gulp入门实践
前言:大家可能都听说过gulp,知道它是一种前端自动化开发工具,可以用来文件压缩、语法检查、文件合并和编译less等,但可能并不知道要怎么用?看过官方文档,也看过许多博客,但基本都是讲gulp的API和各类插件,一直不太清楚到底应该怎么着手使用gulp。本文就根据我最近对一些了解,从头开始一步步实现对gulp的应用。
你可以提前看一看gulp官方文档了解一下,不了解也没事,在实践过程中遇到了再去查。
全局安装gulp
gulp时基于node.js的,所以安装之前需要保证你安装了node.js。接下来安装gulp。
打开命令行,全局安装gulp:
npm install -g gulp
-g表示在全局安装gulp(之后在项目还需要局部安装gulp),可以通过gulp -v查看是否安装成功,如果现实版本号即为安装成功。
完成了gulp全局安装,接下来我们就要进入项目了。新建一个项目文件夹gulp_test,并cd到此文件夹下。
生成package.json文件
package.json是node.js用来描述项目的一个文件,这里可以理解为是对gulp_test项目的描述:比如这个项目的名字是什么、作者是谁、依赖哪些插件等等。
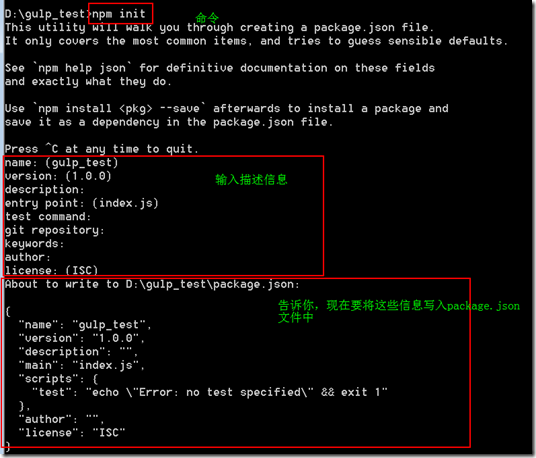
在gulp_test文件夹下采用npm init命令就可以自动生成package.json文件,这时候会提示你输入对项目的描述,回车即可,如果你想填也可以填好后回车。

一路回车结束后,会发现gulp_test文件夹里出现一个package.json文件,里面的信息正是你填的信息。这个文件也可以你自己手动创建,将你要填的信息写好保存为package.json就行。
安装gulp
此次安装是在项目文件中的局部安装:
npm install gulp --save-dev
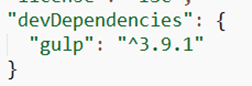
--save表示将此次安装保存到package.json文件中,-dev表示安装在package.json的devDependencies中(具体可参见package.json中devDependencies与dependencies的区别),也就是说告诉描述文件package.json此项目中安装了gulp。安装后会发现package.json文件多出了如下描述(如果命令中没--save,就不会出现,需要自己添加):

且项目文件gulp_test多出了一个node_modules文件夹。node_modules文件夹中就保存着我们安装的插件,之后安装的插件也都保存在其中。
安装插件
这一步要根据你的需要来,你需要实现什么功能就安装什么插件。我们就以文章最开始提到的功能之一文件压缩为例,进行实践讲解。
npm install --save-dev gulp-uglify gulp-minify-html
gulp-uglify是js文件压缩插件,gulp-minify-html是对html文件压缩插件,多个插件之间以空格隔开即可。同样安装后,会发现package.json中多了以上两项依赖。
到这里,所有准备工作就都完成了,接下来我们开始看看如何使用gulp实现我们想要实现的功能。
gulpfile.js文件
所有要实现的任务都写在gulpfile.js中。gulpfile.js文件的内容大致分为两部分:1)引入插件;2)任务配置
1)引入插件
此处引入的插件是我们在上面安装的插件,没有安装的插件引入会出错。
var gulp = require('gulp');
var uglify = require('gulp-uglify'); //js压缩
var minifyhtml = require('gulp-minify-html'); //html压缩
2)任务配置
比如我们项目的html/css/js文件都在src文件夹中,想要压缩之后放到dist文件中:
gulp.task('uglify',function(){
gulp.src('src/js/*.js') //文件所在位置
.pipe(uglify()) //执行js压缩
.pipe(gulp.dest('dist/js'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task,gulp.src,gulp.dest为gulp的3个主要API,在以上例子中分别表示:
- gulp.task表示创建一个名为uglify的任务
- gulp.src表示此任务的原地址
- gulp.dest表示此任务的目标地址
我们在src/js/main.js文件中随意写两行代码:
var str = "hello world!";
console.log(str);
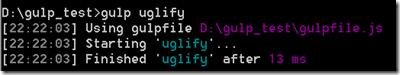
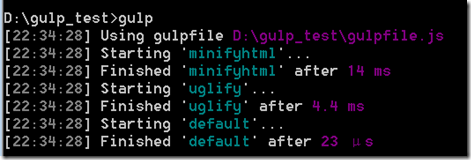
然后执行gulp uglify

然后,我们会发现gulp_test文件夹下多了一个dist文件夹,且dist/js/main.js文件中的代码已经经过压缩(较长的代码看得更清楚些)

