有哪些 Bootstrap 的学习案例?
bootstrap经典实用案例
bootstrap经典实用案例(非常详细),从菜鸟到高手的过程是艰辛的,你渴望救助。这本教程就是你无言的助手,默默的帮你到永远。 带奋斗一起飞翔,因为有了它,让我拥有理智之思;我才使过去的失误不再重演到今天的影片里;我才能使过去的成功在人生中继续升华;我才能真正收获金秋丰硕的果实,品味人生的快乐。
出处:http://download.csdn.net/download/lzb2512/5307039
=================================================================
how2j.cn 以实例驱动学习

哈哈,这个就是用Bootstrap的大屏幕做的效果,实现起来很简单,代码在这里:
http://how2j.cn/k/boostrap/boostrap-jumbotron/495.html
如果你用过了Bootstrap就知道用起来很简单,但是如果你没用过,然后第一次去学习Bootstrap的网站的官网: Getting started · Bootstrap, 放心好了,你一定会被各种术语: Bootstrap CDN,Install with npm, Grunt 什么的吓着,让你以为,我靠,用Bootstrap 要这些都会啊? 那恐怕我的基础知识还不够用Bootstrap吧? 是的,我当初就是这种懵逼的感觉
但是,我上课要教这些东西啊,所以只有硬着学了。 学完了之后,整理一遍,再用很平缓的曲线把Bootstrap的知识表现出来,基本上我的学生们一下下。。。 就会了~
那么到底怎么使用呢? 三个步骤
1. 加上标签 ,因为Bootstrap用到了html5的特性,所以需要声明一下
<!DOCTYPE html>
2. 导入css和js
<script src="js/jquery/2.0.0/jquery.min.js"></script>
<link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap/3.3.6/bootstrap.min.js"></script>
3. 套用class
<button class="btn btn-success">按钮</button>
duang! 你就得到了一个Bootstrap风格的按钮:
<img src="https://pic1.zhimg.com/5195f861270e3ea83e1e4d56dd347ad0_b.png" data-rawwidth="83" data-rawheight="52" class="content_image" width="83">
而它本来是这一个样子的:
而它本来是这一个样子的:
<img src="https://pic4.zhimg.com/1769458565c69cea4771ee20b81605db_b.png" data-rawwidth="69" data-rawheight="39" class="content_image" width="69">
接着我把Bootstrap做了些整理,把常用(我学会了的)的一些功能留下来,大体分为如下几个部分(有点长的图):
<img src="https://pic4.zhimg.com/4f40043c7a0a7b306dbc3e78616be02f_b.png" data-rawwidth="181" data-rawheight="1621" class="content_image" width="181">
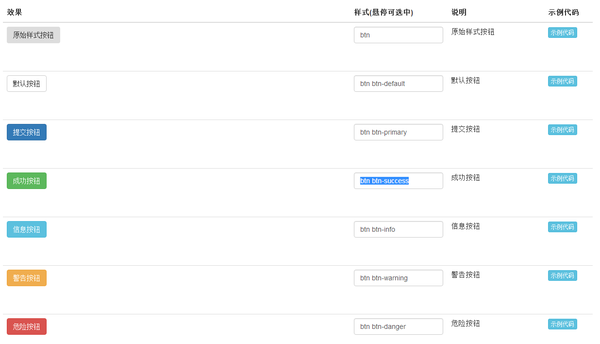
对于每个效果,以及需要套用什么样式列罗出来,方便查阅和使用
<img src="https://pic2.zhimg.com/a44d9e362daad8ed135ab1ed70265aed_b.png" data-rawwidth="1236" data-rawheight="708" class="origin_image zh-lightbox-thumb" width="1236" data-original="https://pic2.zhimg.com/a44d9e362daad8ed135ab1ed70265aed_r.png">
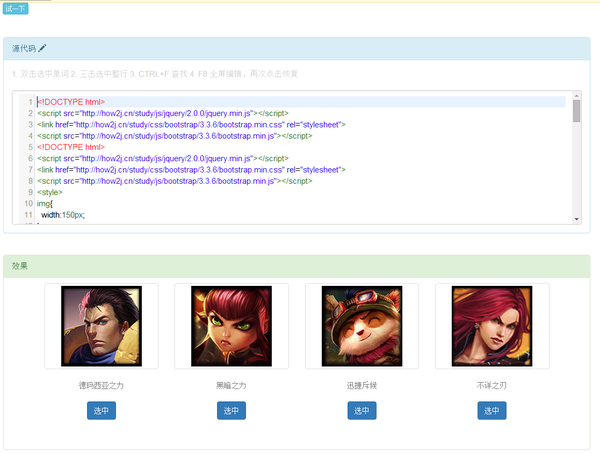
如果你不满意,也可以在线修改,马上看到效果(无需跳转到新的页面,无需刷新页面)
<img src="https://pic3.zhimg.com/720d80cfc3c22fa40671116ca55f06f6_b.png" data-rawwidth="1117" data-rawheight="843" class="origin_image zh-lightbox-thumb" width="1117" data-original="https://pic3.zhimg.com/720d80cfc3c22fa40671116ca55f06f6_r.png">
好嘛,只要走一遍,基本上Bootstrap的效果就大概有个了解了。以后要用什么再来查一下,复制粘贴,然后再改改。。。就阔以了。
这个教程我前前后后差不多做了10天左右,然后duang~ 一个小时就讲完了~
教程地址:http://how2j.cn/k/boostrap/boostrap-tutorial/538.html
其他相关:定个小目标,做他个天猫官网前端? - 黄喜的回答 - 知乎
收藏的同学,请记得点个赞~
出处:https://www.zhihu.com/question/19867068
有哪些 Bootstrap 的学习案例?的更多相关文章
- bootstrap基础学习【菜单、按钮、导航】(四)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap基础学习【表单含按钮】(二)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- bootstrap组件学习
转自http://v3.bootcss.com/components/ bootstrap组件学习 矢量图标的用法<span class="glyphicon glyphicon-se ...
