饭来了小组Alpha冲刺阶段记录
一、第一天
日期:2018/6/13
1.1今日完成任务情况以及遇到的问题
侯晓东:
1、完成任务项:具体了解了微信小程序的开发流程,然后大致规划了我们项目的进度和完成节点;汇总组员的进度,写博客;画燃尽图。
2、问题:害怕时间不太够,因为毕竟我们组都是初次学习微信小程序,需要一定的时间去掌握和熟练。但是我还是相信我们可以做出来一个小demo的,只要最后大家学到了东西,我觉得就够了。
3、相关链接:https://blog.csdn.net/xiangzhihong8/article/details/53738417
崔啸寒:
1、完成任务项:了解微信小程序的接入流程;学习如何让微信小程序审核快速通过;如何保护我们的微信小程序;停止问卷调查,再次整合分析;注册微信小程序账号,安装wechat_devtools并成功登陆。
2、问题:小程序发布之后仍会遇到各种问题,我们该如何面面俱到地分析并解决。
http://www.jisuapp.cn/news/237.html
http://www.jisuapp.cn/news/248.html
方柱权:
1、完成任务项:今天学习了微信小程序的代码构成,包括了JSON配置,WXML模板,WXSS样式和JS逻辑交互。
2、问题:看到一些关于代码的构造和链接部分,因为对前后端等知识掌握不熟练的原因,看起来还是有点云里雾里。
3、相关链接:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/framework.html
杜君煜:
1、完成任务项:今天注册了微信小程序账号并下载了相关的开发工具,完成了相关的服务器域名的配置。除此之外还阅读了详细的《开发者工具介绍》。
