JavaScript之Array
JavaScript是一门非常灵活的动态语言,涵盖的内容也挺多,《JavaScript高级程序设计》看了也有两遍,但是在实际开发的时候,还是有很多东西记不清,然后还得去翻书,特别是一些Array、String对象之类的操作方法,经常搞混,所以趁着这次再从头学一次JavaScript的机会,把这些操作方法或者技巧都记下来,一来加深印象,二来方便查阅。
现在的JavaScript的正式版本是ES6(ES2015),所以暂时不写ES7的,浏览器基于Google Chrome 56.0.2924.87,在写这篇文章的时候,这是最新版的Chrome,对ES6的语法支持已经很好了。
1.方法
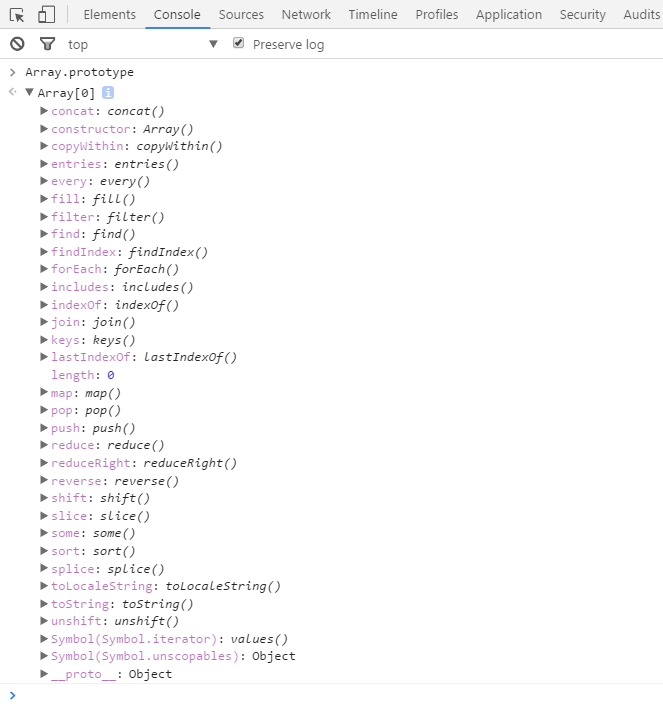
首先打开控制台, 看看Array原型上都有些什么,也就是我们可以直接用来操作数组的方法。

基本上我们常用的方法都在这里面了,下面把他们分类记录下:
1>转换方法
toString()
调用toString()方法,会返回一个将数组中所有元素通过逗号拼接成的字符串,不会改变原数组。
例:
var arr = ['tom', 'alice']; var arr2 = arr.toString(); console.log(arr); // ["tom", "alice"] console.log(arr2); // "tom,alice"
toLocalString()
调用toLocalString()方法,数组中的元素将会使用各自的toLocalString()方法,不同类型的元素,其toLocalString()和toString()两个方法返回值是有区别的。
例:
var number = 1337;
var date = new Date();
var myArr = [number, date, "foo"]; var str = myArr.toLocaleString();
console.log(str); // "1,337,2017/3/5 下午4:18:36,foo" var str2 = myArr.toString();
console.log(str2); // "1337,Sun Mar 05 2017 16:18:36 GMT+0800 (中国标准时间),foo"
具体的差别大家可以上MDN上查阅,如果后面有机会,我也会写出来。
Object:Object.prototype.toLocaleString()Number:Number.prototype.toLocaleString()Date:Date.prototype.toLocaleString()
2>栈方法
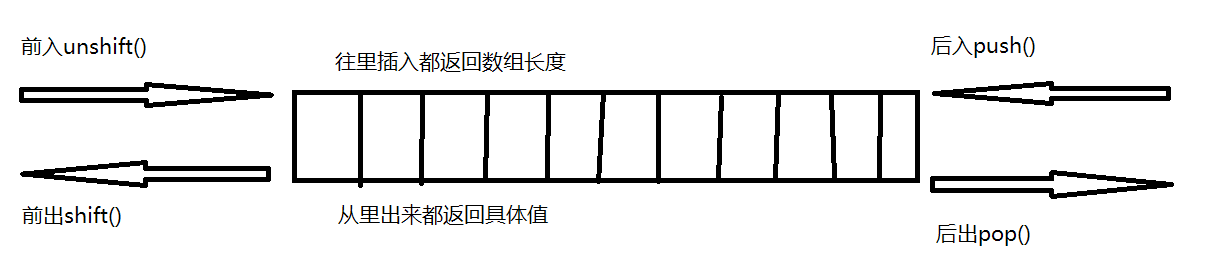
画了一个图,比较直观

这四个方法大家有时候容易搞混,特别是对于其返回值,这里有一个比较邪恶的记忆方法,进去的时候,一下就好多亿,分不清谁是谁,所以返回的都是数字,也就是数组长度。
3>重排序方法
reverse()
reverse()方法就是把数组里的元素前后顺序给颠倒了一下,会改变原来数组。
例:
var arr = [1,2,6,7,4,5]; console.log(arr); // [5, 4, 7, 6, 2, 1]
sort()
sort()方法算是一个快速排序的方法,接受一个函数作为参数,来指定排序规则,改变原数组。
使用语法 arr.sort(compareFunction) ,例:
var numbers = [4, 2, 5, 1, 3];
numbers.sort(function(a, b) {
return a - b;
});
console.log(numbers); // [1, 2, 3, 4, 5]
4>迭代方法
every()
接受一个函数作为参数,对数组中的每一项运行此函数,如果数组中的每一项都返回true,则最终返回true,不改变原数组。
语法 arr.every(callback(item, index, array)) ,例:
var arr = [12, 15, 6, 23, 56, 99];
var result = arr.every(function(item, index, array) {
return (item > 10);
})
console.log(result); // false
some()
接受一个函数作为参数,对数组中的每一项运行此函数,如果数组中的有任意一项返回true,则最终返回true,不改变原数组。
与every()的关系相当于与和或的关系。
filter()
接受一个函数作为参数,对数组中的每一项运行此函数,返回一个由原数组中通过验证的项所组成的新数组,不改变原数组。
语法 var new_arrary = arr.filter(callback(item, index, array)) ,例:
var arr = [12, 15, 6, 23, 56, 99, 1, 3];
