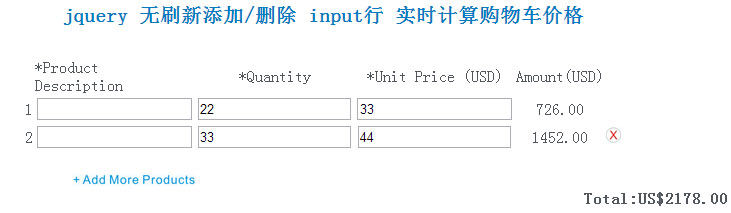
jquery 无刷新添加/删除 input行 实时计算购物车价格
jquery 无刷新添加/删除 input行 实时计算购物车价格
jquery 未来事件插件jq_Live_Extension.js

<script>
$(document).ready(function(){
//<tr/>居中
$("#tab tr").attr("align","center"); //增加<tr/>
$("#but").click(function(){
var _len = $("#tab tr").length;
$("#tab").append("<tr id="+_len+" align='center'>"
+"<td>"+_len+"</td>"
+"<td align='left'><input type='' name='product_id[]' value=\"\" onFocus=\"this.value=''\"/ class=\"order_form_product_description\" id='product_id"+_len+"'></td>"
+"<td><input type='text' name='quantity[]' id='quantity"+_len+"' class='num-pallets-input' ></td>"
+"<td><input type='text' name='price[]' id='price"+_len+"' class='price-per-pallet'/></td>"
+"<td class='row-total'><span id='thistotal"+_len+"' class='row-total-input'></span></td>"
+"<td><a href='javascript:void(0)' onclick=\'deltr("+_len+")\'><img src='form_del_icon.gif'></a></td>"
+"</tr>");
})
}) //删除<tr/>
var deltr =function(index)
{
var _len = $("#tab tr").length;
$("tr[id='"+index+"']").remove();//删除当前行 for(var i=index+1,j=_len;i<j;i++)
{
var nextTxtVal = $("#quantity"+i).val();
var nextPriceVal= $("#price"+i).val();
var nextproduct_idVal= $("#product_id"+i).val();
var nextthistotalVal= $("#thistotal"+i).text();
//alert (nextthistotalVal);
$("tr[id=\'"+i+"\']")
.replaceWith("<tr id="+(i-1)+" align='center'>"
+"<td>"+(i-1)+"</td>"
+"<td align='left'><input type='text' name='product_id[]' value='"+nextproduct_idVal+"' class=\"order_form_product_description\" id='product_id"+(i-1)+"'></td>"
+"<td><input type='text' name='quantity[]' value='"+nextTxtVal+"' id='quantity"+(i-1)+"' class='num-pallets-input'/></td>"
+"<td><input type='text' name='price[]' class='price-per-pallet' name='price"+(i-1)+"' value='"+nextPriceVal+"' /></td>"
+"<td class='row-total'><span class='row-total-input'>"+nextthistotalVal+"</span></td>"
+"<td><a href='javascript:void(0)' onclick=\'deltr("+(i-1)+")\'><img src='form_del_icon.gif'></a></td>"
+"</tr>");
} calcProdSubTotal(); }
</script>
<body>
<table id="tab" border="0" width="500" align="center" style="margin-top:20px">
<tr>
<td></td>
<td align="left"><span class="red">*</span>Product Description</td>
<td><span class="red">*</span>Quantity</td>
<td><span class="red">*</span>Unit Price (USD)</td>
<td>Amount(USD)</td>
<td></td>
</tr>
<tr>
<td>1</td>
<td align="left"><input type="" name="product_id[]" value="" onFocus="this.value=''" class="order_form_product_description" /></td>
<td><input type="text" class="num-pallets-input" name="quantity[]" onKeyPress="if ((event.keyCode<48 || event.keyCode>57)) event.returnValue=false"/></td>
<td><input type="" class="price-per-pallet" name="price[]" onKeyPress="if (event.keyCode!=46 && (event.keyCode<48 || event.keyCode>57)) event.returnValue=false"></td>
<td class="row-total"><span class="row-total-input"></span></td>
<td></td>
</tr> </table> <div style="margin-left:205px;margin-top:20px">
<img src="add_more_products.gif" id="but" style="cursor:pointer"/>
</div>
<div style=" float:right; padding-right:50px; font-weight:bold">Total:<span class="red">US$<span id="product-subtotal">0</span></span><input type="hidden" name="product-subtotal" /></div>
</div>
jquery 无刷新添加/删除 input行 实时计算购物车价格的更多相关文章
- ASP.NET MVC使用jQuery无刷新上传
昨晚网友有下载了一个jQuery无刷新上传的小功能,他尝试搬至ASP.NET MVC应用程序中去,在上传死活无效果.Insus.NET使用Teamviewer远程桌面,操作一下,果真是有问题.网友是说 ...