- Sql Server触发器案例(初学者学习案例)
万事都是从最简单的一句“hello world”开始,所以我接下里介绍的sql触发器学习案例也从最简单的案例来说明分析: 1.首先创建表,这几张表你们也许很熟,在百度搜触发器案例都是使用这2张表 Cr ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- 第二百五十四节,Bootstrap项目实战--案例
Bootstrap项目实战--案例 html <!DOCTYPE html> <html lang="zh-cn"> <head> <me ...
- DNS解析综合学习案例
DNS解析综合学习案例 #图右侧为做题前环境配置 #命令为红色 #命令加载内容为绿色 #vi编辑内容为蓝色 1.用户需把/dev/myvg/mylv逻辑卷以支持磁盘配额的方式挂载到网页目录下 [roo ...
- Bootstrap基础学习 ---- 系列文章
[Bootstrap基础学习]05 Bootstrap学习总结 [Bootstrap基础学习]04 Bootstrap的HTML和CSS编码规范 [Bootstrap基础学习]03 Bootstrap ...
随机推荐
- 转:winform 安装包(很详细)
winform安装项目.安装包的制作.部署 ① 1,解决方案—添加—新建项目—其他项目类型—安装和部署—安装项目,输入名称Setup,点“确定” 2,添加主输出:单击左侧“应用程序文件夹”,右侧右键— ...
- Windows:删除图标缓存
适用于桌面快捷方式图标丢失或图标变成白色的情况,批处理代码如下: rem 关闭explorer.exe taskkill /f /im explorer.exe attrib -h -i %userp ...
- 个人作业2——集大通APP案例分析
个人作业2——集大通APP案例分析 产品:集大通 我认为这个是我们学校的APP,我们应该支持一下. 一.个人体验 1.下载并使用,描述最简单直观的个人第一次上手体验. ①界面美观,可以感受到丰富的校园 ...
- Angular总结二:Angular 启动过程
要弄清楚 Angular 的启动过程,就要弄明白 Angular 启动时加载了哪个页面,加载了哪些脚本,这些脚本做了哪些事? 通过 Angular 的编译依赖文件 .angular-cli.json ...
- 基于easyui开发Web版Activiti流程定制器详解(五)——Draw2d详解(一)
背景: 小弟工作已有十年有余,期间接触了不少工作流产品,个人比较喜欢的还是JBPM,因为出自名门Jboss所以备受推崇,但是现在JBPM版本已经与自己当年使用的版本(3.X)大相径庭,想升级也不太容易 ...
- 1.5 Community and Conferences(社区和讨论组)+ 私货
1.5 Community and Conferences(社区和讨论组)+ 私货 下面是一些和科学计算,数据处理相关的Python社群和讨论组,如果有什么问题可以进行提问: pydata: A Go ...
- 1798. [AHOI2009]维护序列【线段树】
Description 老师交给小可可一个维护数列的任务,现在小可可希望你来帮他完成. 有长为N的数列,不妨设为a1,a2,…,aN .有如下三种操作形式: (1)把数列中的一段数全部乘一个值; (2 ...
- [国家集训队]小Z的袜子
嘟嘟嘟 一眼就知道是莫队. 还不带修改,美滋滋. 按莫队的方法排序,然后用小学数学算一下概率,分子分母单独维护. #include<cstdio> #include<iostream ...
- 20145203盖泽双:Java实验报告二
Java实验报告二:Java面向对象程序设计 实验要求: 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 实验内容 ...
- 记一次ajax交互问题
问题描述:仍然在表单中,像往常一样,异步获取表单内所有输入框的信息,点击提交,确实也走了后台,但是结果却走了ajax的error.这一点使我当时非常疑惑,为什么会走error呢? 一般走error的原 ...
