JS 中的布尔运算符 && 和 ||
布尔运算符 && 和 ||的返回结果不一定是布尔值!由此来展开一定的研究及理解。
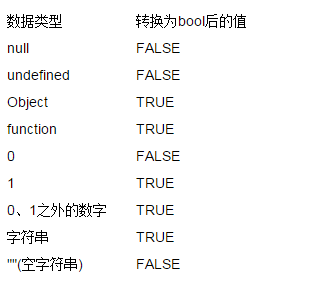
1.首先先介绍下常见的数据类型转化为bool后的值。
(常用地方)在if表达式中,javascript先把条件表达式转换成bool值再进行判断

2.下面来介绍下逻辑与&& 逻辑非|| 的运算后的返回结果
逻辑与 &&
var i="真值" && "任意值" ;=> i结果为任意值 var i="假值" && "任意值"; => i 结果为左侧假值 //假值包括 null false 0 undefined 空字符串
逻辑或 ||
var i="真值" || "任意值" ;=> i结果为’真值’ //真值包括 object function 0之外的数字 字符串 var i="假值" || "任意值"; => i 结果为‘任意值’ 下面给个示例::

3.逻辑与&&和逻辑或||都属于短路操作。
什么叫做短路操作呢,即如果第一个操作数能够决定结果,那么就不会再对第二个操作数求值。
var found = true;
var result = (found && someUndefineVariable); //这里会发生错误
alert (result); //这里不会执行
在上面代码中,当执行逻辑与操作时会发生错误,因为变量someUndefineVariable没有声明,由于found为true,所以逻辑与会对变量someUndefineVariable求值,由于someUndefineVariable没定义,所以会报错,如果found为false的话,则不会对someUndefineVariable进行求值,就有输出结果。 (ps不能再逻辑与中使用未定义的值)。逻辑非||也与逻辑与&&类似,当左侧表达式为 真值时,则不对右侧表达式进行求值。
综上: 在循环的时候 选择 if...else .... 三目运算符, 还是这种逻辑运算符有没有更加有心得呢
---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,觉得好可以关注,后续还有继续推文噢
JS 中的布尔运算符 && 和 ||的更多相关文章
- js中的等值运算符(抽象相等==与严格相等===的区别)
js中的等值运算符 js中的相等分为抽象相等和严格相等,他们有什么区别呢. 在说具体算法前,先提下JS数据类型,JS数据类型分为6类:Undefined Null String Number Bool ...
- JS中的各类运算符
2020-04-15 JS中的各类运算符 // 假设有如下代码,那么a(10)的返回结果是?( ) function a(a) { a^=(1<<4)-1; return a; } // ...
- javaScript 中的布尔运算符 && 和 ||
布尔运算符 && 和 ||的返回结果不一定是布尔值!由此来展开一定的研究及理解. 1.首先先介绍下常见的数据类型转化为bool后的值. (常用地方)在if表达式中,javascript ...
- 字符串0.在php和js中转换为布尔类型 值是false还是true
在php 中 $a = '0'; $b = (bool)$a; var_dump($a);//输出false 在js中官方说明: Note:If the value parameter is omit ...
- js中的instanceof运算符
概述 instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上 语法 obj instanceof Object;//true 实例obj ...
- js中的位运算符 ,按位操作符
按位操作符(Bitwise operators) 将其操作数(operands)当作32位的比特序列(由0和1组成),而不是十进制.十六进制或八进制数值.例如,十进制数9,用二进制表示则为1001.按 ...
- JS所包含的大纲内容,以及JS中数据类型、运算符的介绍
JavaSctipt javascript:1.特效2.表单验证 原理:何时?1.找到标签 何时?2.操作标签 写在那里? 内联(行内)(不推荐直接写js代码,经常写方法调用) 写在标签里面,以属性的 ...
- JS中的加号+运算符详解
加号+运算符 在 JavaScript 中,加法的规则其实很简单,只有两种情况: 把数字和数字相加 把字符串和字符串相加 所有其他类型的值都会被自动转换成这两种类型的值. 为了能够弄明白这种隐式转换是 ...
- JS中关于比较运算符的问题(a===b)
之前也会碰到a===b和a==b的表达式,但都没有仔细的看资料,今天看canvas有关的书中提到了,就mark一下: a == b 说明:a与b相等: a ===b 说明:a与b相同,并且类型 ...
随机推荐
- eclipse上搭建Spring环境
搭建环境之前要下载Spring Tool Suite和Spring framework 1.Spring IDE 下载(也叫Spring Tool Suite 简称 STS),进官网,直接给链接htt ...
- jQuery核心函数的四种不同用法
核心函数根据实参的不同,有四种不同的用法. ①传一个函数作为参数 例如:$(function(){}) 作用:和window.onload = function(){}类似,它会在文档加载完成之后运行 ...
- day 41 数据库初学习
前情提要: 数据库初识别 一:数据库的介绍 https://github.com/Endless-Clould/homework/blob/master/student_system.sql 数据再这 ...
- 【bzoj5210】最大连通子块和 动态dp
动态$dp$好题 考虑用树链剖分将整棵树剖成若干条链. 设x的重儿子为$son[x]$,设$x$所在链链头为$top[x]$ 对于重链上的每个节点(不妨设该节点编号为$x$)令$f[x]$表示以$x$ ...
- RDLC_部署到不同的浏览器
首先我用的是vs2015 的reportview插件 在数据库中应该配置报表的服务器地址,在项目中添加ReportViewer 插件,单独用一个页面显示接收报表 <form id="f ...
- RabbitMQ : 几种Exchange 模式
AMQP协议中的核心思想就是生产者和消费者隔离,生产者从不直接将消息发送给队列.生产者通常不知道是否一个消息会被发送到队列中,只是将消息发送到一个交换机.先由Exchange来接收,然后Exchang ...
- php如何判断字符串是否是字母和数字的组合
转载自百度 /其实判断是否是字母和数字或字母数字的组合还可以用PHP ctype_alnum函数 if(!ctype_alnum($vipurl)){ echo '只能是字母或数字的组合';exit; ...
- Linux vim 编辑命令
vi命令命令模式:yy:复制 光标所在的这一行 4yy:复制 光标所在行开始向下的4行p: 粘贴dd:剪切 光标所在的这一行2dd:剪切 光标所在行 向下 2行D:从当前的光标开始剪切,一直到行末d0 ...
- Chapter 3 Phenomenon——8
I turned to sit up, and this time he let me, releasing his hold around my waist and sliding as far f ...
- seq2seq attention
1.seq2seq:分为encoder和decoder a.在decoder中,第一时刻输入的是上encoder最后一时刻的状态,如果用了双向的rnn,那么一般使用逆序的最后一个时刻的输出(网上说实验 ...
