微信小程序 - switchTab传值
“众所周知,switchTab是不能携带参数的”
我们有几种方式解决呢?(最好的解决方法是利用全局变量,这样可以避免因缓存造成的数据错误)
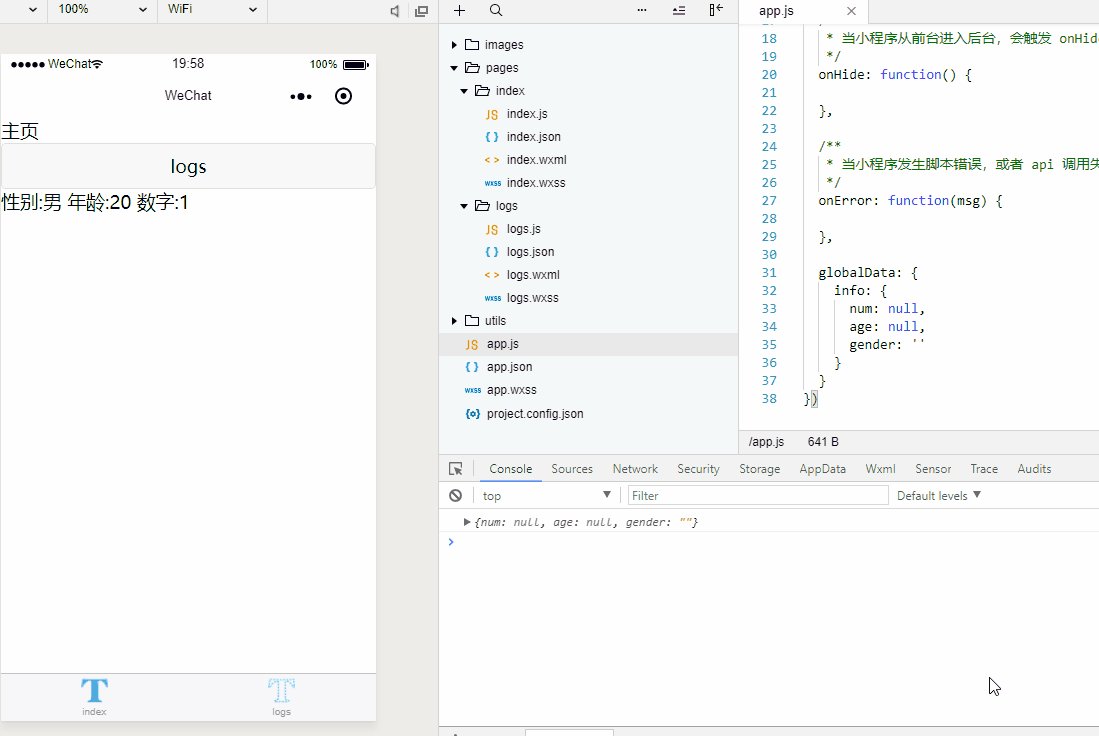
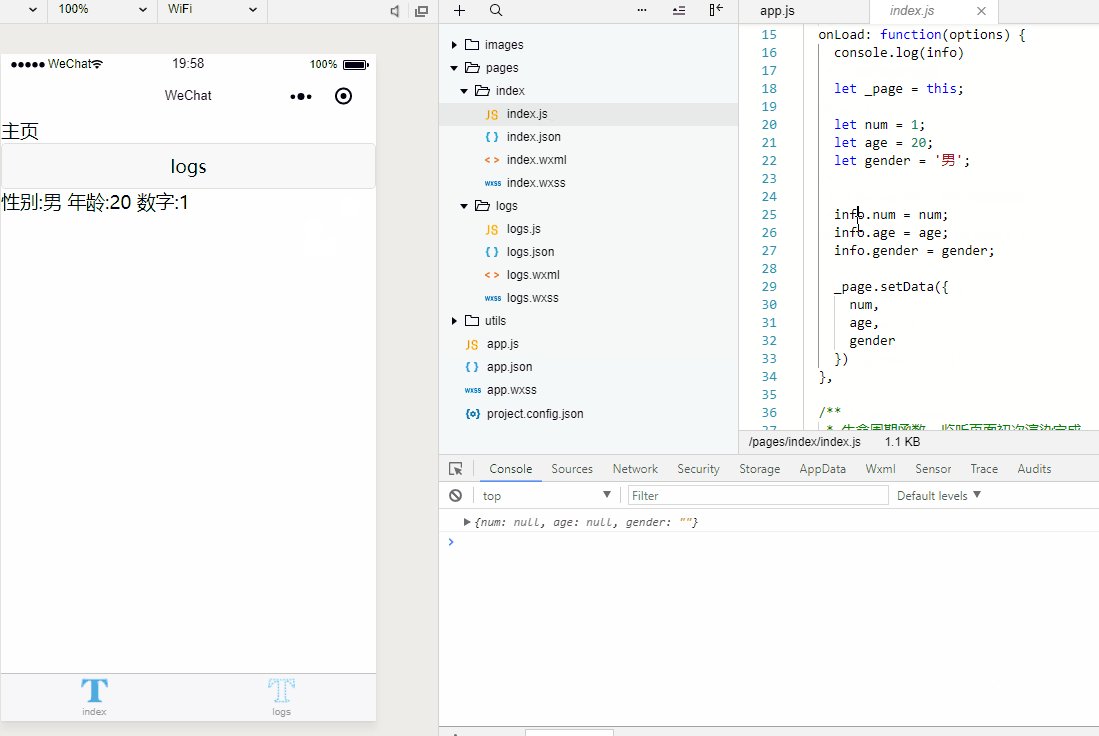
