rpx单位与移动设备分辨率
移动设备的分辨率与rpx




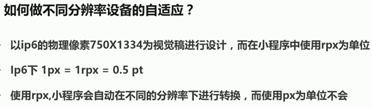
不是所有的单位都适合用rpx
文章来源:刘俊涛的博客
欢迎关注,有问题一起学习欢迎留言、评论
rpx单位与移动设备分辨率的更多相关文章
- 微信小程序 iphone6 和 iphone6plus 如何设置rpx单位,通俗易懂的方法
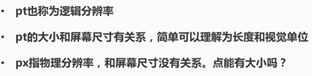
pt:屏幕物理像素(屏幕实际宽度像素) px:屏幕分辨率 pt和px关系:iphone6plusppi密度高,1pt里有3px,iphone6 1pt里有2px. iphone6宽度 (物理像素) : ...
- 常见手机的设备分辨率、viewport和devicePixelRatio
常见手机的设备分辨率和viewport分辨率,及其1rem的大小(以vmin为单位) 常见的devicePixelRatio是1, 1.325, 1.5, 2, 2.4, 3. (具体见下面的表格, ...
- 微信小程序rpx单位
rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应.规定屏幕宽为750rpx.如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375p ...
- iOS设备分辨率
CHENYILONG Blog iOS设备分辨率 © chenyilong. Powered by Postach.io Blog
- unity获取设备分辨率
设备分辨率 using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void ...
- 鸿蒙内核源码分析(字符设备篇) | 字节为单位读写的设备 | 百篇博客分析OpenHarmony源码 | v67.01
百篇博客系列篇.本篇为: v67.xx 鸿蒙内核源码分析(字符设备篇) | 字节为单位读写的设备 | 51.c.h.o 文件系统相关篇为: v62.xx 鸿蒙内核源码分析(文件概念篇) | 为什么说一 ...
- React Native不同设备分辨率适配和设计稿尺寸单位px的适配
React Native中使用的尺寸单位是dp(一种基于屏幕密度的抽象单位.在每英寸160点的显示器上,1dp = 1px),而设计师使用的是px, 这两种尺寸如何换算呢? 官方提供了PixelRat ...
- 以rem为单位根据移动设备的分辨率动态设置font-size
无需指定font-size的大小 <script> // //- 设置根元素fontSize~ // (function (doc, win) { // var _root = doc.d ...
- Web移动端设计——移动设备分辨率一览表
作为在移动端开发的web程序员来说,如果不懂设备的一些性能,在开发上面是非常耗时间的一件事,同时带来负面影响的是项目的进度被拖腿了. 下面是个人收集的一些移动端设备的分辨率参数: 1. 平板设备: ...
随机推荐
- Redis中文API地址
地址:http://redis.readthedocs.org/en/2.4/string.html
- PostgreSQL远程连接配置管理/账号密码分配(解决:致命错误: 用户 "postgres" Ident 认证失败)
问题:致命错误: 用户 "postgres" Ident 认证失败 说明:这个是由于没有配置远程访问且认证方式没改造成的,只需要更改使用账号密码认证即可. 解决:找到pg_hba. ...
- Android开发点点滴滴——一些基础的但实用的知识(2)
1.onItemLongClick和onItemClick事件截取 当须要同一时候获得一个listview的条目长按事件(onItemLongClick)和点击事件(onItemClick)时,仅仅须 ...
- 使用 soapUI 测试 REST 服务
REST 服务介绍 REST(Representational State Transfer)是 Roy Fielding 博士在 2000 年提出的一种新的软件架构风格,它以资源(resource) ...
- Vue 组件 data为什么是函数?
在创建或注册模板的时候,传入一个data属性作为用来绑定的数据.但是在组件中,data必须是一个函数,而不能直接把一个对象赋值给它. Vue.component('my-component', { t ...
- 使用jquery加载部分视图01-使用$.get()
使用Html.RenderParital或Html.RenderAction可以在主视图中加载部分视图. 两种方法是有区别的,在"RenderPartial和RenderAction区别&q ...
- Sublime Text2安装emmet(原名Zen Coding)总结
首先,安装好Sublime( 我用的是版本号2),之后注冊好.Sublime Text2.0.2注冊码:http://xionggang163.blog.163.com/blog/static/376 ...
- .NET:CLR via C# The Interlocked Anything Pattern
Many people look at the Interlocked methods and wonder why Microsoft doesn't create a richer set of ...
- jsp中excel文件的创建与读取
1.创建excel文件//这里的jxl不是java的标准jar包,需要在项目中另外加载 import jxl.Workbook; import jxl.write.Label; import jxl. ...
- CALayer(持续更新)
CALayer The CALayer class manages image-based content and allows you to perform animations on that c ...