2、开发工具链接:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018612
账号注册链接: https://mp.weixin.qq.com/wxopen/waregister?action=step1
注册完账号后创建了新的小程序项目,并熟悉开发工具怎么应用。
邓云剑:
1、完成任务项:优化原型界面设计
2、遇到的问题:没有灵感,不知道如何继续改进界面
3、学习博客链接:https://blog.csdn.net/jongde1/article/details/77836695
1.2 明天任务安排
侯晓东:
注册微信小程序,通过技术博客去学习开发
崔啸寒:
阅读微信官方的小程序开发文档以及小程序设计指南,学会使用wechat_devtools,学习JSON配置
方柱权:
我决定先把前端界面的构建学习好,并把我们项目的前端界面初步做出来,以这个工程量可能不一定能完全完成,但我会尽量完成它。
杜君煜:
学习微信小程序语言,并做一些简单的代码试炼,打一些简单的代码,如打出项目的大体边框等。还有就是要慢慢熟悉对开发工具的应用。
邓云剑:
继续原型界面优化,学习微信小程序开发
1.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
2 |
|
崔啸寒 |
2.5 |
|
方柱权 |
3~4 |
|
杜君煜 |
1.5 |
|
邓云剑 |
3 |
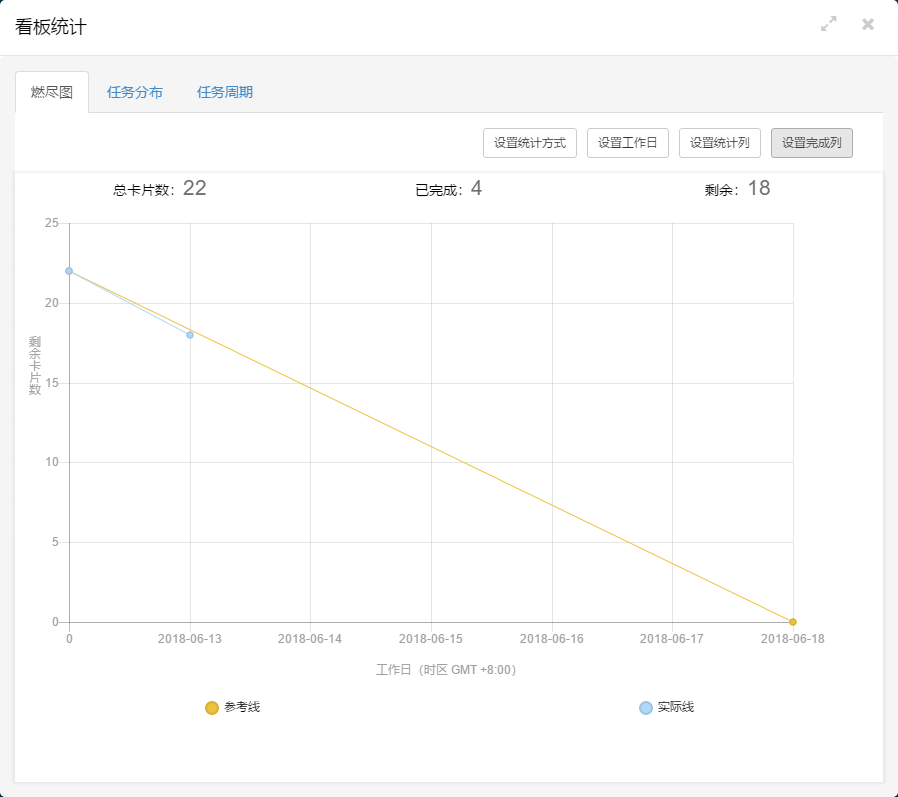
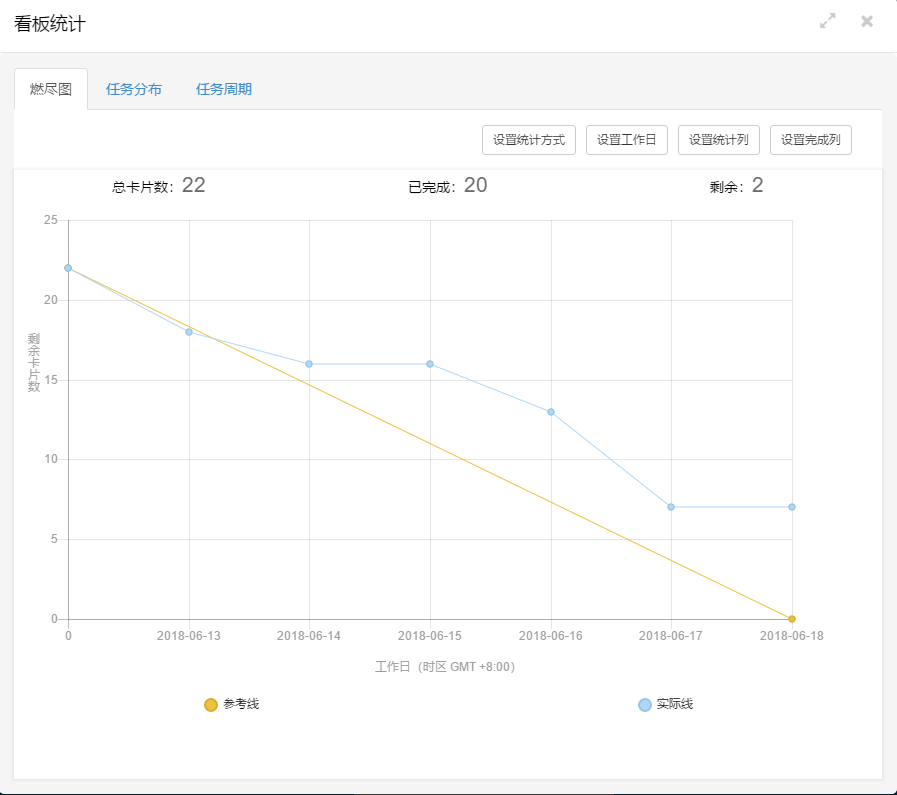
1.4 燃尽图