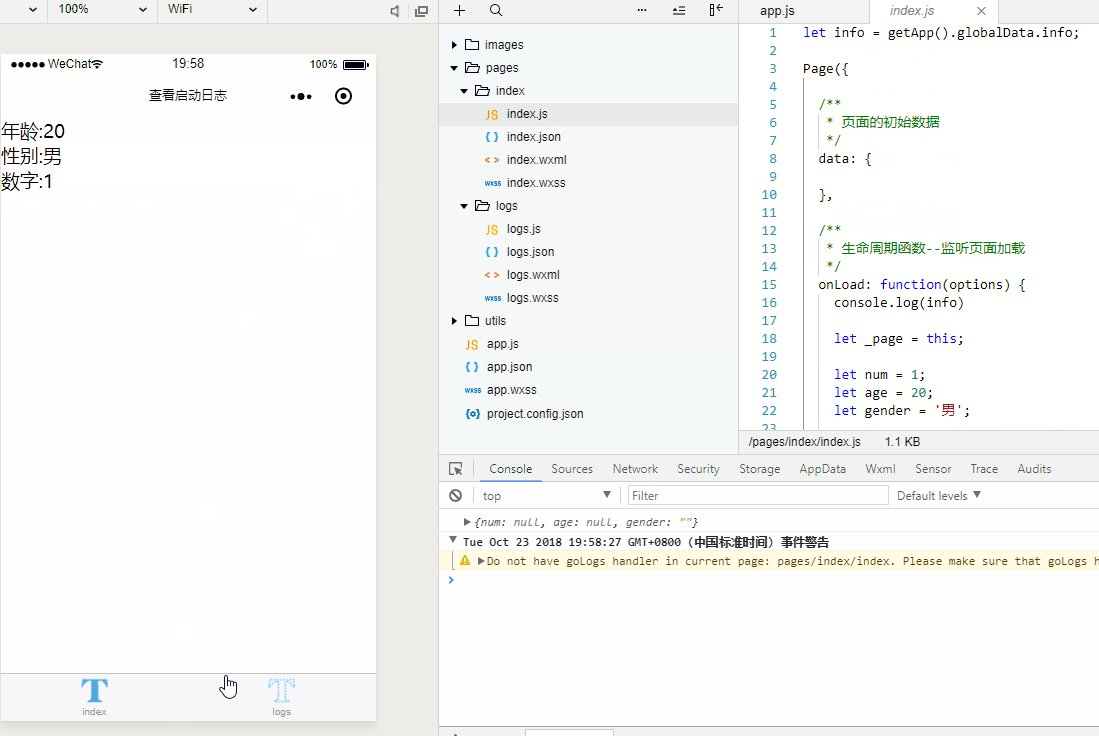
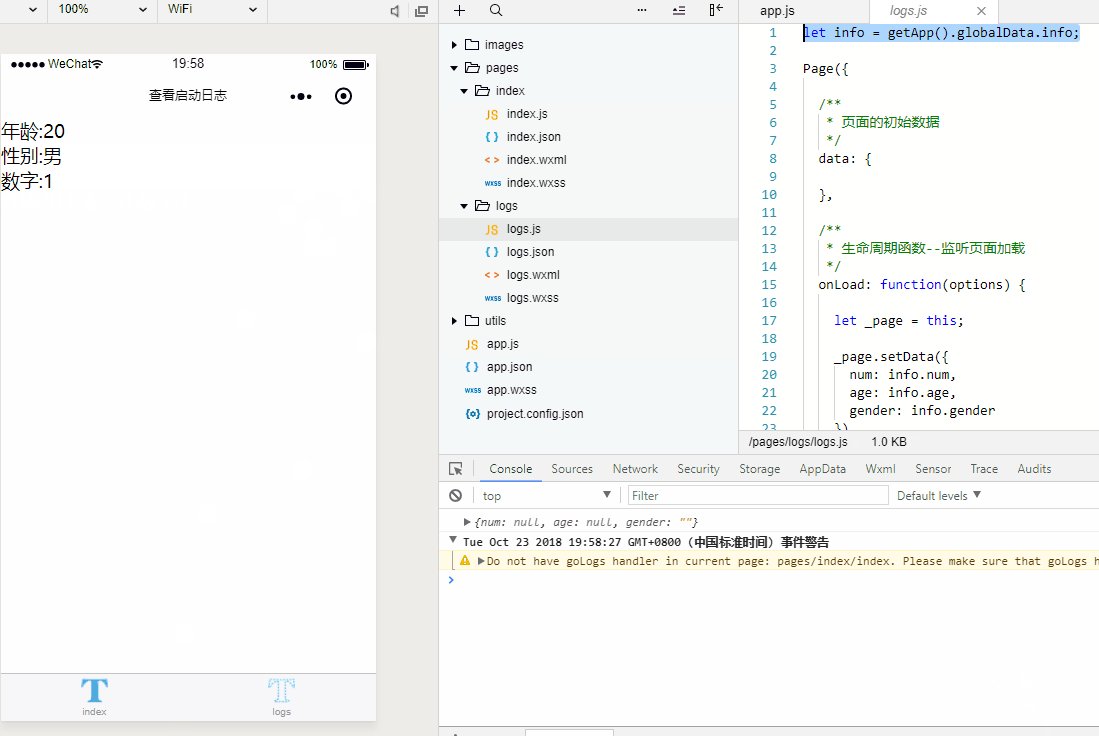
1. 通过全局变量(需要用到的页面都要引用它)


点击下载示例
2. 通过同步缓存或异步缓存(同步:指的是前面不执行,我就不走 - 异步:指的是前面不执行,我也走)

点击下载示例
3. 更多待发现....
微信小程序 - switchTab传值的更多相关文章
- 微信小程序页面传值详解
我们知道,在微信小程序中,从一个页面转到另一个页面,一般情况下可以通过navigate或redirect时候的url来携带参数,然后在目标页面的onLoad函数参数中获取这些url参数.例如: / ...
