Ionic Js十五:对话框
$ionicPopup
ionic 对话框服务允许程序创建、显示弹出窗口。
$ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() 。
实例
HTML 代码
<body class="padding" ng-controller="PopupCtrl">
<button class="button button-dark" ng-click="showPopup()">
弹窗显示
</button>
<button class="button button-primary" ng-click="showConfirm()">
确认对话框
</button>
<button class="button button-positive" ng-click="showAlert()">
警告框
</button> <script id="popup-template.html" type="text/ng-template">
<input ng-model="data.wifi" type="text" placeholder="Password">
</script>
</body>
JavaScript 代码
angular.module('mySuperApp', ['ionic'])
.controller('PopupCtrl',function($scope, $ionicPopup, $timeout) {
// Triggered on a button click, or some other target
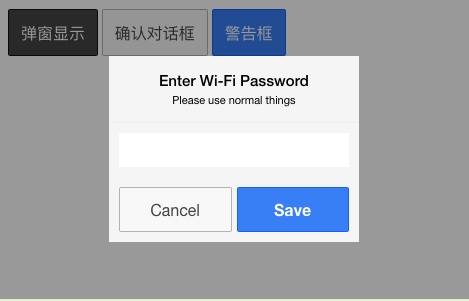
$scope.showPopup = function() {
$scope.data = {}
// 自定义弹窗
var myPopup = $ionicPopup.show({
template: '<input type="password" ng-model="data.wifi">',
title: 'Enter Wi-Fi Password',
subTitle: 'Please use normal things',
scope: $scope,
buttons: [
{ text: 'Cancel' },
{
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.wifi) {
// 不允许用户关闭,除非输入 wifi 密码
e.preventDefault();
} else {
return $scope.data.wifi;
}
}
},
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
$timeout(function() {
myPopup.close(); // 3秒后关闭弹窗
}, 3000);
};
// confirm 对话框
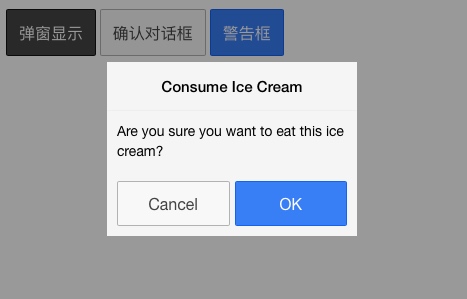
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Consume Ice Cream',
template: 'Are you sure you want to eat this ice cream?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('You are sure');
} else {
console.log('You are not sure');
}
});
};
// alert(警告) 对话框
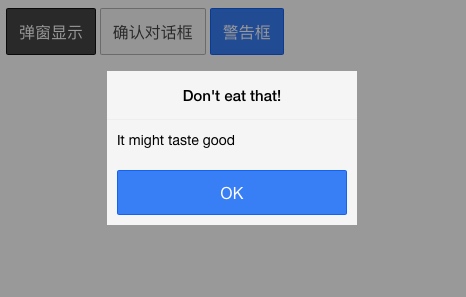
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Don\'t eat that!',
template: 'It might taste good'
});
alertPopup.then(function(res) {
console.log('Thank you for not eating my delicious ice cream cone');
});
};
});
 

 

 

 

Ionic Js十五:对话框的更多相关文章
- Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果.里面的内容也是可以在模板里面修改. 用法 angular.module('LoadingApp', ['ionic']) .cont ...
- Ionic Js十九:加载动画
ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG.  实例 HTML 代码 <ion-c ...
- Ionic Js十八:滑动框
ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下:   用法 <ion-slide-box on-slide-changed="slid ...
- Ionic Js十六:滚动条
ion-scroll ion-scroll 用于创建一个可滚动的容器. <ion-scroll [delegate-handle=""] [direction="& ...
- Ionic Js十四:浮动框
$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框. 实例 HTML 代码 <p> <button ng-click="open ...
- Ionic Js十二:导航ion-nav-view
 ion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史.通过检测浏览历史,实现向左或向右滑动时可以正确转换视图. 采用AngularUI路由器模块等应用程序接口可以分为 ...
- 【D3.V3.js系列教程】--(十五)SVG基本图形绘制
[D3.V3.js系列教程]--(十五)SVG基本图形绘制 1.path <!DOCTYPE html> <html> <head> <meta charse ...
- Bootstrap入门(二十五)JS插件2:过渡效果
Bootstrap入门(二十五)JS插件2:过渡效果 对于简单的过渡效果,只需将 transition.js 和其它 JS 文件一起引入即可.如果你使用的是编译(或压缩)版的bootstrap.js ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
随机推荐
- 数学建模 数据包络分析(DEA) Lingo实现
model: sets: dmu/../:lambda; !决策单元; inw/../:s1; !投入变量集; outw/../:s2; !产出变量集; inv(inw, dmu):x; !投入数据; ...
- Jupyter Notebook Tutorial: Introduction, Setup, and Walkthrough
Jupyter Notebook Tutorial: Introduction, Setup, and Walkthrough YouTube https://www.youtube.com/watc ...
- C#: Delegate and Event
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- JS开启浏览器全屏模式,需要手动触发
<html > <meta charset="UTF-8"> <body> <button onclick="launchFul ...
- 【SLAM】安装 g2o_viewer
2017年2月8日,那是一个阴天.为了完成高翔博士的<一起做RGB-D SLAM>教程,我在 Ubuntu 14.04 安装 g2o.遇到困难,怎奈我眼瞎,找错了方向,浪费时间,没有成功安 ...
- input 输入框 propertychange
做搜索功能的时候,经常遇到输入框检查的需求,最常见的是即时搜索,今天好好小结一下. 即时搜索的方案: (1)change事件 触发事件必须满足两个条件: a)当前对象属性改变,并且是由键盘或鼠标 ...
- elasticsearch6.5集群环境搭建的一些坑
都说el配置很简单,确实比solr简单多了,不用手动配置一大堆,不过第一次配置也不轻松,因为马虎老是漏掉了许多地方 配置一个半小时才启动成功: 这里主要记录一下一些遇到的坑: 一 不能用root启动, ...
- Linux机器如何在公司内网配置代理
一.通过上网认证 必须在图形界面下使用浏览器(如Firefox)完成上网认证过程. 请先确保本机已经可以正常访问公司内部网络. Firefox上配置代理: 1)打开Firefox首选项,[高级]-[网 ...
- 利用CSS函数calc(...)实现Web页面左右布局
前言 因为自己的网站需要,想要做一个左右布局的页面: 左边是导航菜单之类的东西.右边是文档内容(因为最近看的一些软件的文档页面都是这么布局的): 左边固定宽度——300像素.右边使用剩余的宽度: 左边 ...
- linux java配置
1.java配置 配置环境变量在/etc/profile下增加# set Java environmentJAVA_HOME=/usr/share/jdk1.6.0_43PATH=$JAVA_HOME ...
