Django实战(12):增加目录页,设定统一布局
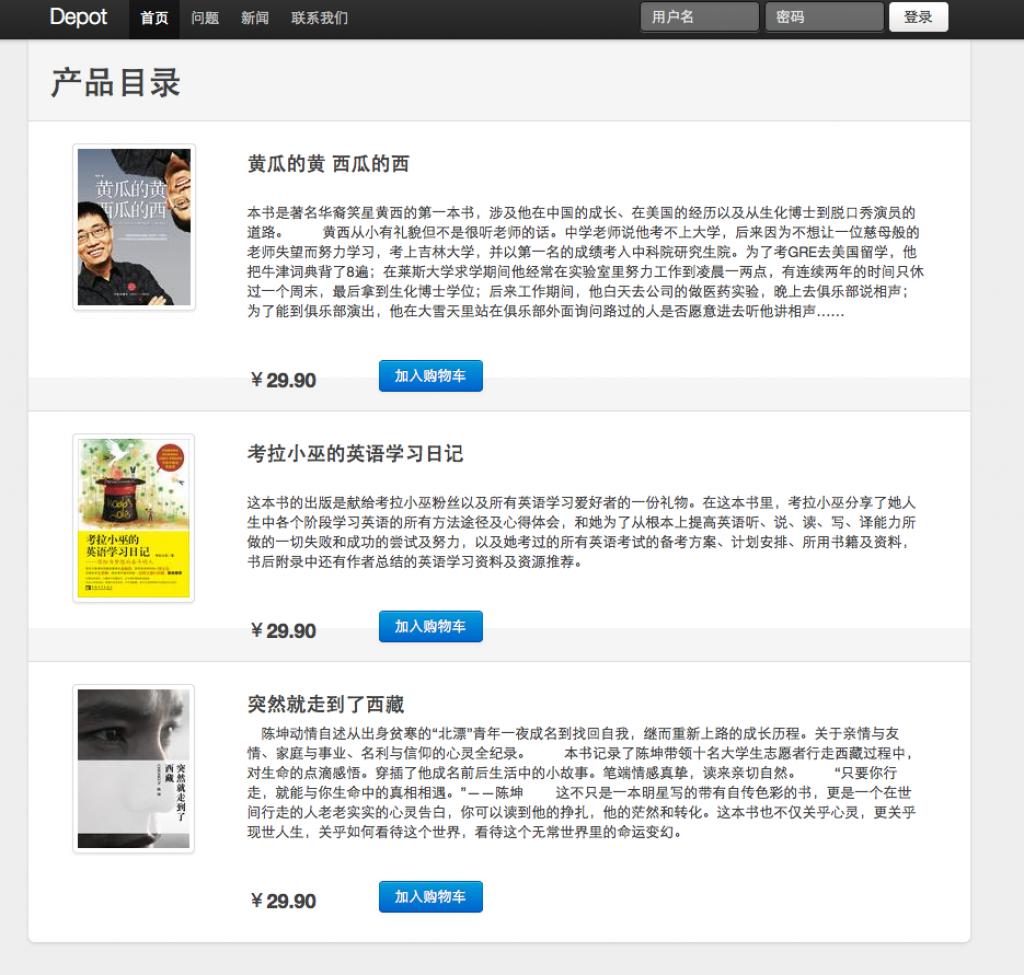
针对上一节的新需求,界面设计师还为我们设计了一个新的界面,不仅仅是目录页,还包含了站点的整体风格,如下图:

感谢界面设计师为我们提供的“又黑又硬”的工具条,这个看起来真的很酷。下面,让我们来享用她的工作成果吧。
我们前面的scaffold已经生成了有继承关系模板,显然对于一些公用的内容应该放到base.html之中。但是我们先把这件事情放到一边,先来实现目录页。
首选为目录页确定一个url,不妨叫做/depotapp/store,在depotapp的urls.py中增加一条pattern:
(r'store/$', store_view),
而store_view是对应的视图函数,在depotapp的views.py中定义:
def store_view(request):
products = Product.objects.filter(date_available__gt=datetime.datetime.now().date()) \
.order_by("-date_available")
t = get_template('depotapp/store.html')
c = RequestContext(request,locals())
return HttpResponse(t.render(c))
store_view使用depotapp/store.html作为模板:
depot/templates/depotapp/store.html
{% extends "base.html" %}
{% block title %} 产品目录 {% endblock %}
{% block pagename %} 产品目录 {% endblock %}
{% block content %}
{% for item in products %}
<divclass="row"style="padding-top:10">
<divclass="span3 media-grid">
<ahref="#">
<imgclass="thumbnail"src="{{item.image_url}}"alt="">
</a>
</div>
<divclass="span-two-thirds">
<h3>{{item.title}}</h3>
<br/>
{{item.description}}
<br/>
<br/>
<br/>
<divclass="row">
<divclass="span2"><h3>¥{{item.price|floatformat:""}}</h3></div>
<divclass="span"><aclass="btn primary"href="#">加入购物车</a></div>
</div>
</div>
</div>
<divclass="page-header">
</div>
{% endfor %}
{% endblock %}
该模板继承了base.html,在base模板中实现了整个站点的基础布局:
depot/templates/base.html
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<metaname="description"content="a depot implement with Django"/>
<metaname="keywords"content="django,depot"/>
<metaname="author"content="Holbrook(http://hi.csdn.net/space-2668.html)"/>
<title>{% block title %} 标题 {% endblock %}</title>
<!-- Le HTML5 shim, for IE6- support of HTML elements -->
<!--[if lt IE ]>
<scriptsrc="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Le styles -->
<linkrel="stylesheet"href="/static/css/bootstrap.min.css">
<linkrel="stylesheet"href="/static/css/layout.css">
</head>
<body>
<divclass="topbar">
<divclass="fill">
<divclass="container">
<aclass="brand"href="#">Depot</a>
<ulclass="nav">
<liclass="active"><ahref="#">首页</a></li>
<li><ahref="#about">问题</a></li>
<li><ahref="#contact">新闻</a></li>
<li><ahref="#contact">联系我们</a></li>
</ul>
<formaction=""class="pull-right">
<inputclass="input-small"type="text"placeholder="用户名">
<inputclass="input-small"type="password"placeholder="密码">
<buttonclass="btn"type="submit">登录</button>
</form>
</div>
</div>
</div>
<divclass="container">
<divclass="content">
<divclass="page-header">
<h1>{% block pagename %} 页面名称 {% endblock %}</h1>
</div>
{% block content %}
内容
{% endblock %}
</div><!-- /content -->
</div><!-- /container -->
</body>
</html>
Django实战(12):增加目录页,设定统一布局的更多相关文章
- Django实战(18):提交订单
前面的内容已经基本上涵盖了Django开发的主要方面,我们从需求和界面设计出发,创建模型和修改模型,并通过scaffold作为开发的起点:在scaffold的基础上重新定制模板,并且通过Model类和 ...
