webgl绘制粗线段
webgl1不支持设置线段宽度,这就只好通过shader来实现了,参考了踏得网的例子,引用地址:http://wow.techbrood.com/fiddle/43140。先在此感谢踏得网创始人之一 Ryan.chen 陈晓峰。介绍一下踏得网,这是一个推广交流webgl的网站,同学们可以去学习交流。由于本文代码完全抄用踏得网的例子,所以本文不是案例原创,但本文会将对借鉴代码的理解详细分析。
我们先贴出shader着色器代码,来看一下。
<script id="vertex" type="x-shader">
attribute vec2 aVertexPosition; void main() {
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
}
</script> <script id="fragment" type="x-shader">
#ifdef GL_ES
precision highp float;
#endif uniform vec4 uColor; void main() {
gl_FragColor = uColor;
}
</script>
首先我们来分析一下顶点着色器vertex,只有一个attribute参数,是vec2类型的参数 aVertexPosition,线段的两个顶点坐标。接下来看片段着色器fragment,也只有一个参数,uniform参数,参数类型vec4,是传入的线段颜色参数。顶点着色器的主函数只是将gl_Position设置为线段的顶点坐标,片段着色器的主函数也仅仅是将gl_FragColor设置成参数传入的线段颜色。就是说线段上每一个position的顶点像素的颜色都是参数传入的线段颜色。
接下来我们来看js代码。
<script type="text/javascript">
function init(){
canvas = document.getElementById("mycanvas");
gl = canvas.getContext("experimental-webgl"); gl.viewport(0, 0, canvas.width, canvas.height);
gl.clearColor(0, 0.5, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT); var v = document.getElementById("vertex").firstChild.nodeValue;
var f = document.getElementById("fragment").firstChild.nodeValue; var vs = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vs, v);
gl.compileShader(vs); var fs = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fs, f);
gl.compileShader(fs); program = gl.createProgram();
gl.attachShader(program, vs);
gl.attachShader(program, fs);
