Angular动态表单生成(六)
动态表单之根据Json生成表单
我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单。那么怎么像我们上面所描述的这样,生成一个可以让我们的客户端解析,并且可以用于服务器与客户端传输的字符呢?
我第一时间能想到的最直接的办法,就是生成一些列数据,这些数据中包含客户端我们在构造FormModel时每个控件中需要的属性,最终客户端去判断控件的类型,并new不同的控件,然后push到formModel中~
那究竟在ng-dynamic-forms这个控件中如何根据Json生成呢?
原来如此
不知道在前面分析源码的时候,您有没有注意到,源码中core/model中的所有控件的模型定义,大部分属性前面都加了@serializable() 这样一个装饰器,javascript中序列化这个词提及的可能并不多,但是熟悉其他语言的同学看到这个可能就兴奋了,因为只要提到序列化,那就基本上是为了存储和传输的,比如我们常说的,将某个对象序列化成Json,序列化成XML等等,既然作者给这些属性加了这个装饰器,那么说明这些属性基本上是可以序列化的,我们可以尝试将我们定义的formModel序列化成JSON,并在控制台打印,我们在ngOninit中添加如下代码:
ngOnInit() {
this.formGroup = this.formService.createFormGroup(this.formModel);
console.log(JSON.stringify(this.formModel));
}
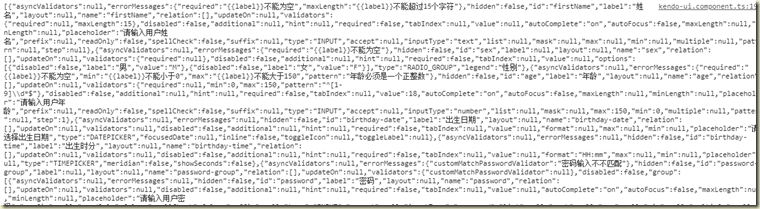
然后待浏览器自动刷新后,在开发者工具的控制台中查看,发现确实生成了一堆的JSON,大概如下:

看到这里,是不是恍然大悟,哦,原来如此!!!
formService.fromJSON
既然能从对象转换成JSON,那就能从JSON转换成对象。而且ng-dynamic-forms给我们提供了更为方便的方法来让我们通过JSON创建表单。
这个方法位于源码中Core/Service/DynamicFormService中,方法名字为fromJSON,他的用法很简单,就是根据一个JSON,来生成一个formModel,供我们创建表单时使用。
为了尝试通过从JSON生成表单,我们将上面序列化出来的JSON复制出来,贴到代码中并赋值给一个变量(看着很恶心?没关系,吐完接着调试),然后调用formService.fromJSON方法创建模型。
大概代码如下:
ngOnInit() {
const formJson = '那串恶心的JSON字符串';
const fromJsonModel = this.formService.fromJSON(formJson);
this.formGroup = this.formService.createFormGroup(fromJsonModel);
console.log(JSON.stringify(fromJsonModel));
}
待页面刷新后,我们会发现,通过JSON生成的表单,和刚才我们序列化JSON时所用的表单的效果是完全一样的~
6666~
当然,JSON的内容不是必须要通过对象序列化来得到,我们完全可以自己去在服务器端组装一个DynamicFormControlModel结构相同的JSON数据即可,具体有哪些属性可以用,可以自己去扒一下Core中定义的那一堆Model,看他们里面有那些可以序列化的属性~
比如下面这样:
[
{
"type": "INPUT",
"id": "sampleInput",
"label": "Sample Input",
"maxLength": 42,
"placeholder": "Sample input"
},
{
"type": "RADIO_GROUP",
"id": "sampleRadioGroup",
"label": "Sample Radio Group",
"options": [
{
"label": "Option 1",
"value": "option-1",
},
{
"label": "Option 2",
"value": "option-2"
},
{
"label": "Option 3",
"value": "option-3"
}
],
"value": "option-3"
}
{
"type": "CHECKBOX",
"id": "sampleCheckbox",
"label": "I do agree"
}
]
Angular动态表单生成(六)的更多相关文章
- Angular动态表单生成(七)
动态表单生成之拖拽生成表单(上) 这个功能就比较吊炸天了,之前的六篇,都是ng-dynamic-forms自带的功能,可能很多的说明官方的文档都已经写了,我只是个搬运工,而在这篇文章中,我将化身一个工 ...