- Django实战(11):修改Model类
我们已经实现了卖方的产品维护界面,根据最初的需求,还要为买方实现一个目录页:买方通过这个界面浏览产品并可以加入购物车.通过进一步需求调研,了解到产品有一个“上架时间”,在这个时间之后的产品才能被买方看 ...
- Django实战(一)之简单Demo
菜鸟教程上Django安装可供参考: 参考链接: http://www.runoob.com/django/django-install.html 菜鸟教程上如果不行的话,下面博客网址可以供参考 Li ...
- [实战]MVC5+EF6+MySql企业网盘实战(12)——新建文件夹和上传文件
写在前面 之前的上传文件的功能,只能上传到根目录,前两篇文章实现了新建文件夹的功能,则这里对上传文件的功能进行适配. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战] ...
- 《Spring Boot实战》笔记(目录)
目录 目 录第一部分 点睛Spring 4.x第1 章 Spring 基础 .............................................................. ...
- Django框架12 /同源、跨域、CORS
Django框架12 /同源.跨域.CORS 目录 Django框架12 /同源.跨域.CORS 1. 同源策略 2. 跨域 3. 解决跨域:CORS/跨域资源共享 1. 同源策略 同源策略(Same ...
- latex如何把目录页的页码去掉?
页眉的显示与关闭,清空,还有样式之间的切换,需要用到如下几个命令: \pagestyle 用于设置当前页以及后续页面的页眉显示情况(可称为页版式).中间页版式可由\thispagestyle命令来指 ...
- 编写一个C语言函数,要求输入一个url,输出该url是首页、目录页或者其他url
编写一个C语言函数,要求输入一个url,输出该url是首页.目录页或者其他url 首页.目录页或者其他url 如下形式叫做首页: militia.info/ www.apcnc.com.cn/ htt ...
- [py][mx]django模板继承-课程列表页
课程列表页分析 1,机构类型 2,所在地区 3.排序 学习人数 先分析下 纵观页面,页头页脚都一样. django提供了模板继承. 至少 不同页面的title 面包屑路径 content内容不一致,以 ...
随机推荐
- 内存操作函数memmove,memcpy,memset
通过字符串的学习,我们知道字符串操作函数的操作对象是字符串,并且它的结束标志是结束符\0,当然这个说的是不 受限制的字符串函数.然而当我们想要将一段内存的数据复制到另一块内存时,我们不能使用字符串操作 ...
- [问题]通过IIS宿主发布WCF服务,客户端添加服务引用出错的解决办法
环境配置:Web服务器:Windows Server 2008,iis7.5,.net4.0客户端:XPsp3 vs2010 sp1 问题描述:1.确定WCF服务访问地址 http://servic ...
- Python练习-基于授权方式包装list之与根儿哥必有一战
# 编辑者:闫龙 # 基于授权定制自己的列表类型,要求定制的自己的__init__方法, # 定制自己的append:只能向列表加入字符串类型的值 # 定制显示列表中间那个值的属性(提示:proper ...
- C# Func的同步、异步调用
using System; namespace ActionDemo { class Program { static void Main(string[] args) { Console.Write ...
- http、https 等 常用默认端口号
⑴. HTTP协议代理服务器常用端口号:80/8080/3128/8081/9080⑵. SOCKS代理协议服务器常用端口号:1080⑶. FTP(文件传输)协议代理服务器常用端口号:21⑷. Tel ...
- NOIP 2016 迟来的满贯
17-03-22,雨 17-03-22,一个特别重要的日子 在这一天,本蒻攻克了NOIP 2016最难的一题,D1T2——天天爱跑步 实现了NOIP 2016的AK! YAYAYAYAYAYAY 自然 ...
- ASP.NET MVC 防止跨站请求伪造(CSRF)攻击的方法
在HTTP POST请求中,我们多次在View和Controller中看下如下代码: View中调用了Html.AntiForgeryToken(). Controller中的方法添加了[Valida ...
- Python构造方法、析构方法和单例模式
一.__init__()方法 __init__()通常在初始化一个类实例的时候调用,如: class Student(object): def __init__(self,name,age): sel ...
- SQLite数据库初步
Windows 10家庭中文版 想使用Python操作SQLite数据库,可是,不知道怎么建立数据库文件. 在SQLite官网溜达了一圈,总算使用上面的工具安装了建立了我需要的数据库文件. 1.进入官 ...
- js字符串基本操作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtm ...
