jQuery 基础与运用
1. jquery引入以及入口函数
- 引入方式
<!--方式一:下载到本地,引入路径-->
<script src="jquery-3.1.1.min.js"></script>
<!--方式二:cdnjs线上引入-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
- 入口函数(等页面的dom加载完才会执行函数内部的代码)
//第一种
$(document).ready(function(){})
//第二种
$().ready(function(){})
//第三种
$(function(){})
js的加载函数:
window.onload=function(){ }
注:与jquery的区别:
- 等 dom 图片 css等都加载完毕再执行里面的代码
- js的加载函数只可写一个,而jquery的入口函数可运行多次
2. css 内容和属性
- 设置样式
html代码
<div id = "box"></div>
js代码
- 设置一个样式
$(“#box”).css(“width”,”200px”);
- 设置多个样式
$(“#box”).css({
“width”:”200px”,
“height”:”200px”,
})
- 用addClass和removeClass设置和移除样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.red{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box"></div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#box").addClass("red");//设置样式
$("#box").removeClass("red");//移除样式
</script>
</body>
</html>
- 设置与返回属性值:prop() 与 attr()
- 用于返回属性值时,返回第一个匹配元素的值。
- 用于设置属性值时,为匹配元素集合设置一个或多个属性/值对。
- 移除属性,用 removeProp() 方法。
注:id,class,src,alt,checked等都是属性
<img src="" alt="" id="pic" width=""/>
<input type="checkbox" id="check"/>
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function(){
//设置属性
$("#pic").attr("width","200");
$("#check").prop("checked",true);
//获取属性
console.log($("#pic").attr("width"));//200
console.log($("#check").prop("checked"));//true
})
</script>
注:prop() 方法应该用于检索属性值,如 DOM 属性或自定义的属性。若检索 HTML 属性,用 attr() 方法。
- 设置与返回内容:html() 与 text()
用于设置内容时,重写所有匹配元素的内容。
注:text() 设置或返回被选元素的文本内容,用于返回内容时,返回所有匹配元素的文本内容(会删除 HTML 标记)。
html() 设置或返回被选元素的 innerHTML,用于返回内容时,返回第一个匹配元素的内容。
<div id="box"></div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function(){
//设置内容
$("#box").html("<span>我是内部的span元素</span>");
$("#box").text("<span>我是span标签<span>");
//获取内容
console.log($("#box").html());
console.log($("#box").text());
})
</script>
- 表单的值的设置和获取
<input type="text" id="text"/>
<input type="button" id="btn" value="点击"/>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#btn").click(function(){
console.log($("#text").val());
})
</script>
- jquery对象和dom对象的转换
<div id="box">我是一个盒子</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
//$() 把js的dom对象转换成了jquery对象
$("#box").css("fontSize","24px");
//$(“#box”)[0]或$(“#box”).get(0) 把jquery对象转化成了dom对象
$("#box").get(0).style.fontSize = "30px";
$("#box")[0].style.fontSize = "40px";
</script>
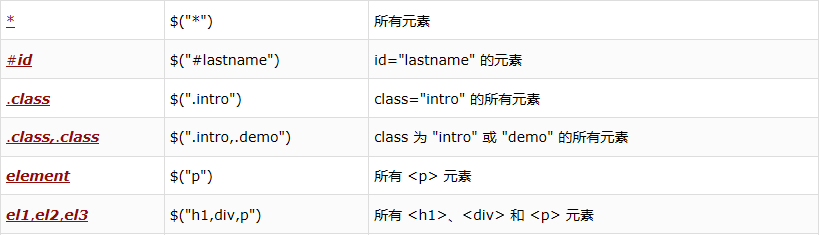
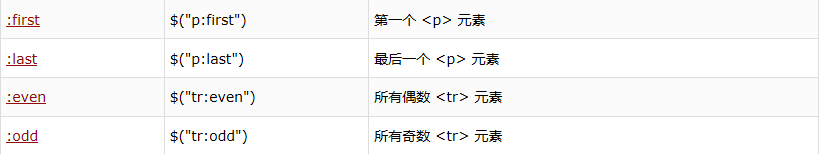
3. 选择器
- 基本选择器

- 层级选择器

- 过滤选择器



- 表单选择器

- 属性选择器

4. 动画
- 显示 show() 和 隐藏 hide() (参数可选)
- 参数1:隐藏效果的速度(毫秒 / "slow" / "fast");
- 参数2:在动画的不同点上元素的速度(默认 "swing" :在开头或结尾移动慢,在中间移动快 / "linear" :匀速移动)
- 参数3:该方法执行完后要执行的函数
<input type="button" id="btn1" value="显示"/>
<input type="button" id="btn2" value="隐藏"/>
<input type="button" id="btn3" value="切换"/>
<div id="box" style="width: 200px;height: 200px;background: red;display: none;">
</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#btn1").click(function(){
$("#box").show();//显示
})
$("#btn2").click(function(){
$("#box").hide();//隐藏
})
$("#btn3").click(function(){
$("#box").toggle(1000);//show()和 hide()之间切换