var result = arr.filter(function(item, index, array) {
return (item > 10);
})
console.log(result); // [12, 15, 23, 56, 99]
map()
接受一个函数作为参数,对数组中的每一项运行此函数,经过此函数处理后,返回一个由处理结果所组成的新数组,不改变原数组。
语法 var new_arrary = arr.map(callback(item, index, array)) ,例:
var numbers = [1, 5, 10, 15];
var roots = numbers.map(function(x) {
return x * 2;
});
console.log(roots); // [2, 10, 20, 30]
forEach()
遍历数组中的每一个元素,和for循环差不多。
语法 var new_arrary = arr.forEach(callback(item, index, array)) 。
entries()
返回一个新的Array Iterator对象,该对象包含数组中每个索引的键-值对。
这个是ES6中的方法,大家用的可能很少,通常需要配合.next()方法使用,例:
var arr = ["a", "b", "c"];
var iterator = arr.entries(); // undefined console.log(iterator); // Array Iterator {} console.log(iterator.next().value); // [0, "a"] console.log(iterator.next().value); // [1, "b"] console.log(iterator.next().value); // [2, "c"]
也可以配合for...of循环使用,例:
var arr = ["a", "b", "c"];
var iterator = arr.entries();
// undefined for (let e of iterator) {
console.log(e);
} // [0, "a"]
// [1, "b"]
// [2, "c"]
5>修改方法
slice()
将数组的一部分浅拷贝, 返回到从开始到结束(不包括结束)选择的新数组对象,不改变原数组。
语法 arr.slice(begin, end) ,需要注意的是,这里的[begin, end),是一个左闭右开区间,例:
var arr = [12, 15, 6, 23, 56, 99]; var arr2 = arr.slice(0,-1); console.log(arr); // [12, 15, 6, 23, 56, 99] console.log(arr2); // [12, 15, 6, 23, 56]
splice()
这个方法比较强大,既可以删除,又可以插入和替换,会修改原始数组。
语法 array.splice(start, deleteCount, item1, item2, ...) ,例:
var myFish = ["angel", "clown", "mandarin", "sturgeon"]; myFish.splice(2, 0, "drum"); console.log(myFish); // ["angel", "clown", "drum", "mandarin", "sturgeon"]
concat()
用于合并两个或多个数组,返回一个新数组,不改变原数组。
语法 var new_array = old_array.concat(old_array2)
需要注意的是:concat()和slice()一样,都是属于嵌拷贝,如果原数组中有对象引用(非对象直接量),当那个对象被修改时,原数组和新生成的数组也同时会被修改。
join()
可以将数组中的所有元素以指定的分隔符连接成一个字符串,对类数组对象也有效。
语法 str = arr.join(separator)
includes()
用来判断当前数组是否包含某指定的值,如果是,则返回 true,否则返回 false。
语法 arr.includes(searchElement, fromIndex) ,例:
var a = [1, 2, 3];
a.includes(2); // true
a.includes(4); // false
6>位置方法
indexOf()
返回给定元素在数组中的第一个位置,可以指定开始查找的位置,如果不存在,则返回-1。
语法 arr.indexOf(searchElement[, fromIndex = 0])
lastIndexOf()
用法与indexOf()一样,不过是从后面开始找。
7>归并方法
reduce()
对累加器和数组的每个值 (从左到右)应用一个函数,以将其减少为单个值。
也是一个挺强大的方法,不仅可以做累加哦!