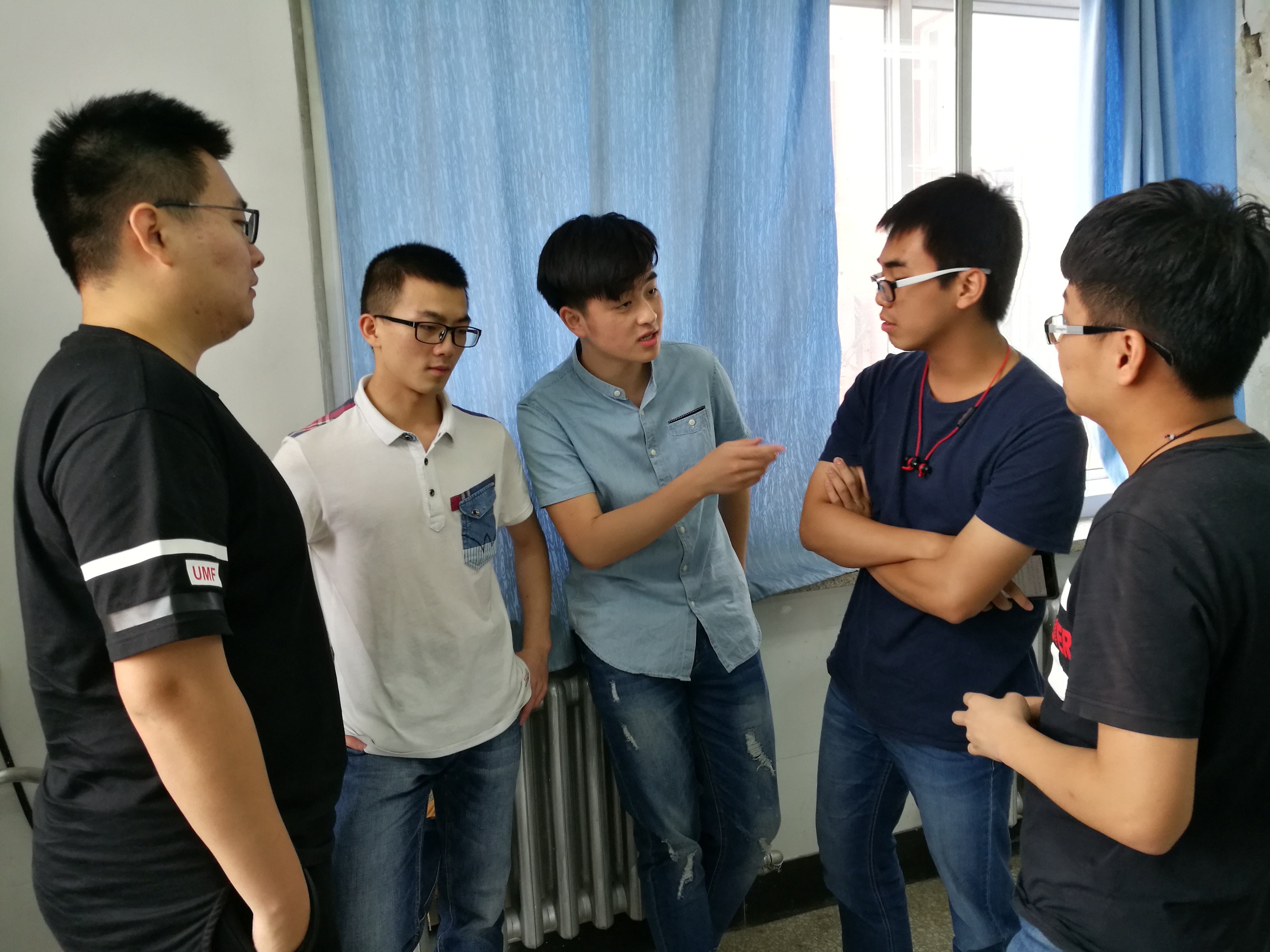
1.5 站立会议照片

二、第二天
日期:2018/6/14
2.1今日完成任务情况以及遇到的问题
侯晓东:
1、完成任务项:下载并且安装了微信开发者工具;创建了小组coding.net仓库;汇总组员的进度,写博客;画燃尽图。
2、问题:下载安装好微信开发者工具之后,发现扫了二维码之后登不进去。
3、相关链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
图片:

崔啸寒:
1、完成任务项:
详细阅读了微信官方小程序开发文档以及小程序设计指南,学习了代码构成,包括JSON配置,WMXL模板,WXSS样式,JS逻辑交互,观看了开发者工具操作和微信小程序框架分析的教学视频。
2、问题:对微信小程序开发的零基础零经验直接导致学习代码构成时的困难。
3、相关链接:
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html
方柱权:
1、今天学习的是微信小程序的代码编写,是TabBar配置,结果如下:



