微信小程序开发(四)线程架构和开发步骤
线程架构
从前面的章节我们可以知道,.js文件是页面逻辑处理层。我们可以按需在app.js和page.js中添加程序在生命周期的每个阶段相应的事件。如在页面的onLoad时进行数据的下载,onShow的时候进行数据的更新。
典型的app.js代码结构如下:

App({
onLaunch: function(){
//启动时执行的初始化工作
},
onShow: function(){
//小程序从后台进入前台时,触发执行的操作
},
onHide: function(){
//小程序从前台进入后台时,触发执行的操作
},
globalConf: {
indexDate:'',
matchdata:''
},
dataCache:[],
globalData:'I am global data'
})

典型的页面page.js代码结构如下:

Page({
Data:{
Text:'This is page data.'
},
onLoad: function(options){
//页面加载时执行的初始化工作
},
onReady: function(){
//页面就绪后触发执行的操作
},
onShow: function(){
//页面打开时,触发执行的操作
},
onHide: function(){
//页面隐藏时,触发执行的操作
},
onUnload: function(){
//页面关闭时,触发执行的操作
},
//Event Handler
viewTap: function(){
this.setData({
text:'set some data for updating view.'
})
},
})

app.js文件中有3个生命周期函数:onLaunch、onShow、onHide(还有一个onError,程序出现错误时触发)
page.js文件中有5个生命周期函数:onLoad、onReady、onShow、onHide、onUnload。

一个page的生命周期从onLoad开始,整个生命周期内onLoad、onReady、onUnload这三个事件仅执行一次,而onHide和onShow在每次页面隐藏和显示时都会触发。当用户手动触发左上角的退出箭头时,小程序仅触发app.onHide,下次进入小程序时会触发app.onShow以及当前page.onShow仅当小程序在后台运行超过一定时间未被唤起、或者用户手动在小程序的控制栏里点击退出程序、或者小程序内存占用过大被关闭时,小程序将被销毁,会触发page.onUnload事件。
每个小程序分为2个线程,view与appServer。其中view线程负责解析渲染页面(wxml和wxss),而appServer线程负责运行js。由于js不跑在web-view里,就不能直接操纵DOM和BOM,这就是小程序没有window全局变量的原因。
开发步骤
理解小程序的线程架构后,我们基本上可以归纳出一个小程序开发的主要步骤,涉及两大步骤:
1)创建小程序实例(定义、配置及页面执行关联)。即编写3个app前缀的文件,它们共同描述了整个小程序主体逻辑、生命周期及页面构成、样式等。小程序实例将由appServer线程运行。
2)创建页面(页面结构与事务处理逻辑)。在小程序中一个完整的页面(page)是由.js、.json、.wxml、.wxss这四个文件组成。小程序页面由view线程执行。
为Hello WXapplet添加新页面示例:
1)创建一个page页

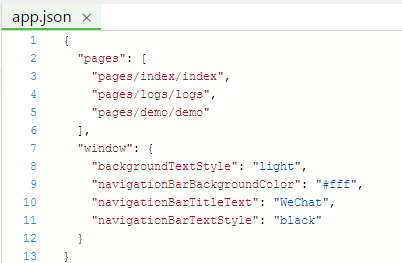
2)在app.json中注册该page页的路径。

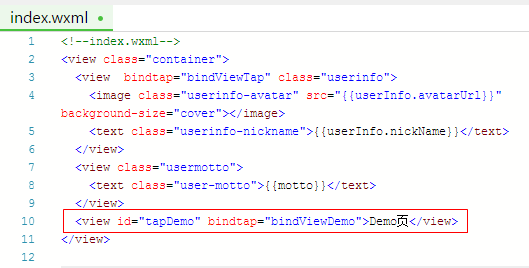
3)在适当页面的.wxml中添加该页面的入口。例如,在index.wxml中添加到demo页面入口展现的代码

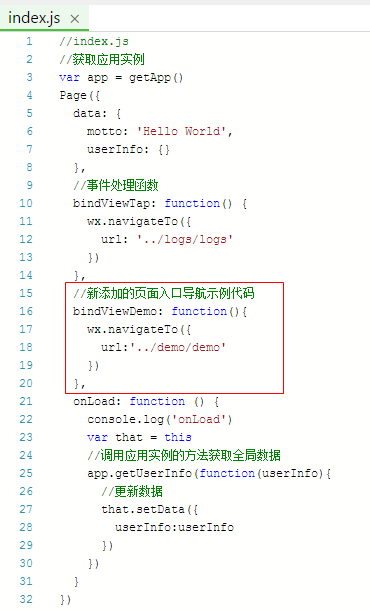
4)在index.js中添加bindViewDemo事件处理逻辑:

通过demo页面的编写,我们成功地为Hello WXapplet小程序新增了一个功能页。
微信小程序开发(四)线程架构和开发步骤的更多相关文章
- 理解微信小程序的双线程模型
有过微信小程序开发经验的朋友应该都知道"双线程模型"这个概念,本文简单梳理一下双线程模型的一些科普知识,学识浅薄,若有错误欢迎指正. 我以前就职于「小程序·云开发」团队,在对外的一 ...
- 微信小程序学习一 微信小程序的四个基本文件
微信小程序有四种类型的文件 js 类型文件 小程序的逻辑代码文件 小程序对js es6的处理比较友好,基本上我们的es6语法都需要使用babel插件去转化成es5(具体是什么原因,自己可以去了解一下) ...
- C#开发微信小程序(四)
导航:C#开发微信小程序系列 关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中 ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 前端笔记之微信小程序(四)WebSocket&Socket.io&摇一摇案例&地图|地理位置
一.WebSocket概述 http://www.ruanyifeng.com/blog/2017/05/websocket.html Workerman一款开源高性能异步PHP socket即时通讯 ...
- 多个微信小程序一个服务端架构
由于某些特定的业务场景,当多个小程序需要一个服务端后台提供数据时,大家可能想到是HTTP路由.是的,实际上我们使用微服务的GateWay网关也是一样的,如下图微服务架构: 网关GateWay的作用在于 ...
- 微信小程序之wepy自动化架构搭建(fly+wepy-plugin-replace)
前言 本文章秉着自动化工程项目的思想搭建的,基础架子完全按照wepy官网搭建,在基础上增加配置达到自动化项目.新增动flxio拦截器自动处理接口,新增根据环境变量来改变运行时的参数. Fly.js 小 ...
- 微信小程序:首页设置方法(开发模式,使用模式)与其他相关设置
小程序开发并不愉快,许多必建的文件不会自动生成,页面之间的跳转没有快捷键,开发者工具显示区域受限……如果谁有对应的解决办法求告知…… 开始的时候每次保存代码,页面都会刷洗重新渲染一次,而且自动跳回首页 ...
- “微信小程序商城构建全栈应用”开发小记
注意事项: 1.application\api\extra下的wx.php记得填写小程序的app_id.app_secret: 2.API测试小工具需要APPID:
- 微信小程序笔记<四>page.js —— 页面注册
小程序的每个页面都是独立的,每个页面都必须有 page.js 和 page.wxhl 文件,page.json 和 page.wxss 文件非必要文件,注意如果创建 page.json 则至少保证有一 ...
随机推荐
- Java 静态代码块&构造代码块&局部代码块
/* 静态代码块. 随着类的加载而执行.而且只执行一次. 作用: 用于给类进行初始化. */ class StaticCode { static int num ; static { num = 10 ...
- [2017BUAA软工]第一次博客作业
一.一些疑问 看书看得比较慢,暂时只思考了以下几个问题,有些自问自答,不知道符合不符合要求…… [1] 第一章中书上提到了这样一个例子: “如果一架民用飞机上有需求,用户使用它的概率是百万分之一,你还 ...
- 欧拉函数phic以及超大数的快速幂
题目:求a^b*c%mod; 其中b<=10^100000; 是不是很大..... /*当你要计算 A^B%C的时候 因为此题中的B很大,达到10^100000,所以我们应该联想到降幂公式. 降 ...
- PAT 甲级 1041 Be Unique
https://pintia.cn/problem-sets/994805342720868352/problems/994805444361437184 Being unique is so imp ...
- 编码转换,基础,copy
阅读目录 编码转换 基础补充 深浅拷贝 文件操作 一,编码转换 1. ASCII : 最早的编码. ⾥⾯有英⽂⼤写字⺟, ⼩写字⺟, 数字, ⼀些特殊字符. 没有中⽂, 8个01代码, 8个bit, ...
- jumpserver的安装部署
废话不说直接安装 1:安装数据库 这里是提前安装,也可以不安装,在安装jumpserver主程序的时候,他会询问你是否安装 yum -y install ncurses-devel cmake ech ...
- android Eclipse there no select
点mainactivity类 右键 run as 进行 配置 就可运行
- 如何在DBGrid里实现Shift+“选择行”区间多选的功能!
DELPHI 的TDBGrid 控 件 主 要 用 来 处 理 数 据 表, 它 的 属 性 中 有 一 个dgMultiSelect, 若 此 属 性 设 定 为TRUE, 则 可 以 选 中 多 ...
- 对ViewModel自定义约束
有时候我们常要对一些属性进行自定义的约束,可以这么做 using ListSys.Entity; using System; using System.Collections; using Syste ...
- 【.Net】net 反射15分钟速成
概述 什么是反射 Reflection,中文翻译为反射. 这是.Net中获取运行时类型信息的方式,.Net的应用程序由几个部分:‘程序集(Assembly)’.‘模块(Module)’. ...