})
</script>
- 淡入 fadeIn() 和 淡出 fadeOut() (参数同上)
<input type="button" id="btn1" value="淡入"/>
<input type="button" id="btn2" value="淡出"/>
<input type="button" id="btn3" value="切换"/>
<div id="box" style="width: 200px;height: 200px;background: red;">
</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#btn1").click(function(){
$("#box").fadeIn(1000);//淡入
})
$("#btn2").click(function(){
$("#box").fadeOut(1000);//淡出
})
$("#btn3").click(function(){
$("#box").fadeToggle(1000);//淡入淡出切换
})
</script>
- 滑上 slideUp() 和滑下 slideDown() (参数同上)
<input type="button" id="btn1" value="滑上"/>
<input type="button" id="btn2" value="滑下"/>
<input type="button" id="btn3" value="切换"/>
<div id="box" style="width: 200px;height: 200px;background: red;">
</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#btn1").click(function(){
$("#box").slideUp(1000);//滑上
})
$("#btn2").click(function(){
$("#box").slideDown(1000);//滑下
})
$("#btn3").click(function(){
$("#box").slideToggle(1000);//切换
})
</script>
- 自定义动画 animate({样式}) (参数1:产生动画效果的一或多个 CSS 属性/值;其他三个参数同上)
注:该方法中属性名必须是驼峰写法,如:padding-left 写成 paddingLeft
<input type="button" id="btn" value="点击"/>
<div id="box" style="width: 200px;height: 200px;background: red;position: absolute">
</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$("#btn").click(function(){
$("#box").animate({
"width":"400px",
"height":"400px",
"top":"200px",
"left":"200px"
})
})
</script>
- 可应用动画的属性有:
| backgroundPositionX | backgroundPositionY |
| borderBottomWidth | borderLeftWidth | borderRightWidth | borderTopWidth | borderWidth | borderSpacing |
| margin | marginBottom | marginLeft | marginRight | marginTop |
| padding | paddingBottom | paddingLeft | paddingRight | paddingTop |
| height | width | maxHeight | maxWidth | minHeight | minWidth |
| bottom | left | right | top |
| letterSpacing |
| lineHeight |
| textIndent |
| fontSize |
| outlineWidth |
- stop() 方法:为被选元素停止当前正在运行的动画(参数可选)
- 参数1:布尔值,规定是否停止被选元素的所有加入队列的动画。默认 false
- 参数2:布尔值,规定是否立即完成所有的动画。默认 false
<button id="start">开始</button>
<button id="stop1">停止</button>
<button id="stop2">停止所有</button>
<button id="stop3">停止但完成</button>
<div style="height: 100px;width: 200px;background-color: red;position: absolute;">HELLO</div>
<script src="jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function(){
$("#start").click(function(){//启动动画
$("div").animate({left:'100px'},5000);
$("div").animate({fontSize:'3em'},5000);
});
$("#stop1").click(function(){
$("div").stop();//停止当前活动的动画,但允许已排队动画向前执行
});
$("#stop2").click(function(){
$("div").stop(true);//停止当前活动的动画,并清空动画队列(该元素所有动画停止)
});
$("#stop3").click(function(){
$("div").stop(true,true);//立即完成当前活动的动画,然后停止
});
});
</script>
5. 遍历
- 节点之间的属性
DOM 树
- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
注:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
html 代码
<div style="width:400px;height:400px;background:lightblue">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span(子元素)</span>
<span>span(子元素)</span>
</li>
<li>li (父元素)
<b>b (子元素)</b>
</li>
<li>li (父元素)
<i>i (子元素)</i>
</li>
</ul>
</div>