- 微信小程序 - 组件传值给调用页面
演示如下(可以ctrl+鼠标放大或者下载GIF图片) 1. 先组件定义事件“checkbox”(组件内事件) 2. 调用页面调用它需要加bind:事件名 = 调用页面事件名(bind即绑定调用组件“o ...
- 微信小程序 POST传值跳坑
来源:https://www.cnblogs.com/ordinaryk/p/8430462.html 加这个就行了: header : { 'content-type': 'application/ ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序——详细讲解页面传值(多种方法)
1.使用navigator的url带参传值 (1)在pageA页面有一个固定的值要传递到pageB页面,比如说一个固定的值user_id要传递给B <navigator url=".. ...
- 微信小程序之页面传值(路由、页面栈、globalData、缓存)
1. 通过url带参数传递 1.1 固定参数传递 例如,从 list 页面到 detail 页面, 传递一个或多个固定值 list页面传值: <!--pages/list/list.js--&g ...
- 微信小程序:input输入框和form表单几种传值和取值方式
1.传值:index下标传值.页面navigator传值 1.index下标 实现方式是:data-index="{{index}}"挖坑及e.currentTarget.data ...
- 原创+转发:微信小程序navigator、redirectTo、switchTab几种页面跳转方式
什么是事件? 事件是视图层到逻辑层的通讯方式. 事件可以将用户的行为反馈到逻辑层进行处理. 详解(以常见的tap点击事情为例) 模板.wxml代码: <view id="tapTest ...
- 微信小程序 传值取值的方法总结
微信小程序 传值取值的几种方法总结 列表index下标取值 页面传值 form表单取值 1. 列表index下标取值 实现方式是:data-index="{{index}}"挖坑及 ...
随机推荐
- SQL 死锁进程查询
use master go declare @spid int,@bl int DECLARE s_cur CURSOR FOR ,blocked ) a ) b where a.blocked=sp ...
- 11gR2 RAC重新启动后仅仅能起单节点
11gR2 RAC重新启动后仅仅能起单节点 问题背景: 将11gR2 RAC正常部署完毕之后运行两节点重新启动操作发现当中有一个节点的集群资源无法启动,遂再次重新启动该无法启动集群资源的节点,还是不可 ...
- .Net高级技术——对象序列化
对象序列化 “序列化是将一个对象保存到存储介质上或者将对象进行转换使之能够在网络上传送的行为”.通俗一点的解释,序列化就是把一个对象保存到一个文件或数据库字段中去,反序列化就是从文件或者数据库中取出数 ...
- Tomcat – java.lang.OutOfMemoryError: PermGen space Cause and Solution
Read more: http://javarevisited.blogspot.com/2012/01/tomcat-javalangoutofmemoryerror-permgen.html#ix ...
- C#常使用的正则表达式
/// <summary> /// 是否为手机号码 /// </summary> /// <param name="value"></pa ...
- Nodejs开发人脸识别系统-教你实现高大上的人工智能
Nodejs开发人脸识别系统-教你实现高大上的人工智能 一.缘起缘生 前段时间有个H5很火,上传个头像就可以显示自己穿军装的样子,无意中看到了一篇帖子叫 全民刷军装背后的AI技术及简单实现 ,里面 ...
- Redis五大数据结构
1.Redis介绍 Redis是REmote DIctionary Server的缩写,作者定位于一个内存KV存储数据库(In-memory key-value Store),让Redis自豪的并不是 ...
- Objective-C:用命令行参数的格式对文件进行IO操作
// main.m // 03-copyFile // Created by ma c on 15/8/24. // Copyright (c) 2015年. All rights reserved. ...
- C语言:字符串读取流读取文件中的数据
#include<stdio.h> int main() { //定义文件指针 FILE *f = NULL; //打开文件 f = fopen("1.txt",&qu ...
- 混沌数学之Henon吸引子
Henon吸引子是混沌与分形的著名例子. 相关软件:混沌数学及其软件模拟相关代码: // http://wenku.baidu.com/view/d51372a60029bd64783e2cc0.ht ...