剩下内容还有待学习,包括html/css的应用。
杜君煜:
1、今天在w3school上重新看了JS的教程,因为之前没怎么认真学,所以需要重新再看一遍。
打了些基础的代码。学完基础JS后又看了JSON的相关内容,为微信相关开发语言做基础。
2、学习链接:http://www.w3school.com.cn/js/js_howto.asp
https://www.w3cschool.cn/json/
3、问题:没太大的问题,主要是基础内容比较简单。
邓云剑:
1、完成任务项:优化原型界面设计
2、遇到的问题:没有灵感,不知道如何继续改进界面
3、学习博客链接:https://blog.csdn.net/jongde1/article/details/77836695
2.2 明天任务安排
侯晓东:
注册微信小程序,通过技术博客去学习开发
崔啸寒:
在实践中学习,用wechat_devtools做一些代码训练,阅读微信小程序开发相关的博客对开发过程进行深入了解。
方柱权:
我决定先把前端界面的构建学习好,并把我们项目的前端界面初步做出来,以这个工程量可能不一定能完全完成,但我会尽量完成它。
杜君煜:
继续进行JS,HTML,JSON等的学习,以便为微信开发语言打基础。其次找一些相关的源代码进行学习和参考。
邓云剑:
继续原型界面优化,学习微信小程序开发
2.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
3 |
|
崔啸寒 |
3 |
|
方柱权 |
4 |
|
杜君煜 |
2 |
|
邓云剑 |
1 |
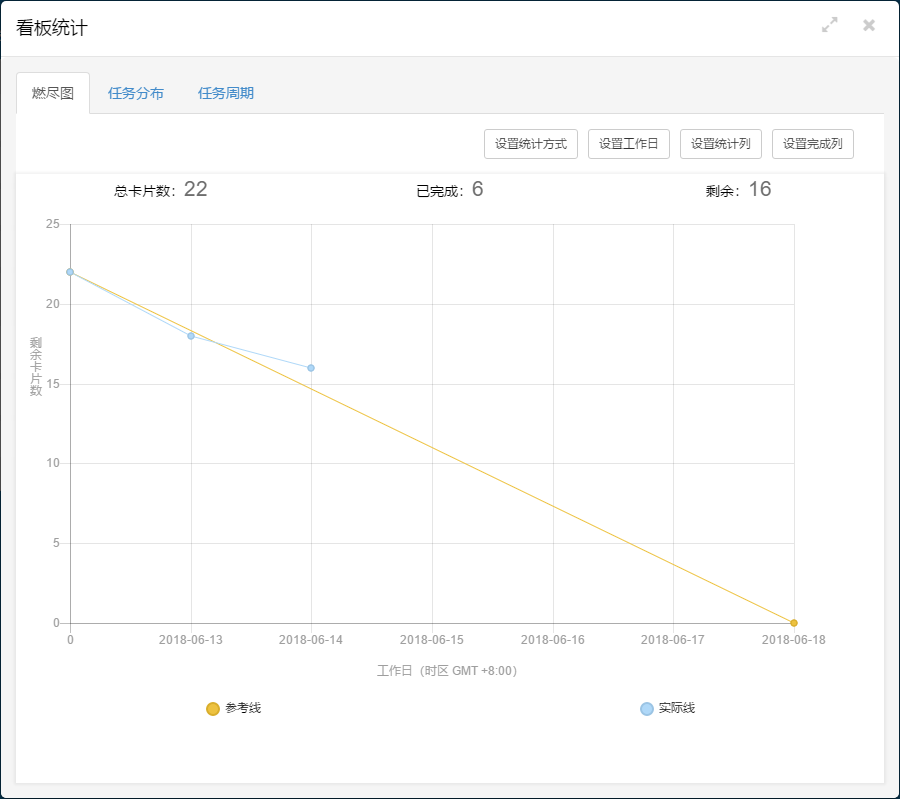
2.4 燃尽图

2.5 站立会议照片

三、第三天
日期:2018/6/15
3.1今日完成任务情况以及遇到的问题
侯晓东:
1、完成任务项:创建了项目,并且将代码上传到coding.net上;汇总组员的进度,写博客;画燃尽图。
2、相关链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
崔啸寒:
1、今日完成的任务:在w3school复习了JS相关知识,用wechat_devtools做了一些基础的代码训练,详细阅读了微信小程序基础语法的博客。
2、相关链接:http://www.w3school.com.cn/js/js_howto.asp
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#WXSS-%E6%A0%B7%E5%BC%8F
https://blog.csdn.net/yanyanforest/article/details/78552550
方柱权:
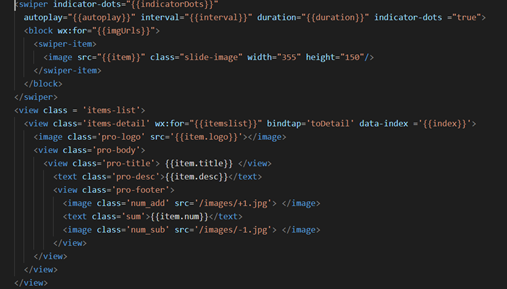
1、今天学习内容是微信小程序前端页面的图片轮转、组件布局设置、按钮设置和事件设置,结果如下图:



2、现在问题是页面中的变量设置和按钮的完善,明天将其完善。
杜君煜:
1、今天继续在w3school上看JS的教程,又看了JSON的相关内容,打了些基础的代码。/2、学习链接:1.http://www.w3school.com.cn/js/js_howto.asp
2. https://www.w3cschool.cn/json/
邓云剑:
1、完成任务项:优化原型界面设计
2、学习博客链接:https://blog.csdn.net/jongde1/article/details/77836695
https://www.zhihu.com/question/50907897
3.2 明天任务安排
侯晓东:
继续完善代码,整理博客,调整进度
崔啸寒:
继续通过博客以及视频结合的方式学习微信小程序开发以及参考微信小程序实例在wechat_devtools中进行分析学习。
方柱权:
明天任务是吧上述问题完善后,完成结算金额的组件和售后问题页面。
杜君煜:
明日安排:继续进行JS,HTML,JSON等的学习,以便为微信开发语言打基础。其次找一些相关的源代码进行学习和参考,自己打一遍相关代码。
邓云剑:
继续学习微信小程序开发
3.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
3 |
|
崔啸寒 |
3 |
|
方柱权 |
5~6 |
|
杜君煜 |
2 |
|
邓云剑 |
1 |
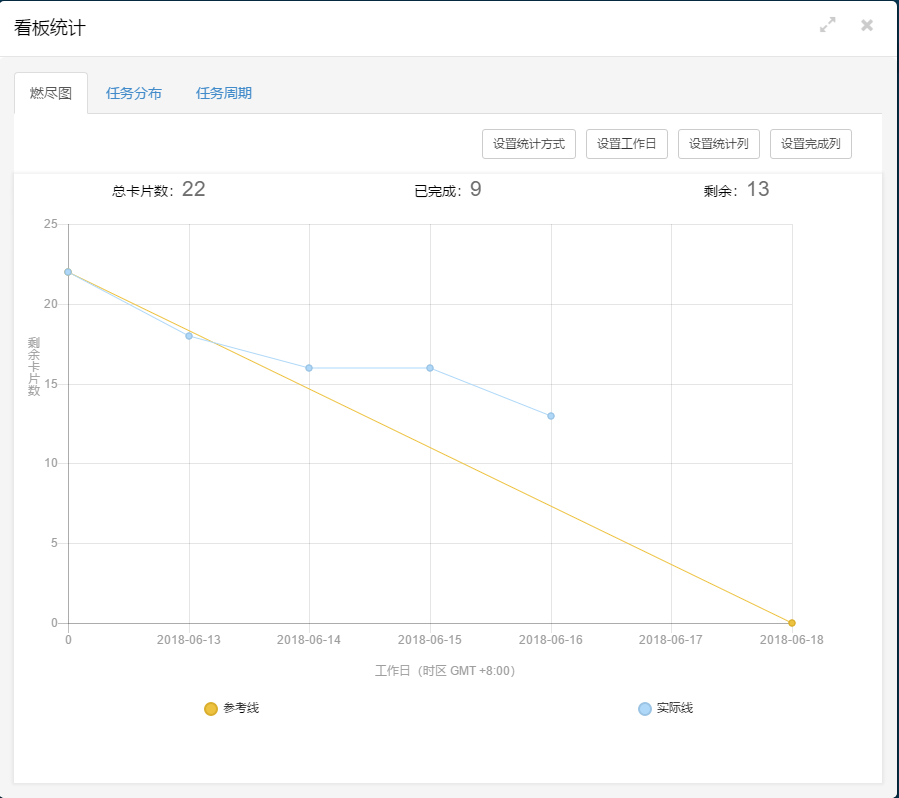
3.4 燃尽图

3.5 站立会议照片

四、第四天
日期:2018/6/16
4.1今日完成任务情况以及遇到的问题
侯晓东:
1、完成任务项:按照博客自己写了个小demo;汇总组员的进度,写博客;画燃尽图。
2、相关链接:https://blog.csdn.net/qq_38125123/article/details/76418957
崔啸寒:
1、今日完成的任务:
继续进行视频学习微信小程序开发,在CSDN上查阅了一些微信小程序开发的博客,参考微信小程序实例在wechat_devtools中进行了分析。
2、相关链接:
https://ke.qq.com/course/161484#term_id=100186895
https://blog.csdn.net/u012927188/article/details/72629342
https://blog.csdn.net/qq_33129625/article/details/79447231
方柱权:
1、今天学习内容是微信小程序前端页面的图片轮转、组件布局设置、按钮设置和事件设置,结果如下图:



2、现在问题是页面中的变量设置和按钮的完善,明天将其完善
杜君煜:
1、学习WXML语言,找了一些简单的代码打了一遍。
2、学习链接:http://www.w3school.com.cn/js/js_howto.asp
https://www.w3cschool.cn/json/
邓云剑:
1、今日完成任务:学习微信小程序开发
2、学习博客链接:https://blog.csdn.net/ZiJinShi/article/details/79732772
https://www.uisdc.com/tgideas-wechat-app-development
4.2 明天任务安排
侯晓东:
继续完善代码,整理博客,调整进度
崔啸寒:
继续通过w3cschool复习编码知识,并在wechat_devvtools中进行代码练习。
方柱权:
明天任务是吧上述问题完善后,完成结算金额的组件和售后问题页面。
杜君煜:
明日安排:继续wxml学习,以便为微信开发语言打基础。找相关源代码自己打一遍,然后打简单的边框的代码。
邓云剑
继续学习微信小程序开发
4.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
3 |
|
崔啸寒 |
3 |
|
方柱权 |
5~6 |
|
杜君煜 |
3 |
|
邓云剑 |
1 |
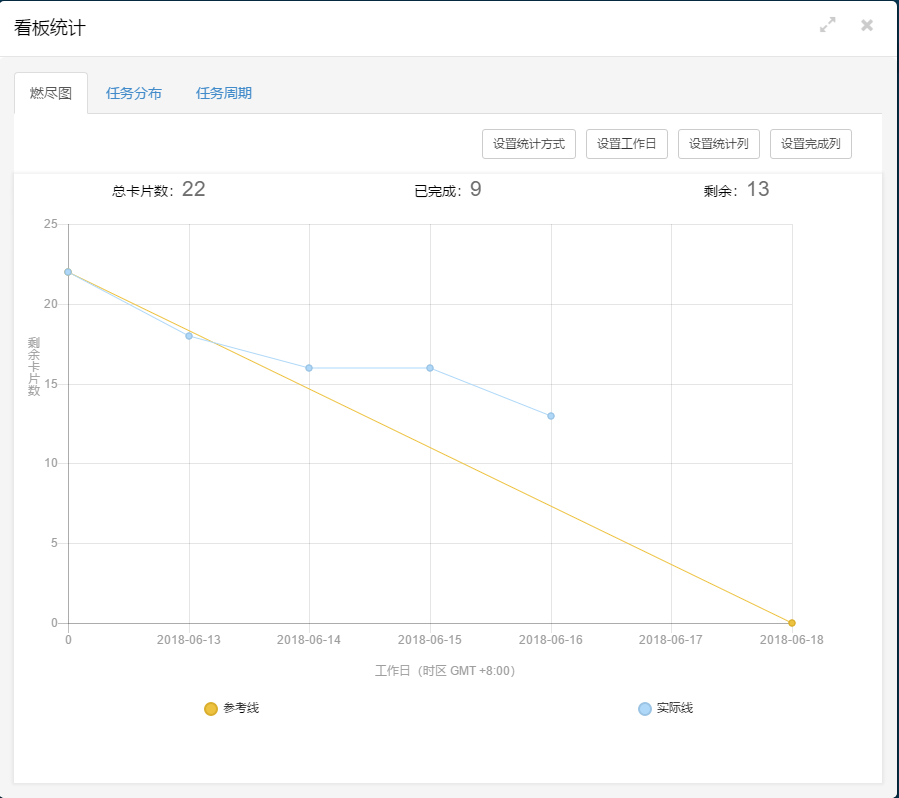
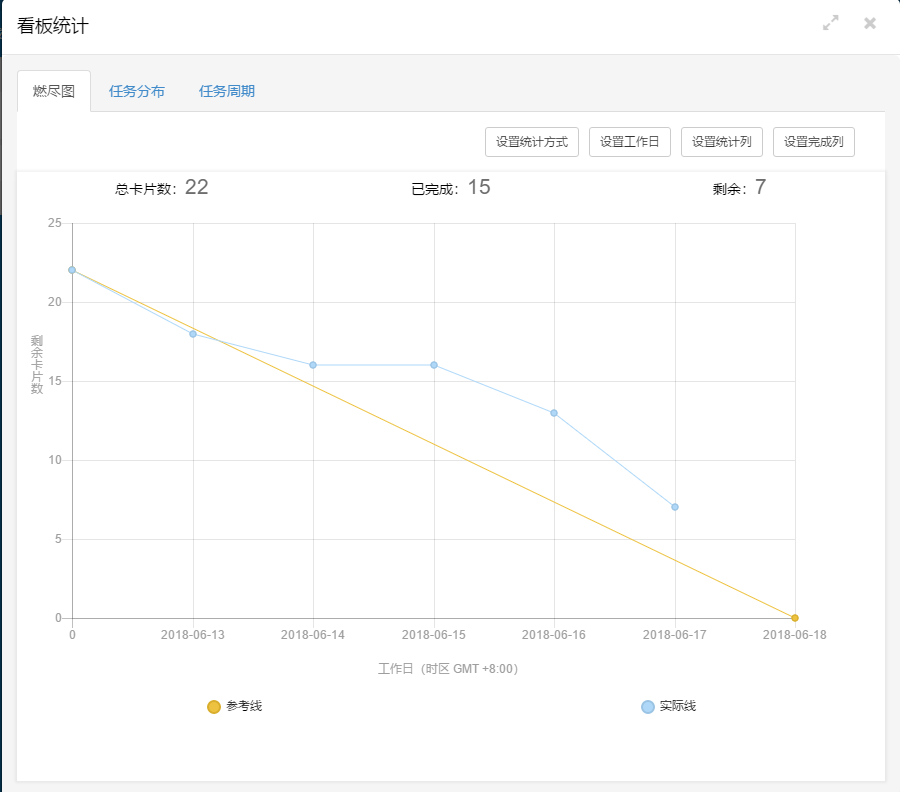
4.4 燃尽图