<script src="jquery-3.1.1.min.js"></script>
- parent() 方法返回被选元素的直接父元素(遍历上一级)
$(function(){
$("span").parent().css("color","red");
});
- parents() 方法返回被选元素的所有祖先元素,一路向上直到文档的根元素 (<html>)
$(function(){
$("span").parents().css("color","blue");
});
- parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素
$(function(){
$("span").parentsUntil("div").css("color","green");
});
- children() 方法返回被选元素的所有直接子元素(遍历下一级)
$(function(){
$("ul").children().css("color","white");
});
- find() 方法返回被选元素的后代元素,一路向下直到最后一个后代
$(function(){
$("ul").find("*").css("color","white");//遍历所有后代
});
$(function(){
$("ul").find("span").css("color","yellow");//遍历后代中所有span 元素
});
- siblings() 方法返回被选元素的所有同胞元素。
$(function(){
$("li").siblings().css("color","orange");
});
- next() 方法返回被选元素的下一个同胞元素,只返回一个元素
$(function(){
$("li").next().css("color","grey");
});
- nextAll() 方法返回被选元素的所有跟随的同胞元素
$(function(){
$("li").nextAll().css("color","pink");
});
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
$(function(){
$("li").nextUntil("div").css("color","yellow");
});
- prev(),prevAll() 以及 prevUntil() 用法同上,但方向相反:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而非向前)
- 节点增删改查
html代码
<div id="box" style="width:200px;height:200px;border:1px solid black;">
<h4>我是h4标签</h4>
</div>
<script src="jquery-3.1.1.min.js"></script>
- 增加节点:
- 父节点.append(子节点) 或 子节点.appendTo(父节点) 放进父元素的内部的后面
- 增加节点:
$(function () {
//创建标签
var $p=$("<p>我是新创建的p元素</p>");
//放进父元素的内部的后面
$("#box").append($p);//相当于 $p.appendTo($("#box"));
})
- 父节点.prepend(子节点) 或 子节点.prependTo(父节点) 放进父元素内部的前面
$(function () {
//创建标签
var $p=$("<p>我是新创建的p元素</p>");
//放在父元素的内部的前面
$("#box").prepend($p);//相当于 $p.prependTo($("#box"));
})
- 删除节点:
- 被删节点.remove() 不仅删除子节点把自身也删除
- 删除节点:
$("#box").remove();
- 被删节点.empty() 只删除子节点
$("#box").empty();
- 替换节点:
- 被替换节点.replaceWith(节点) 或 节点.replaceAll(被替换节点)
- 替换节点:
$("h4").replaceWith($("<a>我是a标签</a>"));//相当于 $("<a>我是a标签</a>").replaceAll($("h3"));
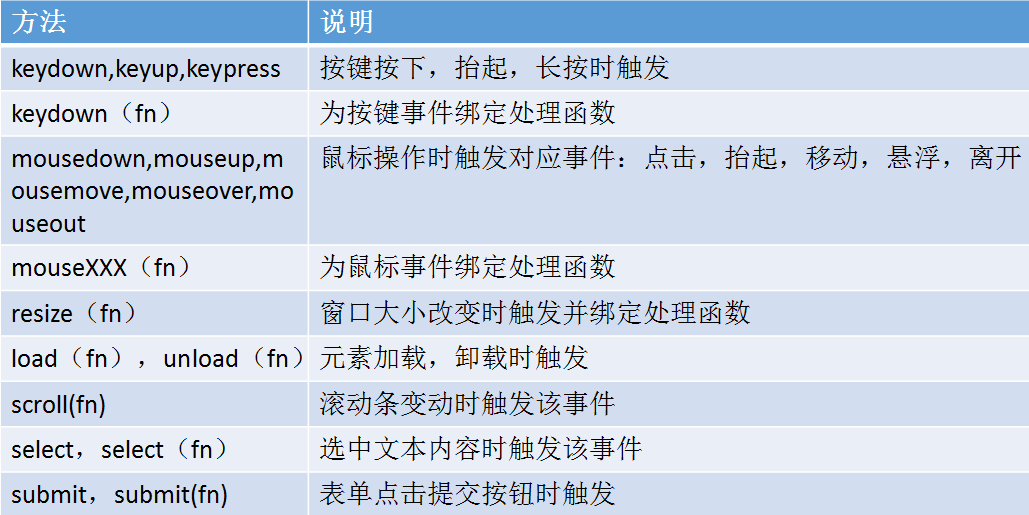
6. 事件
- 事件列表


- on 和 bind 方法向被选元素添加一或多个事件处理程序
- bind() 方法
- 参数1:规定添加到元素的一个或多个事件。由空格分隔多个事件值。必须是有效的事件。
- 参数2:可选。规定传递到函数的额外数据。
- 参数3:必需。规定当事件发生时运行的函数。
- 参数4:规定事件映射 ({event:function, event:function, ...}),包含要添加到元素的一个或多个事件,以及当事件发生时运行的函数
- bind() 方法
<button>点击</button>>
<script src="jquery-3.1.1.min.js"></script>
<script>
$(function () {
$("button").bind("click",function(){
alert("我是一个按钮");
});
})
</script>
- on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
- 参数1:必需。规定要从被选元素移除的一个或多个事件或命名空间,由空格分隔多个事件值。必须是有效的事件。
- 参数2:可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身)
- 其他三个参数与bind() 方法参数1、2、3相同
- on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)
$("button").on("click",function(){
alert("我是一个按钮");
});
(未完,晚点更新详细内容)
jQuery 基础与运用的更多相关文章
- jQuery基础课程
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- JQuery基础总结上
最近在慕课网学习JQuery基础课程,发现只是跟随网站的课程学习而不去自己总结扩展的话,很难达到真正学会理解的地步. 于是先在网站上草草过了一遍课程,然后借着今天的这个时间边记录边重新整理学习一下. ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jquery基础知识汇总
jquery基础知识汇总 一.简介 定义 jQuery创始人是美国John Resig,是优秀的Javascript框架: jQuery是一个轻量级.快速简洁的javaScript库.源码戳这 jQu ...
