UITableViewCell状态切换效果
UITableViewCell状态切换效果

效果图


源码
https://github.com/YouXianMing/Animations
//
// TableViewTapAnimationController.m
// Animations
//
// Created by YouXianMing on 15/11/27.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "TableViewTapAnimationController.h"
#import "TableViewTapAnimationCell.h"
#import "UIView+SetRect.h"
#import "TapAnimationModel.h" @interface TableViewTapAnimationController () <UITableViewDataSource, UITableViewDelegate> @property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) NSArray *dataArray; @end @implementation TableViewTapAnimationController - (void)viewDidLoad { [super viewDidLoad];
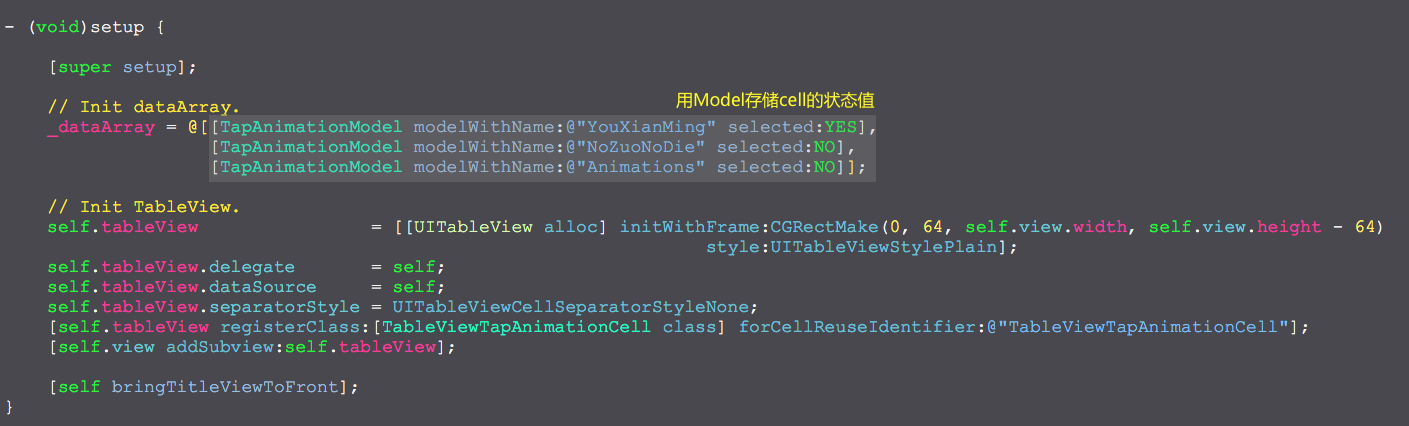
} - (void)setup { [super setup]; // Init dataArray.
_dataArray = @[[TapAnimationModel modelWithName:@"YouXianMing" selected:YES],
[TapAnimationModel modelWithName:@"NoZuoNoDie" selected:NO],
[TapAnimationModel modelWithName:@"Animations" selected:NO]]; // Init TableView.
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(, , self.view.width, self.view.height - )
style:UITableViewStylePlain];
self.tableView.delegate = self;
self.tableView.dataSource = self;
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
[self.tableView registerClass:[TableViewTapAnimationCell class] forCellReuseIdentifier:@"TableViewTapAnimationCell"];
[self.view addSubview:self.tableView]; [self bringTitleViewToFront];
} #pragma mark - TableView相关方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _dataArray.count;
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { TableViewTapAnimationCell *cell = [tableView dequeueReusableCellWithIdentifier:@"TableViewTapAnimationCell"];
cell.data = _dataArray[indexPath.row];
[cell loadContent];
[cell changeStateAnimated:NO]; return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { TableViewTapAnimationCell *cell = (TableViewTapAnimationCell *)[tableView cellForRowAtIndexPath:indexPath];
[cell showSelectedAnimation];
[cell changeStateAnimated:YES]; [tableView deselectRowAtIndexPath:indexPath animated:YES];
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return .f;
} @end
细节