语法 arr.reduce(callback,[initialValue]) ,例:
累加:
var sum = [0, 1, 2, 3].reduce(function(a, b) {
return a + b;
}, 0);
console.log(sum); //
数组扁平化:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(function(a, b) {
return a.concat(b);
}, []);
console.log(flattened ); // [0, 1, 2, 3, 4, 5]
JavaScript之Array的更多相关文章
- JavaScript之Array常用函数汇总
[20141121]JavaScript之Array常用功能汇总 *:first-child { margin-top: 0 !important; } body>*:last-child { ...
- JavaScript原生Array常用方法
JavaScript原生Array常用方法 在入门Vue时, 列表渲染一节中提到数组的变异方法, 其中包括push(), pop(), shift(), unshift(), splice(), so ...
- Javascript中Array(数组)对象常用的几个方法
Javascript中Array数组的几个常用方法 pop() --获取数组中末尾的元素 shift() --获取数组中首位元素 push() --在数组中末尾增加元素 slice() --按照下 ...
- javascript数组Array强大的splice()方法
javascript的Array数组提供了强大的splice()方法, 用于对数组元素的增删改 1.删除-用于删除元素,两个参数,第一个参数(要删除第一项的位置),第二个参数(要删除的项数) 删除: ...
- Javascript数组Array的forEach方法
Javascript数组Array的forEach扩展方法 forEach是最常用到的数组扩展方法之一,相当于参数化循环数组,它简单的在数组的每一个元素上应用传入的函数,这也意味着只有存在的元素会被访 ...
- Javascript 中 Array的 sort()和 compare()方法
Javascript 中 Array的 sort()方法其实是把要排序的内容转化为string(调用 toString()), 然后按照字符串的第一位 ascii 码先后顺序进行比较,不是数字. 我们 ...
- JavaScript 中Array数组的几个内置函数
本文章内容均参考<JavaScript高级程序设计第三版> 今天在看JavaScript书籍的时候,看到之前没有了解过的JavaScript中Array的几个内置函数对象,为了之后再开发工 ...
- JavaScript中Array方法总览
title: JavaScript中Array方法总览 toc: true date: 2018-10-13 12:48:14 push(x) 将x添加到数组最后,可添加多个值,返回数组长度.改变原数 ...
- JavaScript中Array(数组) 对象
JavaScript中Array 对象 JavaScript中创建数组有两种方式 (一)使用直接量表示法: var arr4 = []; //创建一个空数组var arr5 = [20]; // 创建 ...
- javascript change array length methods
javascript change array length methods Array 改变数组长度的方法 push, pop shift, unshift, splice, fill, 不改变数组 ...
随机推荐
- mysql8安装成功后忘记密码
我安装的是社区免安装版,安装成功后密码忘记了.参考了网上的一些方法,自己也做下笔记.仅供参考. 我安装的mysql版本下载地址:https://dev.mysql.com/downloads/mysq ...
- css之IE hack 方法[ IE6 - IE9]
ps: 由于近来需要研究IE下兼容问题,今天又再次翻起起这些针对IE的hack,于是决定写下这篇笔记,记录下这些本该献祭级浏览器下的处理方法,用于备忘 一.IE10以及以下版本均会生效(ie edge ...
- redis配置详细解析
# redis 配置文件示例 # 当你需要为某个配置项指定内存大小的时候,必须要带上单位, # 通常的格式就是 1k 5gb 4m 等: # # 1k => 1000 bytes # 1kb = ...
- log4net udp
官方文档: http://logging.apache.org/log4net/release/config-examples.html 配置: <?xml version="1.0& ...
- 【数组】Majority Element II
题目: Given an integer array of size n, find all elements that appear more than ⌊ n/3 ⌋ times. The alg ...
- Java的注解相关的命令
与注解处理器的有关的命令有5个,分别如下: (1)-XprintProcessorInfo 输出有关请求处理程序处理哪些注释的信息 (2)-XprintRounds 输出有关注释处理循环的信息 (3) ...
- 【好书分享】容器网络到kubernetes网络
Nginx 公司的 Michael Hausenblas 发布了一本关于 docker 和 kubernetes 中的容器网络的小册子.这份资料一共 72 页,是大家由浅入深的了解 Docker 和 ...
- alloca() 是什么?为什么不提倡使用它?
在调用 alloca() 的函数返回的时候, 它分配的内存会自动释放.也就是说, 用 alloca 分配的内存在某种程度上局部于函数的 ``堆栈帧" 或上下文中. alloca() 不具可 ...
- 1-hadoop中遇到的各种异常
本贴记录学习hadoop中遇到的各种异常, 包括推荐系统分类下的和本分类下的, 持续更新 1, 搭建ha时, active和standy之间不能自由切换 经检查, 配置文件错误, 私钥配置 root ...
- 修改 /etc/pam.d/login, linux 本地账号密码无法登陆,一直返回 登陆的login界面
今天我在我虚拟机测试的时候遇到了一个问题.登陆centos一直是返回login,账号和密码没错,我也换了两个用户. 1.问题描述 我正常的输入用户名和密码 错误提示截图:返回登陆界面,我重新试了另外的 ...