4.5 站立会议照片

五、第五天
日期:2018/6/17
5.1今日完成任务情况以及遇到的问题
侯晓东:
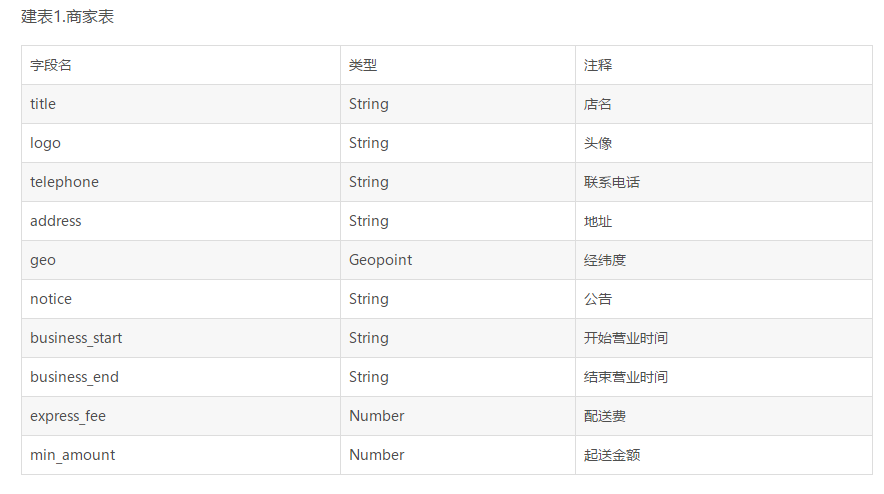
1、完成任务项:仿照demo,进行了小程序的初步代码开发;设计了部分数据库;汇总组员的进度,写博客;画燃尽图。



崔啸寒:
1、今日完成的任务:
通过w3cschool复习编码知识,学习了小程序的脚本语言WXS,继续学习小程序框架,在wechat_devtools尝试了一些代码。
相关链接:
http://www.w3school.com.cn/js/index.asp
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/
https://zhuanlan.zhihu.com/p/22765476
方柱权:
1、今天完善了首页的按钮设置。设置了按钮的事件。但是变量变化还需完善。
杜君煜:
1、继续学习WXML语言,打出部分边框,大体打出应用的外形。
2、学习链接:1.http://www.w3school.com.cn/js/js_howto.asp
2. https://www.w3cschool.cn/json/
邓云剑:
1、完成任务项:浏览其他微信小程序开发者遇到的问题等
2、学习博客链接:https://developers.weixin.qq.com/
5.2 明天任务安排
侯晓东:
继续完善代码,设计剩下部分的数据库,整理博客,调整进度
崔啸寒:
进行官方实例代码分析,查看自定义组件与插件的相关内容,尝试进行开发。
方柱权:
明天任务是完善变量和售后页面。
杜君煜:
明日安排:继续wxml学习,以便为微信开发语言打基础。和队员讨论应用的功能实现问题。
邓云剑:
继续学习微信小程序开发
5.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
3 |
|
崔啸寒 |
3 |
|
方柱权 |
2~3 |
|
杜君煜 |
3 |
|
邓云剑 |
3 |
5.4 燃尽图

5.5 站立会议照片

六、第六天
日期:2018/6/17
6.1今日完成任务情况以及遇到的问题
侯晓东:
1、完成任务项:实现了小程序的页面跳转之间的代码开发;设计了剩下的部分数据库;汇总组员的进度,写博客;画燃尽图。



崔啸寒:
1、今日完成的任务:
进行了官方实例代码分析,和队友讨论了用例的功能实现相关问题,查看了自定义组件与插件的相关内容,以及下一篇小程序构架分析相关内容,总结了这六天学到的东西。
相关链接:
https://zhuanlan.zhihu.com/p/22932309
https://developers.weixin.qq.com/miniprogram/dev/api/?t=2018614
http://www.runoob.com/w3cnote/wx-xcx-repo.html#id8
方柱权:
1、今天完善了首页的按钮设置。设置了按钮的事件。但是变量变化还需完善。
杜君煜:
1、继续学习WXML语言,打出部分边框,大体打出应用的外形。与队友讨论做出来的功能及其以后的更改。
学习链接:1.http://www.w3school.com.cn/js/js_howto.asp
2. https://www.w3cschool.cn/json/
邓云剑:
1、完成任务项:查错修改代码
2、学习博客链接:https://developers.weixin.qq.com/
6.3 成员贡献时间
|
姓名 |
贡献时间(小时h) |
|
侯晓东 |
3 |
|
崔啸寒 |
3 |
|
方柱权 |
2~3 |
|
杜君煜 |
3 |
|
邓云剑 |
3 |
6.4 燃尽图