UITableViewCell状态切换效果的更多相关文章
- Swift - UITableView状态切换效果
Swift - UITableView状态切换效果 效果 源码 https://github.com/YouXianMing/Swift-Animations // // TableViewTapAn ...
- [Swift通天遁地]九、拔剑吧-(7)创建旋转和弹性的页面切换效果
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 使用ViewPager+Fragment实现选项卡切换效果
实现效果 本实例主要实现用ViewPage和Fragment实现选项卡切换效果,选项卡个数为3个,点击选项卡或滑动屏幕会切换Fragment并实现选项卡下方下边框条跟随移动效果. 本程序用androi ...
- WPF 编辑状态切换
有时候DataGrid编辑的时候一个属性需要根据别的属性呈现不同的编辑状态.这就需要一个做一个状态切换.比如地址是1的时候,读写类型是读写.只读.只写.地址是2的时候,就只读.状态栏切换为TextBo ...
- 巧用ViewPager 打造不一样的广告轮播切换效果
一.概述 如果大家关注了我的微信公众号的话,一定知道我在5月6号的时候推送了一篇文章,文章名为Android超高仿QQ附近的人搜索展示(一),通过该文可以利用ViewPager实现单页显示多个Item ...
- UIVIewController自定义切换效果-b
之前介绍动画时提过UIView的转场动画,但是开发中我们碰到更多的viewController的切换,ios中常见的viewcontroller切换有四种:模态视图,导航栏控制器,UITabBar ...
- Android实现程序前后台切换效果
本文演示如何在Android中实现程序前后台切换效果. 在介绍程序实现之前,我们先看下Android中Activities和Task的基础知识. 我们都知道,一个Activity 可以启动另一个Act ...
- 利用jquery写的一个TAB页切换效果
函数如下 /** *切换效果 */ function switab(tab,con,tab_c_css,tab_n_css,no) { $(tab).each(function(i){ if(i == ...
- Fragment保持状态切换,fragment状态切换
在使用Activity管理多个Fragment时,每次切换Fragment使用的是replace,结果导致出现xxx is not currently in the FragmentManager异常 ...
随机推荐
- Web前端开发最佳实践(8):还没有给CSS样式排序?其实你可以更专业一些
前言 CSS样式排序是指按照一定的规则排列CSS样式属性的定义,排序并不会影响CSS样式的功能和性能,只是让代码看起来更加整洁.CSS代码的逻辑性并不强,一般的开发者写CSS样式也很随意,所以如果不借 ...
- 面试题41:和为s的两个数字 || 和为s的连续正数序列
和为s的两个数字 题目:输入一个递增排序的数组和一个数字s,在数组中查找两个数,使得它们的和正好是s.如果有多对数字的和等于s,输出任意一对即可. 有点类似于夹逼的思想 注意两个int相加的和要用lo ...
- Playrix Codescapes Cup (Codeforces Round #413, rated, Div. 1 + Div. 2) E - Aquarium decoration 贪心 + 平衡树
E - Aquarium decoration 枚举两个人都喜欢的个数,就能得到单个喜欢的个数,然后用平衡树维护前k大的和. #include<bits/stdc++.h> #define ...
- python二叉树简单实现
二叉树简单实现: class Node: def __init__(self,item): self.item = item self.child1 = None self.child2 = None ...
- HDU - 1051 Wooden Sticks 贪心 动态规划
Wooden Sticks Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- Java使用AES加密解密
AES加密机制: 密码学中的高级加密标准(Advanced Encryption Standard,AES),又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准. 这个标准用来替代原先的 ...
- 线段树-最小逆序数hdu1394
title: 线段树-最小逆序数 date: 2018-10-12 17:19:16 tags: acm 算法 刷题 categories: ACM-线段树 概述 这是一道简单的线段树的题,,,当然还 ...
- WMRouter:美团外卖Android开源路由框架
WMRouter是一款Android路由框架,基于组件化的设计思路,功能灵活,使用也比较简单. WMRouter最初用于解决美团外卖C端App在业务演进过程中的实际问题,之后逐步推广到了美团其他App ...
- <泛> 多路快排
今天写一个多路快排函数模板,与STL容器兼容的. 我们默认为升序排序 因为,STL容器均为逾尾容器,所以我们这里采用的参数也是逾尾的参数 一.二路快排 基本思路 给你一个序列,先选择一个数作为基数,我 ...
- iOS 9应用开发教程之编辑界面与编写代码
iOS 9应用开发教程之编辑界面与编写代码 编辑界面 在1.2.2小节中提到过编辑界面(Interface builder),编辑界面是用来设计用户界面的,单击打开Main.storyboard文件就 ...