- 【jQuery基础学习】09 jQuery与前端(这章很水)
这章主要是将如何将jQuery应用到网站中,或者说其实就是一些前端知识,对于我这种后端程序来说其实还是蛮有用的. 关于网站结构 文件结构 前端文件分三个文件夹放 images文件夹用来存放将要用到的图 ...
- 【jQuery基础学习】00 序
作为一个从来没有认真学过jQuery的菜来讲,我所学的都是jQuery基础. 算是让自己从0开始系统学一遍吧.学习书籍为:<锋利的jQuery>. 虽然是个序,表示一下我是个菜,但还是来几 ...
- 8、网页制作Dreamweaver(jQuery基础:安装、语法)
在<网页制作Dreamweaver(悬浮动态分层导航)>中,运用到了jQuery的技术,轻松实现了菜单的下拉.显示.隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery ...
- jquery 基础汇总---导图篇
最近在慕课网学习了一些jquery的基础知识,为了方便记忆,整理出来的导图 jQuery基础总共分为4个部分,分别是样式篇.事件篇.动画篇.DOM篇. 样式篇,主要介绍jQuery的基础语法,选择器以 ...
- jquery基础教程读书总结
最近静下心来看书才深刻的体会到:看书真的很重要,只有看书才能让你有心思静下心来思考. 重温<jquery基础教程> 一.事件 主要掌握常见的事件以及理解jquery的事件处理机制. 需要注 ...
- JQuery基础学习总结
JQuery基础学习总结 简单总结下JQuery: 一:事件 1.change事件 <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- ArcGIS10.3+Oracle12C+ArcGIS Server10.3安装布署(之二)
1.创建PDB 输入 dbca 命令 2.安装完成后,连接PDBSDE的容器数据库 3.环境变量 从Oracle的官方网站下载 instantclient-basic-nt-12.1.0.2.0. ...
- MapReduce:Shuffle过程详解
1.Map任务处理 1.1 读取HDFS中的文件.每一行解析成一个<k,v>.每一个键值对调用一次map函数. <0,hello you> & ...
- ArcGIS for JavaScript 关于路径开发的一些记录(二)
又是高度集中开发路径模块的一天.真希望自己以后都可以如此的专注和高效(虽然知道很难一直都保持这样的状态,我会坚持的~哈哈哈) 言归正传,今天开发了途径点的功能和改进了些相关起点.终点的代码.先说一下我 ...
- C#Owin auth20开发 OwinStartup 不会触发的解决办法
在使用owin auth20设置token时候遇到一个问题.项目中已经存在如下初始化配置类 using Microsoft.Owin; using Owin; [assembly: OwinStart ...
- python queue和生产者和消费者模型
queue队列 当必须安全地在多个线程之间交换信息时,队列在线程编程中特别有用. class queue.Queue(maxsize=0) #先入先出 class queue.LifoQueue(ma ...
- docker的网络基础配置
一.端口映射实现访问容器 当容器中运行一些网络应用,要让外部访问这些应用时,可以通过-P或-p参数来指定端口映射.当使用-P标记时,Docker会随机映射一个49000~49900的端口至容器内部开放 ...
- 显示脉冲效果的PulsingView
显示脉冲效果的PulsingView 效果如下: 源码: PulsingView.h 与 PulsingView.m // // PulsingView.h // PulsingView // // ...
- 全网数据定时备份方案[cron + rsync]
1.1.1. Rsync(远程同步)介绍 [Rsync等价scp cp rm共3个命令的和] 1.什么是Rsync: Linux下面开源的,很快,功能很多,可以实现全量及增量的本地或者远程数据同步 ...
- 评微软收购GitHub
前段时间,微软正式宣布以75亿美元收购GitHub.除了微软和GitHub以外,也许对这笔并购最在意的,正是微软的同城敌友,亚马逊.在我看来,GitHub也许是微软史上最好的收购. 75亿美元贵不贵? ...
- PHP SPL神器实现堆排序
之前学习过内部排序的八大算法,也一一写过代码实现.其中堆排序的原理是 将一颗二叉树初始化为堆 依次将最后一个结点与堆顶结点交换.然后调整堆顶元素位置,重置堆. 将二叉树初始化为堆可以看做从最后一个非叶 ...

