一款纯css实现的垂直时间线效果
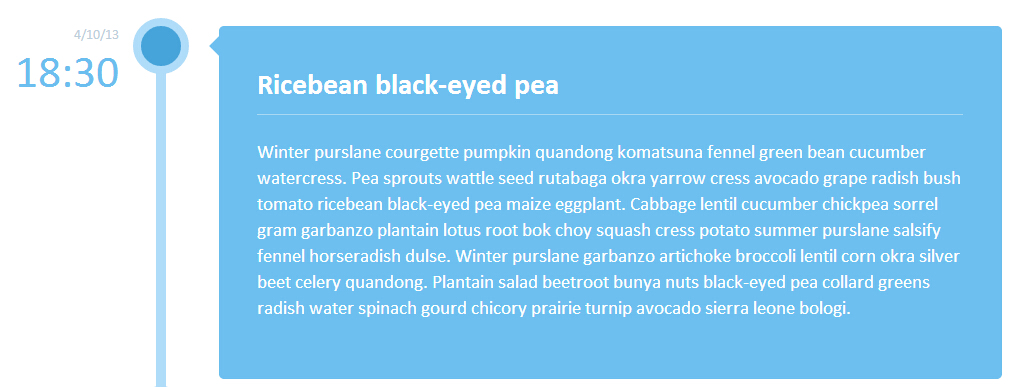
今天给大家分享一款纯css实现的垂直时间线效果。垂直时间线适合放在类似任务时间安排的网页上。该实现采用了蓝色作为主题色,界面效果还不错。一起看下效果图:

实现的代码。
html代码:
。。。
阅读原文:一款纯css实现的垂直时间线效果
一款纯css实现的垂直时间线效果的更多相关文章
- CSS之实现垂直时间线展示相关内容效果
如下,最近在工作中遇到实现时间线效果的需求,用纯css即可实现,下面给出详细实现代码. html: <div class="time_line_list_wrap hide" ...
- 一款纯css实现的漂亮导航
今天给大家分享一款纯css实现的漂亮导航.之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心.还带来图标,效果不错.一起看下效果图: 在线预览 源码下载 实现的代码. ...
- 纯CSS实现项目展示遮罩详情效果
本实例主要用于项目展示时鼠标hover后显示一个遮罩显示项目详情的效果,遮罩采用CSS的绝对定位以及CSS3盒子模型. 本实例应用广泛,很多品牌官方网站均有采用. hover: <!DOCTYP ...
- 三角形变形记之纯css实现的分布导航条效果
三角形变形记,用纯css实现的分布导航条效果 <style type="text/css"> ul,li { list-style-type:none; font-si ...
- 纯CSS实现各类气球泡泡对话框效果
原文 纯CSS实现各类气球泡泡对话框效果 一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一 ...
- 纯CSS完美实现垂直水平居中的6种方式
前言 由于HTML语言的定位问题,在网页中实现居中也不是如word中那么简单,尤其在内容样式多变,内容宽高不定的情况下,要实现合理的居中也是颇考验工程师经验的.网上讲居中的文章很多,但是都不太完整,所 ...
- 好看css搜索框样式_分享8款纯CSS搜索框
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下: 设计网站大全https://www.wode00 ...
- 利用animation和text-shadow纯CSS实现loading点点点的效果
经常在网上看到loading状态时的点点点的动态效果,自己也用JS写了一个,思路是使用一个计数参数,然后在需要添加点的元素后面利用setInterval一个一个加点,当计数到3时,把点变为一个--写完 ...
- 纯js和纯css+html制作的手风琴的效果
一:纯css+html的手风琴效果 这种用css写的手风琴比较简单,主要是应用到css中的,transition属性. 代码如下: <!DOCTYPE HTML> <html> ...
随机推荐
- vijos p1883
题意: 有些东西就如同月光的魔法一般. Luke是爱着vijos的.他想为自己心爱的东西画些什么. 就画N个圆吧.把它们的圆心都固定在x轴上. 圆与圆.为了爱,两两不能相交.为了爱,它们可以互相贴在一 ...
- Java输入输出入门 A+B
描述 求两个整数之和. 输入 输入数据只包括两个整数A和B. 输出 两个整数的和. 样例输入 1 2 样例输出 3 import java.util.Scanner; public class Mai ...
- Python 学习笔记一
前言 这篇博客是在学习某个网站时记录下来的,所以其纪录的顺序和那个网站里面一样,有些知识点已经大概了解了就不再赘述. 基础 字符串和编码 在计算机内存中,统一使用Unicode编码,当需要保存到硬盘或 ...
- Codecademy python
#1 print "Welcome to Python!" #2 my_variable = #3 # Set the variables to the values listed ...
- MySQL数据库基准压力测试工具之MySQLSlap使用实例
一.Mysqlslap介绍 mysqlslap是MySQL5.1之后自带的benchmark基准测试工具,类似Apache Bench负载产生工具,生成schema,装载数据,执行benckmark和 ...
- Java_模拟comet的实现
本文没有使用任何comet服务器, 只是利用tomcat模拟实现了一下comet, 不是真正的comet哦,因为不会有这样的应用场景, 只是模拟实现, 仅供参考. 一. 需求. 实现将服务端的时间推送 ...
- SVN服务器与客户端下载地址_搭建使用
下载地址: http://subversion.apache.org/packages.html Windows CollabNet (supported and certified by Colla ...
- 不错的SDL源码分析
SDL源码分析 1:初始化(SDL_Init()) 2:窗口(SDL_Window) 3:渲染器(SDL_Renderer) 4:纹理(SDL_Texture) 5:更新纹理(SDL_UpdateT ...
- 快速安装自己的Sublime系列
GitHub:http://liu12fei08fei.github.io/html/2sublime.html 安装插件管理(Package Control): Sublime Text 支持大量插 ...
- 为iOS应用制作一个二维码
第一步:找到你发布的ios应用的下载链接: 第二步:使用二维码转换器,将下载链接转换成 二维码.http://my.qzone.qq.com/app/100699951.html?via=appcen ...