6.5 站立会议照片

饭来了小组Alpha冲刺阶段记录的更多相关文章
- 奶牛易物小组 Alpha冲刺
项目地址:https://gitee.com/rrycbar/NenuChange 1 第一天 日期:2018/6/14 1.1 今日完成任务情况以及遇到的问题. 吴建瑜: 完成任务: 1.继续完善购 ...
- Alpha冲刺阶段总结
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(十天冲刺) 团队名称:葫芦娃队 作业目标:在十天Alpha冲刺的阶段性总结. 随笔汇总:https://www.cnblogs ...
- 绝不划水队Alpha冲刺阶段博客目录
绝不划水队Alpha冲刺阶段博客目录 一.Scrum Meeting 第六周会议记录 第七周会议记录 二.测试报告 alpha阶段测试报告 三.习得的软工原理/方法/技能? 李浩杰: (1)一开始分工 ...
- 【Alpha冲刺阶段】Scrum Meeting Daily2
[Alpha冲刺阶段]Scrum Meeting Daily2 1.会议简述 会议开展时间 2020/5/23 8:30-9:00 PM 会议基本内容摘要 讨论了基础的分工,以及明确了各自模块需要完成 ...
- 【Alpha冲刺阶段】Scrum Meeting Daily3
[Alpha冲刺阶段]Scrum Meeting Daily3 1.会议简述 会议开展时间 2020/5/24 8:00-8:15 PM 会议基本内容摘要 每日汇报 个人进度.遇到的困难.明日的计划. ...
- Alpha冲刺阶段Day4
[Alpha冲刺阶段]Scrum Meeting Daily4 1.会议简述 会议开展时间 2020/5/25 7:30-7:50 PM 会议基本内容摘要 讨论了各自任务完成情况以及明日计划 参与 ...
- 【Alpha冲刺阶段】Scrum Meeting Daily5
[Alpha冲刺阶段]Scrum Meeting Daily5 1.会议简述 会议开展时间 2020/5/27 8:30-9:00 PM 会议基本内容摘要 大家讲述了自己的任务完成情况以及遇到的问题 ...
- 【Alpha冲刺阶段】Scrum Meeting Daily6
[Alpha冲刺阶段]Scrum Meeting Daily6 1.会议简述 会议开展时间 2020/5/27 8:00 - 8:15 PM 会议基本内容摘要 每日汇报 个人进度.遇到的困难.明日的计 ...
- 【Alpha冲刺阶段】Day 7
[Alpha冲刺阶段]Scrum Meeting Daily7 1.会议简述 会议开展时间 2020/5/28 8:00-8:30 PM 会议基本内容摘要 讨论合并测试问题 参与讨论人员 项目全体 ...
随机推荐
- android6.0系统Healthd分析及低电量自动关机流程
系统平台:android6.0概述Healthd是android4.4之后提出来的一种中介模型,该模型向下监听来自底层的电池事件,向上传递电池数据信息给Framework层的BatteryServic ...
- React Webpack cookbook
https://christianalfoni.github.io/react-webpack-cookbook/index.html https://fakefish.github.io/react ...
- 使用git管理代码
上传工程 1.登录github后,点击右上角带有+号的图标,输入仓库名创建仓库(Repository). 2.在项目文件夹下执行以下命令: touch README.md git init 如果工程中 ...
- 20155306 白皎 《网络攻防》 Exp2 后门原理与实践
20155306 白皎 <网络攻防> Exp2 后门原理与实践 一.实践基础 后门程序又称特洛伊木马,其用途在于潜伏在电脑中,从事搜集信息或便于黑客进入的动作.后程序和电脑病毒最大的差别, ...
- 5285: [Hnoi2018]寻宝游戏
5285: [Hnoi2018]寻宝游戏 链接 分析: 从下面依次确定运算符号,然后在确定的过程中,需要确定的位数会逐渐减少.比如最后有一个1,如果在从下往上确定了一个or 1,那么再往前可以随便选了 ...
- OpenStack入门篇(九)之nova服务(控制节点)的部署与测试
1.Nova介绍 Nova是openstack最早的两块模块之一,另一个是对象存储swift.在openstack体系中一个叫做计算节点,一个叫做控制节点.这个主要和nova相关,我们把安装为计算节点 ...
- 有哪些 Bootstrap 的学习案例?
bootstrap经典实用案例 bootstrap经典实用案例(非常详细),从菜鸟到高手的过程是艰辛的,你渴望救助.这本教程就是你无言的助手,默默的帮你到永远. 带奋斗一起飞翔,因为有了它,让我拥有理 ...
- 基于socketserver实现并发
基于tcp的套接字,关键就是两个循环,一个链接循环,一个通信循环 socketserver模块中分两大类:server类(解决链接问题)和request类(解决通信问题) 一.分析socketserv ...
- Merge语句中NULL的陷阱
NULL表示unknown,不确定值,所以任何值(包括null值)和NULL值比较都是不可知的,在on子句,where子句,Merge或case的when子句中,任何值和null比较的结果都是fals ...
- 高德 API+Python 解决租房问题
项目简介: 编写Python脚本爬取某租房网站的房源信息,利用高德的 js API 在地图上标出房源地点,划出距离工作地点1小时内可到达的范围,附上公交路径规划功能查看不同路径的用时. 一.介绍 1. ...
