Flex Box 简单弹性布局
弹性盒子模型有两种规范:早起的display:box 和后期的display:flex。它可以轻易的实现均分、浮动、居中等灵活布局,在移动端只考虑webkit内核时很实用。
一、display:box

<div class="container">
<div class="box1">box1<br/>固定宽度</div>
<div class="box2">box2<br>占满剩余宽度</div>
</div> <style type="text/css">
.container{
width: 400px;
height: 120px;
border: 1px solid #ccc;
display: -webkit-box;
display: box;
-webkit-box-align: center;
box-align: center;
/*垂直方向对齐方式 box-align: start|end|center|baseline|stretch;*/
/*水平方向对齐方式 box-pack: start|end|center|justify;*/
}
.box1,.box2{
height: 100px;
margin: 0;
padding: 0;
}
.box1{
background: #aaa;
width: 100px;
}
.box2{
background: #ccc;
-webkit-box-flex:1.0;
box-flex:1.0;
}
</style>
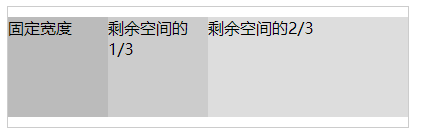
二、display:flex

<div class="container">
<div class="box1">固定宽度</div>
<div class="box2">剩余空间的1/3</div>
<div class="box3">剩余空间的2/3</div>
</div> <style type="text/css">
.container{
width: 400px;
height: 120px;
border: 1px solid #ccc;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center ;
/*水平方向对齐方式 justify-content: flex-start | flex-end | center | space-between | space-around;*/
/*垂直方向对齐方式 align-items: flex-start | flex-end | center | baseline | stretch;*/
}
.box1,.box2,.box3{
height: 100px;
}
.box1{
background: #bbb;
width: 100px;
}
.box2{
background: #ccc;
-webkit-flex:1;
flex:1;
}
.box3{
background: #ddd;
-webkit-flex:2;
flex:2;
}
</style>
Flex Box 简单弹性布局的更多相关文章
- CSS3 Flex Box(弹性盒子)
CSS3 Flex Box(弹性盒子) 一.简介 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及 ...
- 弹性布局Flex的基本语法
一.Flex的简介 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.用六个字概括弹性布局就是简单.方便.快速. flex( fle ...
- flex弹性布局学习总结
本文首次发布在我的个人博客:Claiyre的个人博客 https://claiyre.github.io/ 博客园地址:http://www.cnblogs.com/nuannuan7362/如需转载 ...
- flex弹性布局学习
一.介绍 flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁.快速弹性布局的属性.主要思想是给予容器控制内部元素高度和宽度的能力.目前已得到以下浏览器支持: ...
- css flex弹性布局学习总结
一.简要介绍 flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁.快速弹性布局的属性. 主要思想是给予容器控制内部元素高度和宽度的能力.目前已得到以下浏览器支 ...
- 弹性布局-flex
浅谈display:flex display:flex 意思是弹性布局 首先flex的出现是为了解决哪些问题呢? 一.页面行排列布局 像此图左右两个div一排显示 可以用浮动的布局方式 html部 ...
- 弹性盒子Flex Box滚动条原理,避免被撑开,永不失效
在HTML中,要实现区域内容的滚动,只需要设定好元素的宽度和高度,然后设置CSS属性overflow 为auto或者scroll: 在Flex box布局中,有时我们内容的宽度和高度是可变的,无法 ...
- Flutter 布局类组件:弹性布局(Flex)
前言 弹性布局允许子组件按照一定比例来分配父容器空间,Flutter中的弹性布局主要通过Flex和Expanded来配合实现. Flex Flex组件可以沿着水平或垂直方向排列子组件,如果你知道主轴方 ...
- CCS3的过渡、变换、动画以及响应式布局、弹性布局
CSS3 过渡 .变换.动画 在没有CSS3之前,如果页面上需要一些动画效果,要么你自己编写 JavaScript,要么使用 JavaScript 框架(如 jQuery)来提高效率. 但是CSS3出 ...
随机推荐
- 第一遍练习:手抄一份 CRUD 并上传截图
- 在CentOS上装Redis
Redis官网 $ wget http://download.redis.io/releases/redis-3.2.5.tar.gz $ tar xzf redis-.tar.gz $ cd red ...
- Android中实时预览UI和编写UI的各种技巧
一.啰嗦 之前有读者反馈说,你搞这个所谓的最佳实践,每篇文章最后就给了一个库,感觉不是很高大上.其实,我在写这个系列之初就有想过这个问题.我的目的是:给出最实用的库来帮助我们开发,并且尽可能地说明这个 ...
- IntelliJ IDEA的黑白色背景切换(Ultimate和Community版本皆通用)
不多说,直接上干货! IntelliJ IDEA的黑白色背景切换 File -> Setting -> Editor -> Colors & F ...
- 【广州.NET社区推荐】.NETCore 平台上的日志集成组件 TomatoLog
TomatoLog简介 TomatoLog 是一套在 .NETCore 平台上最简单易用的日志集成组件,具有高度灵活的使用方式,完全可定义配置的可扩展性,使用异步写入,业务完全解耦,客户端的一键安装. ...
- Go语言学习笔记十一: 切片(slice)
Go语言学习笔记十一: 切片(slice) 切片这个概念我是从python语言中学到的,当时感觉这个东西真的比较好用.不像java语言写起来就比较繁琐.不过我觉得未来java语法也会支持的. 定义切片 ...
- tensorflow语法笔记
1.如何理解 tf.reduce_max或者 tf.reduce_mean中对Tensor和高维矩阵的坐标轴axis的选择的操作 tf.reduce_mean( input_tensor, axis= ...
- [Codeforces Round#488]Div.2
总结 这是我无聊透顶肝到三点半的一场 cf ,结果还真够无聊的 这套题涵盖了英语题,语文题,模拟题.注重考查了选手的英语素养能力,语文阅读能力和精湛的模拟和枚举能力.是不可多得的一套好题. 没什么单独 ...
- C#.NET下转换泛型列表为JSON格式
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Te ...
- 网络爬虫(一):配置selenium、pycharm(windows平台)
最近在学习爬虫的编写,使用selenium模块时候,遇到了很多坑,本blog的目的是总结一下遇到的坑和解决办法,以便后来人少走弯路! 以下介绍均以Python3.x为基准进行,基于windows平台的 ...
