基于Jq的手写插件
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../../xsloader.js" data-xsloader-conf2="./xsloader.config" async="async" type="text/javascript" charset="utf-8"></script>
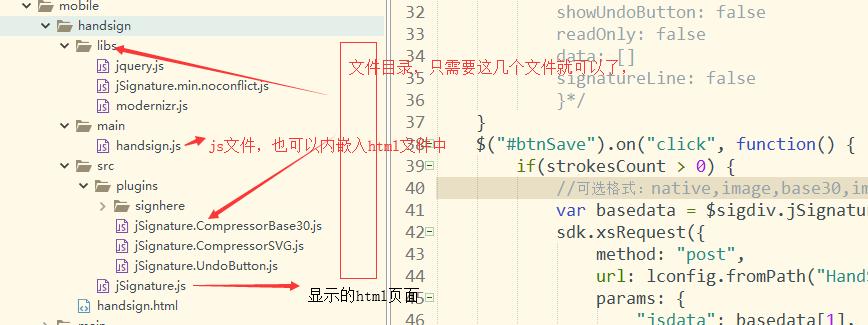
<script src="libs/modernizr.js"></script><!--引入文件-->
<style>
input {
padding: .5em;
margin: .5em;
}
#signatureparent {
color: #000;
background-color: #fff;
padding: 10px;
} #signature {
border: 1px dotted #3eaed2;
background-color: #ececec;
width: 100%; } #signResult {
width: 300px;
height: 300px;
}
</style>
</head> <body style="background-color: #fff;">
<div id="content" style="width: 100%;padding-top: 15px;">
<center style="font-size: 1.2em;">请在虚线框内签名,完毕后点击 保存 按钮。</center>
<div id="signatureparent">
<div id="signature"></div> //这是要显示写字板的容器
</div>
<div style="text-align: center;">
<input type="button" name="btnReset" id="btnReset" value="重写" />
<input type="submit" class="" name="btnSave" id="btnSave" value="保存签名" />
</div>
</div>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script><!--引入Jq文件,必须在noconflict.js文件之前引入-->
<script src="libs/jSignature.min.noconflict.js"></script> </body> </html>
以下是js文件:
var that = this;
var option = {
isRevoke: false,//是否有撤销按钮
color: "red" //画笔颜色
}
var strokesCount = 0; //笔画数,为了记录是否有签名,如果为0,表示没有签名就提交,拒绝提交
var $sigdiv = handSign(option); function handSign(obj) { //isRevoke:是否有撤销按钮;color:画笔颜色 var $signadiv = $(signature).jSignature({
'UndoButton': obj.isRevoke,
"color": obj.color
}), //实例化一个画板
pubsubprefix = 'jSignature.demo.'
$signadiv.on('change', function(e) {
strokesCount++; //监听画板,记录笔画数
})
return $signadiv;
/*$(signature).jSignature({option})参数设置
* option = {
width : ratio 定义画布的宽度。数值没有%或px
height : ratio 定义画布的高度。数值没有%或px
sizeRatio: 4 // only used when height = ratio
color : #000 定义了中风在画布上的颜色。接受任何颜色的十六进制值
background-color: #fff 定义了画布的背景颜色。接受任何颜色的十六进制值。
decor-color: #eee
lineWidth : 0 定义的厚度。接受任何积极的数值
minFatFingerCompensation : -10
showUndoButton: false
readOnly: false
data: []
signatureLine: false
}*/
}
$("#btnSave").on("click", function() {
if(strokesCount > 0) {
//可选格式:native,image,base30,image/jsignature;base30,svg,image/svg+xml,svgbase64,image/svg+xml;base64
var basedata = $sigdiv.jSignature('getData', "image"); //获取图片数据,前面不加入data: 直接存入数据库,读取的时候,可以再加
sdk.xsRequest({ //发送异步请求,将图片进行上传,这里使用的是公司分装的,用原生的ajax自行百度
method: "post",
url: lconfig.fromPath("HandSign/saveHandSignImage"),
params: {
"jsdata": basedata[1],
"vid": "abd",
"vtid": "abcd"
}
}).then(function(json) {
return json;
})
} else {
sdk.showToast("请签名后再保存") //监听是否有写过,如果没有写过则不予以上传,这里使用公司的弹窗sdk,
} });
$("#btnReset").on("click", function() {
$sigdiv.jSignature('reset'); //重置
strokesCount = 0;//重置过后将笔画数也清楚0
});

基于Jq的手写插件的更多相关文章
- 使用java语言基于SMTP协议手写邮件客户端
使用java语言基于SMTP协议手写邮件客户端 1. 说明 电子邮件是互联网上常见的应用,他是互联网早期的产品,直至今日依然受到广大用户的喜爱(在中国可能因为文化背景不同,电子邮件只在办公的时候常用) ...
