304 Not Modified 简述

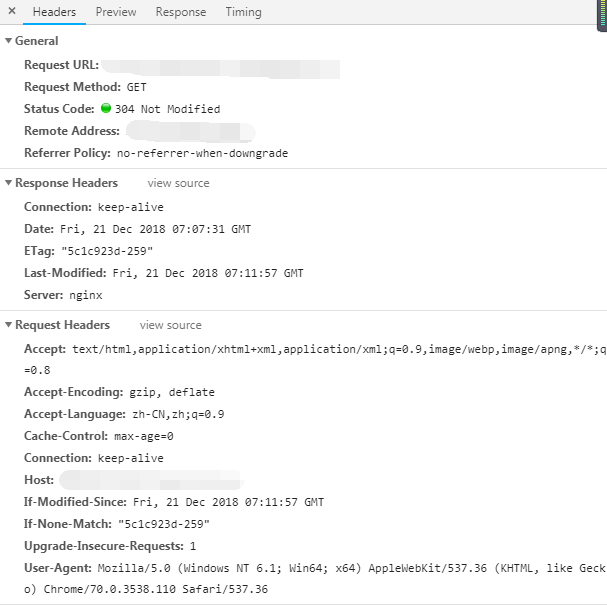
在客户端向服务端发送http请求时,若返回状态码为304 Not Modified 则表明此次请求为条件请求。在请求头中有两个请求参数:If-Modified-Since 和 If-None-Match。
当客户端缓存了目标资源但不确定该缓存资源是否是最新版本的时候, 就会发送一个条件请求。在进行条件请求时,客户端会提供给服务器一个If-Modified-Since请求头,其值为服务器上次返回响应头中Last-Modified值,还会提供一个If-None-Match请求头,值为服务器上次返回的ETag响应头的值。
服务器会读取到这两个请求头中的值,判断出客户端缓存的资源是否是最新的,如果是的话,服务器就会返回HTTP/304 Not Modified响应头, 但没有响应体.客户端收到304响应后,就会从本地缓存中读取对应的资源。 所以:当访问资源出现304访问的情况下其实就是先在本地缓存了访问的资源。
另一种情况是,如果服务器认为客户端缓存的资源已经过期了,那么服务器就会返回HTTP/200 OK响应,响应体就是该资源当前最新的内容.客户端收到200响应后,就会用新的响应体覆盖掉旧的缓存资源.只有在客户端缓存了对应资源且该资源的响应头中包含了Last-Modified或ETag的情况下,才可能发送条件请求.如果这两个头都不存在,则必须无条件(unconditionally)请求该资源,服务器也就必须返回完整的资源数据.另外,有时候我们浏览器调试的时候不希望本地缓存,可以设置取消缓存即可。
如果选中了no cache,则请求资源时,请求头中的Cache-Control为no-cache,表明不使用缓存,则会直接获取服务器资源。另外,若没选中no cache,Cache-Control有二种情况:
1、max-age>0 时直接从游览器缓存中提取
2、max-age<=0 时向服务器发送http请求,该资源是否有修改有的话返回200 ,无的话返回304.
本文出处:https://blog.csdn.net/franknotbad/article/details/79399809
304 Not Modified 简述的更多相关文章
- [HTTP Protocol] 200 OK (from cache)和304 Not Modified
含义 200 OK (from cache)直接从缓存中获取的内容并未请求服务器 304 Not Modified 请求服务器并和服务器比较 If-Modified-Since,若文件未改变,服务器返 ...
- [web] 200 OK (from cache) 与 304 Not Modified
为什么有的缓存是 200 OK (from cache),有的缓存是 304 Not Modified 呢?很简单,看运维是否移除了 Entity Tag.移除了,就总是 200 OK (from c ...
- 200 OK (from cache) 与 304 Not Modified
解释: 200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存: 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存. 触发区别: 2 ...
- Jersey(1.19.1) - Conditional GETs and Returning 304 (Not Modified) Responses
Conditional GETs are a great way to reduce bandwidth, and potentially server-side performance, depen ...
- 状态码为 200 from cache和304 Not modified的区别
1.请求状态码为 200 from cache: 表示该资源已经被缓存过,并且在有效期内,所以不再向浏览器发出请求,直接使用本地缓存. 如下图: 2.状态码为 304 Not modified: 表 ...
- SpringMVC的缓存对静态资源的影响 304 Not Modified
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" ...
- 图片缓存:浏览器刷新 和 304 Not Modified 与 If-Modified-Since 及 Cache-Control
关键词:浏览器刷新,304 Not Modified ,If-Modified-Since,Cache-Control,Expires 今天在用chrome浏览淘宝页面的时候,发现很多来自淘宝图片HT ...
- 解决爬虫浏览器中General显示 Status Code:304 NOT MODIFIED,而在requests请求时出现403被拦截的情况。
在此,非常感谢 “完美风暴4” 的无私共享经验的精神 在Python爬虫爬取网站时,莫名遇到 浏览器中General显示 Status Code: 304 NOT MODIFIED 而在req ...
- HTTP 200 OK和HTTP 304 Not modified的由来
这两个字段都和HTTP协议的缓存控制相关. 浏览器缓存机制是通过HTTP协议Header里的Cache-Control(或Expires)和Last-Modified(或 Etag)等字段来实现. 这 ...
随机推荐
- win7,8走网络打印机出现删除设备和打印机门未关闭的解决方法
不多说,直接上干货! 用学校的内网连接, 即可. 右键,查看设备网页. 出现下面的情况: 多学学. 欢迎大家,加入我的微信公众号:大数据躺过的坑 人工智能躺过的坑 同时,大家 ...
- Maven 学习笔记(二)
项目最近开始使用maven去管理项目啦,说真的对于maven是一窍不通啊,今天和同事在回家的路上聊天的时候同事说他去第一家公司面试的时候人家问他 maven 怎么打包,当时我就懵逼了,因为我也不知道啊 ...
- CSS的定位问题总结
CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务. 定位的基本思想很简单,它允许 ...
- vue2.0读书笔记3 - router、vuex
1.vue的应用场景.优势.劣势 优势 通常情况下,运行时效率更高:一个事件循环仅一次视图更新,无频繁的DOM操作: 数据与视图分离,通过管理数据流,控制页面的展现,便于维护.且高效: 数据双向绑定, ...
- Fiddler实现手机抓包——小白入门(转载csdn)
手机用fiddler抓包 电脑最好是笔记本,这样能和手机保持统一局域网内:其他不多说,直接说步骤了. 一.对PC(笔记本)参数进行配置 1. 配置fiddler允许监听到https(fiddle ...
- nodejs --- 上传文件并保存到磁盘
先复习下整个请求的过程 const express = require('express'); const static = require('express-static'); const cook ...
- [CTSC 2018]假面
Description 题库链接 有 \(n\) 个敌方单位,初始第 \(i\) 个单位的血量为 \(m_i\) .共 \(Q\) 次操作,分两种: 对某一个单位以 \(p\) 的概率造成 \(1\) ...
- 二维码之qrencode生成(带logo)
从github下载的qrencode没有QRCodeGenerator文件,需要引入 // // QR Code Generator - generates UIImage from NSString ...
- mac上用ssh登录服务失败的排查方法
ssh -vvv user@ip/ traceroute ip telnet ip 22 ping
- Abp中SwaggerUI的多个接口文档配置说明
对外提供的接口在实际生成过程中,可能是需要一个接口版本的,比如说v1,manage.效果如下: 在swagger中怎么实现呢? 1. 添加SwaggerVersionHelper.cs pub ...
