Selenium2+python自动化36-判断元素存在
前言
最近有很多小伙伴在问如何判断一个元素是否存在,这个方法在selenium里面是没有的,需要自己写咯。
元素不存在的话,操作元素会报错,或者元素有多个,不唯一的时候也会报错。本篇介绍两种判断元素存在的方法。
一、find_elements方法判断
1.find_elements方法是查找页面上所有相同属性的方法,这个方法其实非常好用,能熟练掌握技巧的不多,小编这次就发挥它的功效
2.由于元素定位的方法很多,所以判断的时候定位方法不统一也比较麻烦,这里我选择css定位(有喜欢xpath的同学可以自己用xpath语法)
3.写一个函数判断,找到就返回Ture,没找到就返回False(或者不止一个)

二、百度输入框为例
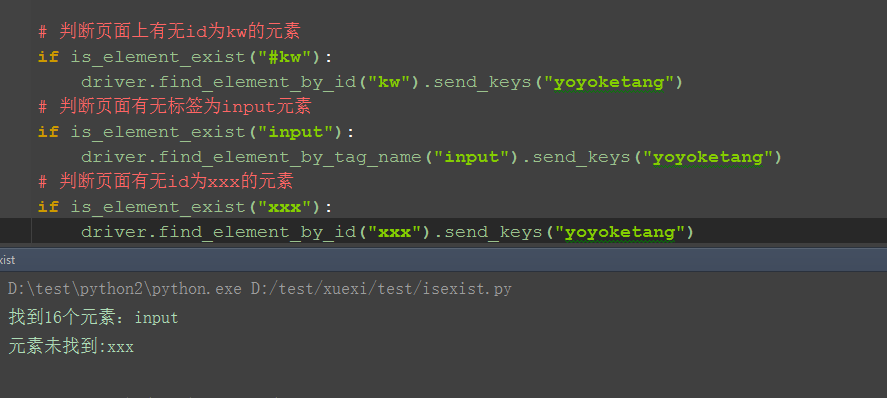
1.判断id为kw的元素是否存在
2.判断标签为input元素是否存在
3.判断id为xxx元素是否存在

三、捕获异常方法
1.如果没找到元素会抛异常,返回False
2.如果找到元素就返回Ture
3.但是这个方法有个弊端,如果页面上存在多个一样元素,也会返回Ture的(也就是说只要页面上有元素就返回Ture,不管几个)

四、参考代码
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
def is_element_exist(css):
s = driver.find_elements_by_css_selector(css_selector=css)
if len(s) == 0:
print "元素未找到:%s"%css
return False
elif len(s) == 1:
return True
else:
print "找到%s个元素:%s"%(len(s),css)
return False
# 判断页面上有无id为kw的元素
if is_element_exist("#kw"):
driver.find_element_by_id("kw").send_keys("yoyoketang")
# 判断页面有无标签为input元素
if is_element_exist("input"):
driver.find_element_by_tag_name("input").send_keys("yoyoketang")
# 判断页面有无id为xxx的元素
if is_element_exist("xxx"):
driver.find_element_by_id("xxx").send_keys("yoyoketang")
def isElementExist(css):
try:
driver.find_element_by_css_selector(css)
return True
except:
return False
print isElementExist("#xxx")
学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:646645429
selenium+python高级教程》已出书:selenium webdriver基于Python源码案例
(购买此书送对应PDF版本)
Selenium2+python自动化36-判断元素存在的更多相关文章
- Selenium2+python自动化36-判断元素存在【转载】
前言 最近有很多小伙伴在问如何判断一个元素是否存在,这个方法在selenium里面是没有的,需要自己写咯. 元素不存在的话,操作元素会报错,或者元素有多个,不唯一的时候也会报错.本篇介绍两种判断元素存 ...
- Selenium2+python自动化42-判断元素(expected_conditions)
前言 经常有小伙伴问,如何判断一个元素是否存在,如何判断alert弹窗出来了,如何判断动态的元素等等一系列的判断,在selenium的expected_conditions模块收集了一系列的场景判断方 ...
- Selenium2+python自动化42-判断元素(expected_conditions)【转载】
前言 经常有小伙伴问,如何判断一个元素是否存在,如何判断alert弹窗出来了,如何判断动态的元素等等一系列的判断,在selenium的expected_conditions模块收集了一系列的场景判断方 ...
- Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位. 元素定位在这四个环节中是至 ...
- Selenium2+python自动化12-操作元素(键盘和鼠标事件)
前言 在前面的几篇中重点介绍了一些元素的到位方法,到位到元素后,接下来就是需要操作元素了.本篇总结了web页面常用的一些操作元素方法,可以统称为行为事件 有些web界面的选项菜单需要鼠标悬停在某个元素 ...
- Selenium2+python自动化-八种元素定位(Firebug和Firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中 ...
- Selenium2+python自动化35-获取元素属性
前言 通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比.本篇介绍几种常见的获取元素属性方法. 一.获取页面title 1.有很多小伙伴都不知道title长在哪里,看下图左上角. 2.获 ...
- Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)【转载】
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中是至关 ...
- Selenium2+python自动化35-获取元素属性【转载】
前言 通常在做断言之前,都要先获取界面上元素的属性,然后与期望结果对比.本篇介绍几种常见的获取元素属性方法. 一.获取页面title 1.有很多小伙伴都不知道title长在哪里,看下图左上角. 2.获 ...
随机推荐
- Kafka(四)Kafka在zookeeper中的存储
一 Kafka在zookeeper中存储结构图 二 分析 2.1 topic注册信息 /brokers/topics/[topic] : 存储某个topic的partitions所有分配信息 [zk: ...
- Redis(一)Redis简述
一 Redis 概念 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,和Memcached类似,它支持存储的value类型相对更多,包 ...
- day6面向对象--继承、多态
继承 继承:就像遗传一样,继承就是拥有父类的所有方法和属性,并且能够定义自己独特的属性和方法,对上面的类进行扩展. 可以什么都不写,直接继承父类,如下: class People(object ...
- ASP.NET MVC5+ 路由特性
概述 ASP.NET MVC 5支持一种新的路由协议,称为路由特性. MVC5也支持以前定义路由的方式,你可以在一个项目中混合使用这两种方式来定义路由. 案例 1.使用Visual Studio 20 ...
- HDU - 4458 计算几何判断点是否在多边形内
思路:将飞机看成不动的,然后枚举时间看点是否在多边形内部. #include<bits/stdc++.h> #define LL long long #define fi first #d ...
- 【Java】 剑指offer(49) 丑数
本文参考自<剑指offer>一书,代码采用Java语言. 更多:<剑指Offer>Java实现合集 题目 我们把只包含因子2.3和5的数称作丑数(Ugly Number). ...
- Session机制一(基础知识点)
一: 1.介绍 对于会话与状态管理,有两种方式,cookie与session. 其中,cookie机制采用客户端保持cookie的方案. 而,session机制采用的是服务器保持Http状态信息的方案 ...
- 【记录】HTTP协议状态码含义
状态码200-299之间的状态码表示成功300-399之间的代码表示资源已经被移走400-499之间的代码表示客户端的请求出错500-599之间的代码表示服务器出错了
- 三种显著性检测算法(SR,HFT,GBMR)
一.谱残差(Spectral Residual, SR) 一种简单的图像显著性计算模型 http://www.cnblogs.com/CCBB/archive/2011/05/19/2051442. ...
- 1011 World Cup Betting (20)(20 point(s))
problem With the 2010 FIFA World Cup running, football fans the world over were becoming increasingl ...