- 基于MATLAB的手写公式识别(9)
基于MATLAB的手写公式识别(9) 1.2图像的二值化 close all; clear all; Img=imread('drink.jpg'); %灰度化 Img_Gray=rgb2gray(I ...
- 基于MATLAB的手写公式识别(6)
基于MATLAB的手写公式识别 2021-03-29 10:24:51 走通了程序,可以识别"心脑血管这几个字",还有很多不懂的地方. 2021-03-29 12:20:01 tw ...
- 基于MATLAB的手写公式识别(5)
基于MATLAB的手写公式识别 总结一下昨天一天的工作成果: 获得了大致的识别过程. 一个图像从生肉到可以被处理需要经过预处理(灰质化.增加对比度.中值过滤.膨胀或腐蚀.闭环运算). 掌握了相关函数的 ...
- 基于MATLAB的手写公式识别(3)
基于MATLAB的手写公式识别 图像的膨胀化,获取边缘(思考是否需要做这种处理,初始参考样本相对简单) %膨胀 imdilate(dilate=膨胀/扩大) clc clear A1=imread(' ...
- 基于MATLAB的手写公式识别(2)
基于MATLAB的手写公式识别 图像的预处理(除去噪声.得到后续定位分割所需的信息.) 预处理其本质就是去除不需要的噪声信息,得到后续定位分割所需要的图像信息.图像信息在采集的过程中由于天气环境的影响 ...
- 基于MATLAB的手写公式识别(1)
基于MATLAB的手写公式识别 reason:课程要求以及对MATLAB强大生命力的探索欲望: plan date:2021/3/28-2021/4/12 plan: 进行材料搜集和思路整理: 在已知 ...
- 基于TensorFlow解决手写数字识别的Softmax方法、多层卷积网络方法和前馈神经网络方法
一.基于TensorFlow的softmax回归模型解决手写字母识别问题 详细步骤如下: 1.加载MNIST数据: input_data.read_data_sets('MNIST_data',one ...
- 基于opencv的手写数字字符识别
摘要 本程序主要参照论文,<基于OpenCV的脱机手写字符识别技术>实现了,对于手写阿拉伯数字的识别工作.识别工作分为三大步骤:预处理,特征提取,分类识别.预处理过程主要找到图像的ROI部 ...
随机推荐
- runloop timer
RunLoop这个东西,其实我们一直在用,但一直没有很好地理解它,或者甚至没有知道它的存在.RunLoop可以说是每个线程都有的一个对象,是用来接受事件和分配任务的loop.永远不要手动创建一个run ...
- Android smartimageview网络图片查看器
调用代码: SmartImageView siv = (SmartImageView) findViewById(R.id.siv);siv.setImageUrl(et_path.getText() ...
- Django From组件 fields widgets
一.Form组件之字段 Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=Non ...
- windows 命令行报错:file(s) not in client view
今天在执行p4 sync命令时报错:File(s) not in client view,查找后发现其实是未连接上p4服务器.需要重新设置P4PORT=服务器地址 即可解决(参考链接:https:/ ...
- git pull 错误:The following untracked working tree files would be overwritten by merge
错误描述: $ git pull origin alphaFrom https://github.com/shirley-wu/HeartTrace * branch alpha ...
- Python入门-模块4(序列化----json模块和pickle模块)
序列化是指把内存里的数据类型转变成字符串,以使其能存储到硬盘或通过网络传输到远程,因为硬盘或网络传输时只能接受bytes.反之,把硬盘里面的数据读到内存里,叫反序列化.
- Linux zip命令详解
zip常见命令参数 Usage: zip [-options] [-b path] [-t mmddyyyy] [-n suffixes] [zipfile list] [-xi list] The ...
- 4-urllib库添加代理,添加请求头格式 模板
urllib 库设置代理的方法 案例如下:
- 02-urllib库的get请求方式
对于urllib中的get请求方式,可以直接传入url的连接即可访问页面,但是对于要传入关键字的话,也可以用quote进行编码再传入. 案例如下: #get请求搜索参数如何添加 import urll ...
- Sql Server 支持的数据类型
T-SQL语言和SQLServer数据库中的数据通常需要定义一个数据类型,数据类型定义了对象可以容纳的数据的种类. 哪些对象需要数据类型 (1).表和视图的列: 在定义 ...