如果uglify任务需要依赖其他任务(即其他任务先执行完成,再执行uglify任务),我们可以这样写:
var gulp = require('gulp');
var uglify = require('gulp-uglify'); //js压缩
var minifyhtml = require('gulp-minify-html'); //html压缩
gulp.task('minifyhtml',function(){
gulp.src('src/*.html') //文件所在位置
.pipe(minifyhtml()) //执行js压缩
.pipe(gulp.dest('dist'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task('uglify',['minifyhtml'],function(){
gulp.src('src/js/*.js') //文件所在位置
.pipe(uglify()) //执行js压缩
.pipe(gulp.dest('dist/js'));//压缩后放到目标文件dist中,dist文件夹不用自己手动新建
});
gulp.task('default',['uglify']);//默认任务
以上代码表示执行uglify任务之前,需要先执行minifyhtml任务,最后一行定义默认任务为uglify,这样我们只需要执行命令gulp,就会默认执行uglify,而uglify又依赖任务minifyhtml,所以执行一个命令gulp后,以上两个任务就都只都执行了。在实际项目中,我们这样写清楚依赖,就可以一行命令完成所有任务了。

项目上传或下载
现在我们项目已经完成了,需要上传到github,可是node_modules中的插件一般有十几M呢,我们要都上传么?当然不用,如果这样一个大项目依赖那么多插件,岂不是要泪崩。这时候就可以看出package.json的用处了,我们不需要上传node_modules文件夹,因为package.json已经记录了我们所依赖的插件,只要上传这个文件其他人就可以知道此项目依赖了哪些插件。其他人下载下来后,只需要输入命令npm install,npm就会自动读取package.json,将其中的插件下载。
当然,node_modules文件也不用我们手动删除,可以使用 .gitignore 文件来过滤掉这个文件夹,禁止 git 追踪。
小结
一次完整的gulp实践流程就完成啦,这只是一个小例子,希望帮助大家了解gulp到底怎么用。更多的用法就靠我们慢慢发现和摸索了,不懂的就去查查gulp官方API。
gulp入门实践的更多相关文章
- webpack的入门实践,看这篇就够了
webpack的入门实践 我会将所有的读者概括为初学者,即使你可能有基础,学习本节之前我希望你具有一定的JavaScript和node基础 文中的 ... ...代表省略掉部分代码,和上面的代码相同 ...
- 分布式学习系列【dubbo入门实践】
分布式学习系列[dubbo入门实践] dubbo架构 组成部分:provider,consumer,registry,monitor: provider,consumer注册,订阅类似于消息队列的注册 ...
- sass、less和stylus的安装使用和入门实践
刚 开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是 一个人完成的,对于这种团队的项目开发,前端实践用c ...
- Gulp入门教程(转载)
本人转载自: Gulp入门教程
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- 《Gulp 入门指南》 : 使用 gulp 压缩 JS
<Gulp 入门指南> : 使用 gulp 压缩 JS 请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 访问论坛获取帮助 压缩 js 代码可降低 js 文件大小,提高页面打 ...
- Django入门实践(三)
Django入门实践(三) Django简单应用 前面简单示例说明了views和Template的工作过程,但是Django最核心的是App,涉及到App则会和Model(数据库)打交道.下面举的例子 ...
- Django入门实践(二)
Django入门实践(二) Django模板简单实例 上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Djan ...
- Django入门实践(一)
Django入门实践(一) Django编程思路+入门 认识Django有一个多月了,我觉得学习Django应该先理清它的编程思路.它是典型的MVC框架(在Django里也称MTV),我觉得Djang ...
随机推荐
- 如何查看linux服务器的版本和配置信息
linux下看配置,可没有windows那么直观.你只能一个一个查看. 一:cpu[root@srv /]# more /proc/cpuinfo | grep "modelname&quo ...
- 1. Python中如何使用其他语言?(python的胶水作用,python又叫胶水语言)
1. python中如何插入C语言运行? (1)编写C语言代码: #include<stdio.h> void CFun() { printf("---------我是c语言:- ...
- HTML+Javascript制作拼图小游戏详解(二)
上一篇我们说了网页的基本布局.接下来将为大家带来具体的实现方法. 拼图通表格来实现,做一个方形的表格,改变其大小使之如图所示. 试想一下如果我们将一张图片剪成6张分别放入对应位置,然后再把它打乱,这样 ...
- Jvm内存工具
1,JConsole 位于 [JDK] bin 下, 2,代码查看当前进程堆内存 long maxMemory = Runtime.getRuntime().maxMemory();long tot ...
- IKAnalyzer 独立使用 配置扩展词典
有三点要注意(要不然扩展词典始终不生效): 后缀名.dic的词典文件,必须如使用文档里所说的 无BOM的UTF-8编码保存的文件.如果不确定什么是 无BOM的UTF-8编码,最简单的方式就是 用No ...
- Opserver 初探一《Opserver的搭建》
Opserver 是Stack Overflow的开源监控产品.stackoverflow网站是基于asp.net开发的,具体采用的软硬件配置可以查看<StackOverflow 这么大,究竟用 ...
- Netty核心概念(10)之内存管理
1.前言 之前的章节已经将启动demo中能看见的内容都分析完了,Netty的一个整体样貌都在第8节线程模型最后给的图画出来了.这些内容解释了Netty为什么是一个异步事件驱动的程序,也解释了Netty ...
- Fiddler Web Debugger的下载和安装(图文详解)
不多说,直接上干货! Fiddler是一个http协议调试代理工具,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据.设置断点.调试web应用.修改请求的数据 ...
- 关于符号Symbol第一篇
Symbol类的一个实例代表一个符号.对于语法树来说,并不是每个节点都有一个符号实例.下面列举了哪些语法树节点具有符号的引用,如下表格: 其中JCNewClass.JCAssignOp.JCUnary ...
- mybatis异常:Error instantiating class com.psc.bean.User with invalid types () or values ().
Error instantiating class com.psc.bean.User with invalid types () or values (). 是由于bean类没有无参构建方法,添加一 ...