gl.linkProgram(program); if (!gl.getShaderParameter(vs, gl.COMPILE_STATUS))
console.log(gl.getShaderInfoLog(vs)); if (!gl.getShaderParameter(fs, gl.COMPILE_STATUS))
console.log(gl.getShaderInfoLog(fs)); if (!gl.getProgramParameter(program, gl.LINK_STATUS))
console.log(gl.getProgramInfoLog(program)); var aspect = canvas.width / canvas.height; var vertices = new Float32Array([
-0.5, 0.1*aspect, 0.5, 0.1*aspect, 0.5,0.11*aspect,
-0.5, 0.1*aspect, 0.5, 0.11*aspect, -0.5,0.11*aspect
]); vbuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vbuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW); itemSize = 2;
numItems = vertices.length / itemSize; gl.useProgram(program); program.uColor = gl.getUniformLocation(program, "uColor");
gl.uniform4fv(program.uColor, [1.0, 1.0, 0.0, 1.0]); program.aVertexPosition = gl.getAttribLocation(program, "aVertexPosition");
gl.enableVertexAttribArray(program.aVertexPosition);
gl.vertexAttribPointer(program.aVertexPosition, itemSize, gl.FLOAT, false, 0, 0); gl.drawArrays(gl.TRIANGLES, 0, numItems);
}
</script>
我们看到,线段的顶点是vertices,其中有6组顶点,线段的颜色是黄色,就是这段代码
program.uColor = gl.getUniformLocation(program, "uColor");
gl.uniform4fv(program.uColor, [1.0, 1.0, 0.0, 1.0]);
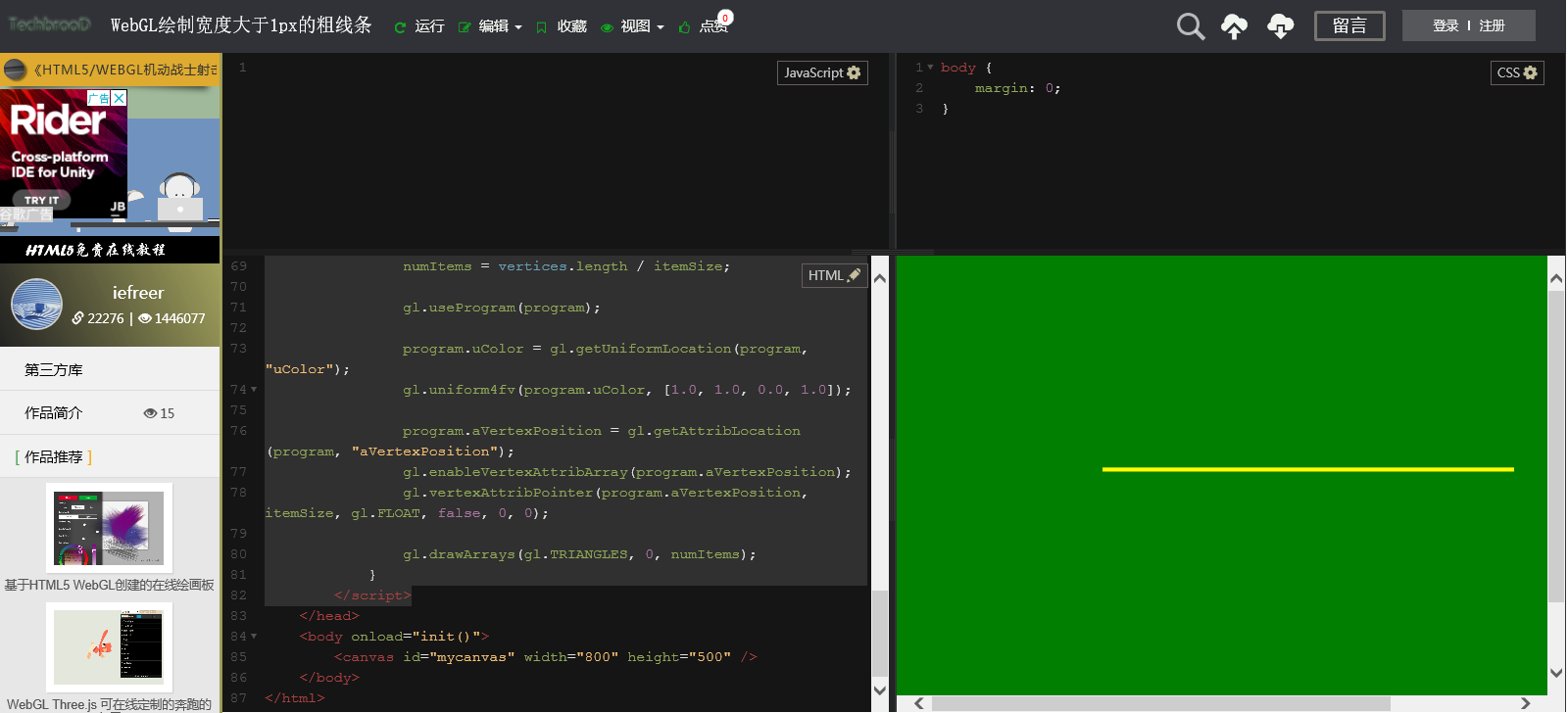
我们可以看一下结果,如下图

我们看到,这条线段是2D的矩形,并不是3D意义上的粗线段,还有一种思路,可以画一个圆柱代替线段。
以上就是踏得网的粗线段的例子。
webgl绘制粗线段的更多相关文章
- WebGL 绘制Line的bug(二)
上一篇文章简单介绍了WebGL绘制Line的bug,不少朋友给我发了私信,看来这个问题大家都遇上过哈.今天这篇文章会讲述解决这个问题的work around. 基本思路 上一篇文章结尾简单提了下解决的 ...