- [PHP] JQuery+Layer实现添加删除自定义标签代码
JQuery+Layer实现添加删除自定义标签代码 实现效果如下: 实现代码如下: <!doctype html> <html> <head> <meta c ...
- jquery.axios无刷新机制删除
思路:无刷新机制就是不用的刷新动作 ,用前端html语法删除和后端的数据库删,同时删除达到效果 除操作,来实现无刷洗的方法
- jQuery无刷新上传学习心得
记得刚离开大学,进入目前这家公司不到一个月时,有一位前辈给我们当时的新人讲了下JS无刷新上传的相关知识. 在此之前,一直都是在使用C#提供的服务器上传控件FileUpload,但是每次使用时,都会刷新 ...
- jQuery无刷新上传之uploadify简单试用
先简单的侃两句:貌似已经有两个月的时间没有写过文章了,不过仍会像以前那样每天至少有一至两个小时是泡在园子里看各位大神的文章.前些天在研究“ajax无刷新上传”方面的一些插件,用SWFUpload实现了 ...
- jquery无刷新文件上传 解决IE安全性问题
很多项目中都需要有文件上传的功能,一般文件上传有几种方式,input file表单上传,flash上传. flash就不说了,能接受flash的就用吧. 下面介绍的这种是基于input file控件的 ...
- Js实现动态添加删除Table行示例
<table cellpadding="0" cellspacing="0" border="1" style="margi ...
- jQuery无刷新上传之uploadify
引自 文章 http://www.cnblogs.com/babycool/archive/2012/08/04/2623137.html 将文章里的代码整合在了一个解决方案里,直接可以下载测试,上代 ...
- jquery 无刷新上传的小function
function zll_up(click_id,up_url,text_id,show_id){ this.create = function(){} //当点击指定元素时,创建iframe for ...
随机推荐
- 解决错误:Couldn't open file /etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7
在使用yum install的时候,偶尔会碰见这样的错误:Couldn’t open file /etc/pki/rpm-gpg/RPM-GPG-KEY-EPEL-7 这是因为在你的 /etc/yum ...
- 已经菜到不行了 PAT 1010. Radix (25)
https://www.patest.cn/contests/pat-a-practise/1010 题目大意: 输入四个数字,a,b,c,d. a和b是两个数字,c=1表示是第一个数字,c=2表示是 ...
- c/c++ const 用法
概述 1. const有什么用途? 在 c程序中,const的用法主要有定义常量.修饰函数参数.修饰函数返回值等3个用处. 在c++程序中,它还可以修饰函数的定义体,定义类中某个成员为常态函数,即不改 ...
- 【leetcode 简单】 第五十七题 删除链表中的节点
删除链表中等于给定值 val 的所有节点. 示例: 输入: 1->2->6->3->4->5->6, val = 6 输出: 1->2->3->4 ...
- Oracle错误: ORA-01722 无效数字
ORA-01722: 无效数字 主要原因是: 1.对于两个类型不匹配(一个数字类型,一个非数字类型,同下)的值进行赋值操作; 2.两个类型不匹配的值进行比较操作(例如,"="); ...
- 逆序对 inversion
评测传送门 [问题描述] 有一个1 − n的排列,你会依次进行m次操作,第i次操作表示为(x i , y i ),交换以这两个 值为下标的元素,每次操作有一半的概率成功,你需要求出最后序列的逆序对 ...
- 守卫者的挑战(guard)
problem Pro 打开了黑魔法师Vani的大门,队员们在迷宫般的路上漫无目的地搜寻着关押applepi的监狱的所在地.突然,眼前一道亮光闪过.“我,Nizem,是黑魔法圣殿的守卫者.如果你能通过 ...
- 37、使用FileInputStream和FileOutputStream读取和写入
绝对路径和相对路径 绝对路径:指文件在硬盘上真正存在的路径,比如:D:\Java\HelloWorld.java,这个指的是在电脑的d盘下的Java文件夹里面有个HelloWorld.java文件 相 ...
- linux学习记录.4.常用命令
帮助command --help 获取‘command‘命令的帮助 目录与文件 cd /home 进入‘home’目录 cd .. 返回上一级目录 cd 进入个人目录 c ...
- 使用vue的一些经验
虽然说VUE是数据驱动视图的框架,但有时候不得不获取DOM来获得一些样式属性,做一些操作,这时候就需要VUE获取DOM对象的方法. vue获取DOM对象的方法: 如果是操作组件内部的DOM,可以通过给 ...