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
- Angular动态表单生成(一)
好久不写博客了,手都生了,趁着最近老大让我研究动态表单生成的时机,撸一发博客~~ 开源项目比较 老大丢给我了两个比较不错的开源的动态表单生成工具,这两个项目在github上的star数量基本持平: h ...
- Angular动态表单生成(五)
动态表单生成之布局 到上面的篇章为止,我们已经把表单比较完整的生成出来了,也实现了一些验证功能,可以说,我们截止这里,就已经可以满足我们的大部分表单生成需求了~ 但是: 目前来说,我们对于表单的布局只 ...
- Angular动态表单生成(二)
ng-dynamic-forms源码分析 在两个开源项目中,ng-dynamic-forms的源码相较于form.io,比较简单,所以我还勉强能看懂,下面就我自己的理解进行简单分析,若有不对的地方,请 ...
- Angular动态表单生成(三)
ng-dynamic-forms实践篇(上) 定个小目标 先来定个小目标吧,我们要实现的效果: 动态生成一个表单,里面的字段如下: 字段名称 字段类型 验证 备注 姓名 text 必填,长度小于15 ...
- Angular动态表单生成(四)
ng-dynamic-forms实践篇(下) 我们接着上篇,先把小目标中的所有字段都定义出来 这部分就是苦力活儿了,把KendoUiComponent中的formModel完善即可: formMode ...
- form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持2个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
随机推荐
- 【HTML&CSS】搜狐页面代码编写
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"& ...
- drupal7设置不含www的url跳转到含www的url
打开drupal的.htaccess文件 找到 If your site can be accessed both with and without the 'www.' prefix 将下面对应的三 ...
- EventBus 3.0源码解析
现在网上讲解EventBus的文章大多数都是针对2.x版本的,比较老旧,本篇文章希望可以给大家在新版本上面带来帮助. EventBus 是专门为Android设计的用于订阅,发布总线的库,用到这个库的 ...
- Gson基本操作,JsonObject,JsonArray,String,JavaBean,List互转
(转自)https://www.cnblogs.com/robbinluobo/p/7217387.html String.JsonObject.JavaBean 互相转换 User user = n ...
- JSON学习笔记-4
JSON 数组 1.访问数组 1.一次访问一个嵌套内容值var myObj, x; myObj = { "name":"网站", , "sites&q ...
- android设计的布局在阿拉伯语下界面错乱的解决方法
(1)正在AndroidManifest.xml声明文件的application元素中,增加” android:supportsRtl=true” (2)建] androidの设计的布局在阿拉伯语下界 ...
- CMake中添加Qt模块的合理方法
https://www.jianshu.com/p/7eeb6f79a275 转载自这里 用CMake来组织的工程中要用Qt首先要设置.找到Qt相关模块.主要是通过find_package这个CMak ...
- 为website安装免费的letsencrypt证书
Certbot官网:https://certbot.eff.org 1. 安装certbot命令 wget https://dl.eff.org/certbot-auto chmod a+x cert ...
- [SQLServer] 数据库SA用户被锁定或者忘记密码的恢复
一.以管理员权限运行命令提示符 CMD C:\>net stop mssqlserver您想继续此操作吗? (Y/N) [N]: y C:\>net start mssqlserver / ...
- Java 使用stringTemplate导出大批量数据excel(百万级)
目前java框架中能够生成excel文件的的确不少,但是,能够生成大数据量的excel框架,我倒是没发现,一般数据量大了都会出现内存溢出,所以,生成大数据量的excel文件要返璞归真,用java的基础 ...
