒结束。
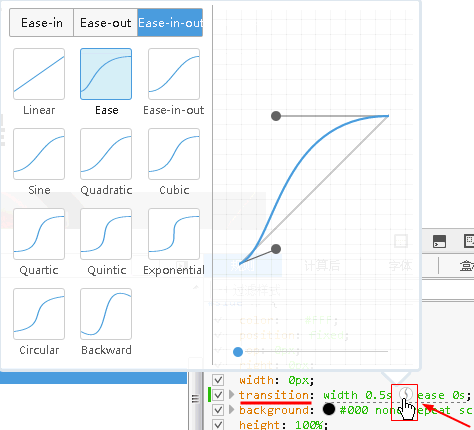
这里还要说一下,当使用火狐浏览器进行调试时,还可以改变长宽度缓慢变化时的模式,比如先快后慢,或是两边快中间慢等等,如图的css:
如图是默认的曲线变化方式,还有下面的“Backward”是像跑步一样先后退一下再前进,到了终点多跑一点再退回来。里面这些都很有意思,可以自己试一试。
要注意,在“火狐浏览器”下调试前端可以看到这些尝试,但在“chrome浏览器”下看不到,但是如果加上的话效果也是管用的。
使用CSS3的“transition ”属性控制长宽度的缓慢变化的更多相关文章
- CSS3 : transition 属性
CSS3的 transition 属性用于状态过度效果! 1.语法: transition: property duration timing-function delay; -moz-transit ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
- CSS3使用transition属性实现过渡效果
transition属性目的是让css的一些属性(如background)的以平滑过渡的效果出现.它是一个合并属性,是由以下四个属性组合而成: transition-property:设置应用过渡的C ...
- CSS3之transition属性
transition属性可直译为"过渡",主要用于检索或设置对象变换的过渡. 语法: transition:property duration [timing-function] ...
- DIV宽度自动缓慢变化
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- css3的transition属性的使用
transition是将某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画效果.这个属性一般搭配:hover来使 下面看一个例子:鼠标放在div上,0.2s后将div元素的背景色用一秒 ...
- css3动画属性中的transition属性
一.语法 transition: property duration timing-function delay; 值 描述 transition-property 规定设置过渡效果的 CSS 属性的 ...
- 跟我学习css3之transition
HTML5和css3已经是将来的发展趋势,现在有很多移动端还有一些游戏公司已然使用它们开 发了比较成功的产品.我在2011年的时候也跟着技术潮流初浅的学习了html5+css3.毕竟那 时候我没有把学 ...
- CSS3之transition&transform
参考网页: CSS3 transform 属性使用详解: http://www.renniaofei.com/code/css3-transform-shuxing-shiyong-xiangjie/ ...
随机推荐
- python中深浅拷贝
python的复制,深拷贝和浅拷贝的区别 在python中,对象赋值实际上是对象的引用.当创建一个对象,然后把它赋给另一个变量的时候,python并没有拷贝这个对象,而只是拷贝了这个对象的引用 一 ...
- java.lang.NoSuchMethodError 报500
1. 概述 mvc项目 接口报500 localhost 错误日志 07-Jan-2019 17:12:43.664 SEVERE [catalina-exec-21] org.apache.cata ...
- h5笔记
标签 更语义化标签 header标签 nav标签 section标签 article标签 aside标签 widget标签 footer标签 为什么要有语义化标签 能够便于开发者阅读和写出更优雅的代码 ...
- intent调用代码总结
进入联系人界面 Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); intent.setData(People.CO ...
- 6.Spring MVC SSM整合问题总结
1.Cannot find class [org.springframework.http.converter.json.MappingJacksonHttpMessageConverter] for ...
- ORACLE数据泵还原(IMPDP命令)
Oracle数据库还原IMPDP命令是相对于EXPDP命令的,方向是反向的.即对于数据库备份进行还原操作.一.知晓IMPDP命令 C:\>impdp -help Import: Release ...
- Oracle 启用归档
[applprod@erp10 ~]$ watch ps -fu applprod[applprod@erp10 ~]$ kill -9 82902 84923 [applprod@erp10 ~]$ ...
- Oracle EBS 附件功能
SELECT fde.table_name, fde.data_object_code, fdet.user_entity_name, fdet.user_entity_prompt, fat.app ...
- Vue2学习笔记:v-for指令
1.使用 <!DOCTYPE html> <html> <head> <title></title> <meta charset=&q ...
- C# 实现水印
直接上源码 public class WaterTextBox : TextBox { //private const int EM_SETCUEBANNER = 0x1501; //[DllImpo ...