- Canvas绘制圆点线段
最近一个小伙遇到一个需求,客户需要绘制圆点样式的线条. 大致效果是这样的: 思路一:计算并使用arc填充 他自己实现了一种思路,然后咨询我有没有更好的思路. 先看看他的思路是如何实现的,大致代码如下: ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
- canvas学习总结三:绘制路径-线段
Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRect(),虽然strokezText(),fillText() ...
- WebGL绘制有端头的线
关于WebGL绘制线原理不明白的小伙伴,可以看看我之前的文章WebGL绘制有宽度的线.这一篇我们主要来介绍端头的绘制,先看效果图. 端头一般被称为lineCap,主要有以下三种形式: butt最简单等 ...
- WebGL绘制有宽度的线
WebGL中有宽度的线一直都是初学者的一道门槛,因为在windows系统中底层的渲染接口都是D3D提供的,所以无论你的lineWidth设置为多少,最终绘制出来的只有一像素.即使在移动端可以设置有宽度 ...
- 一篇文章理清WebGL绘制流程
转自:https://www.jianshu.com/p/e3d8a244f3d9 目录 初始化WebGL环境 顶点着色器(Vertex Shader)与片元着色器(Fragment Shader) ...
- 使用ImageMagick 在图片上绘制粗斜体的中文也许是一个错误。
测试发现: ImageMagick使用中文字体,在图片上绘制带粗或斜体的中文,看不到效果. 如果使用英文字体,绘制粗或斜体的英文,99%都有效果. 今天无意看到一篇文章提到: convert -lis ...
- WebGL 绘制Line的bug(一)
今天说点跟WebGL相关的事儿,不知道大家有没有碰到过类似的烦恼. 熟悉WebGL的同学都知道,WebGL绘制模式有点.线.面三种:通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系:面就强大 ...
随机推荐
- 【教程】【FLEX】#004 反射机制
总结: 目前用到反射的主要有两个方法 1. getDefinitionByName //根据类名,返回对象(反射实例化对象) 2. describeType ...
- lambda表达式和groovy闭包的区别
groovy定义的闭包是 Closure 的实例,lambda表达式只是在特定的接⼝或者抽象类的匿名实现,他们之间最主要区别闭包可以灵活的配置代理策略⽽labmda表达式不允许
- Spring 利用PropertyPlaceholderConfigurer占位符
Hey Girl 博客园 首页 博问 闪存 新随笔 订阅 管理 posts - 42, comments - 3, trackbacks - 0 Sp ...
- BZOJ 2424 订货 最小费用流
题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=2424 题目大意: 某公司估计市场在第i个月对某产品的需求量为Ui,已知在第i月该产品的 ...
- 学习HTTP
http://blog.csdn.net/lmh12506/article/details/7794512 HTTP协议是无状态的和Connection: keep-alive的区别 http协议是无 ...
- swift的类型系统及类型(内存)信息获取:接口、编译运行时、反射、内存布局
swift是静态语言,没有在运行时保存类型的结构信息(isa.class). 一.self.Self.Type.typeof extension Collection where Self.Eleme ...
- css自问自答(二)
css自问自答(二) 7.掌握定位的一些属性 position 和 display 属性,以及如何浮动(float)和清除(clear)元素,z-index属性 三个属性控制: position 属性 ...
- 初识TCP/IP协议
初识TCP/IP协议 TCP/IP 全称是(Transmission Control Protocol / Internet Protocol),传输控制协议/网际协议.TCP/IP定义了电子设备(比 ...
- MHA实践操作
1.MHA部署解读: 1.1MHA Manager可以部署在一台slave上.MHA Manager探测集群的node节点,当发现master出现故障的时候,它可以自动将具有最新数据的slave提升为 ...
- CentOS 6.5环境下配置Arcgis Server 10.3
感觉arcgis server在Windows系统下过于消耗资源,现将其配置到linux下,仅用于学习用.文中安装截图较多.因水平有限,难免有不周之处,请指教. 一.安装前准备 配置linux环境:此 ...
