Bootstrap 文件上传插件 FileInput的使用问题
:
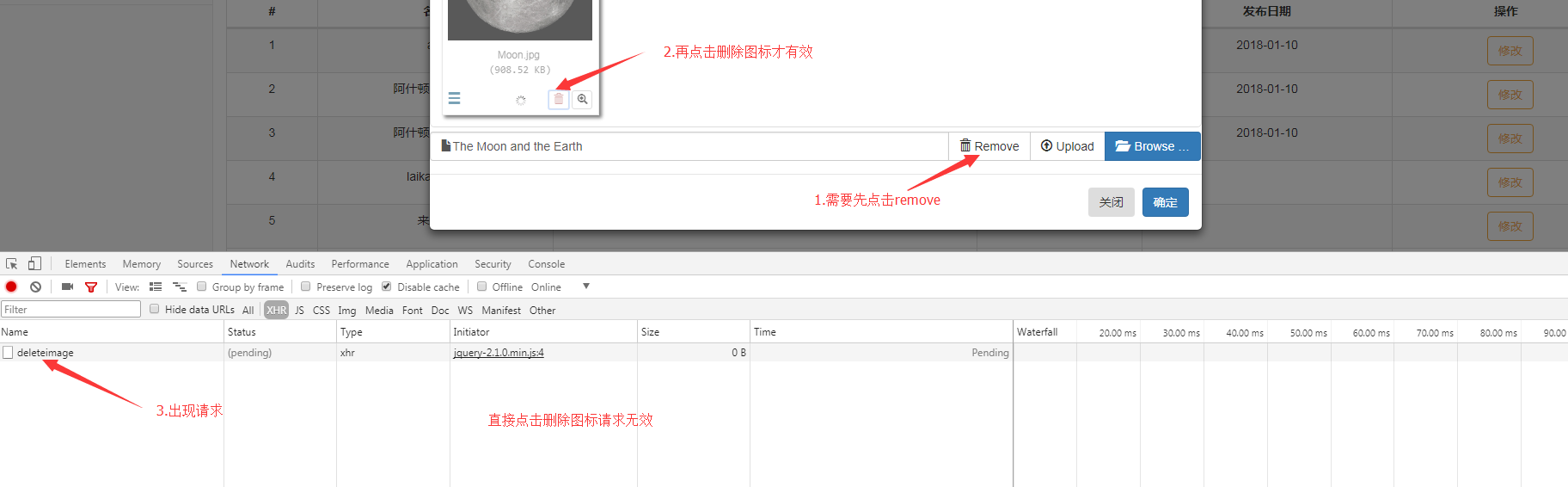
在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用,需要先点击移除,在点删除才有用
问题对比:
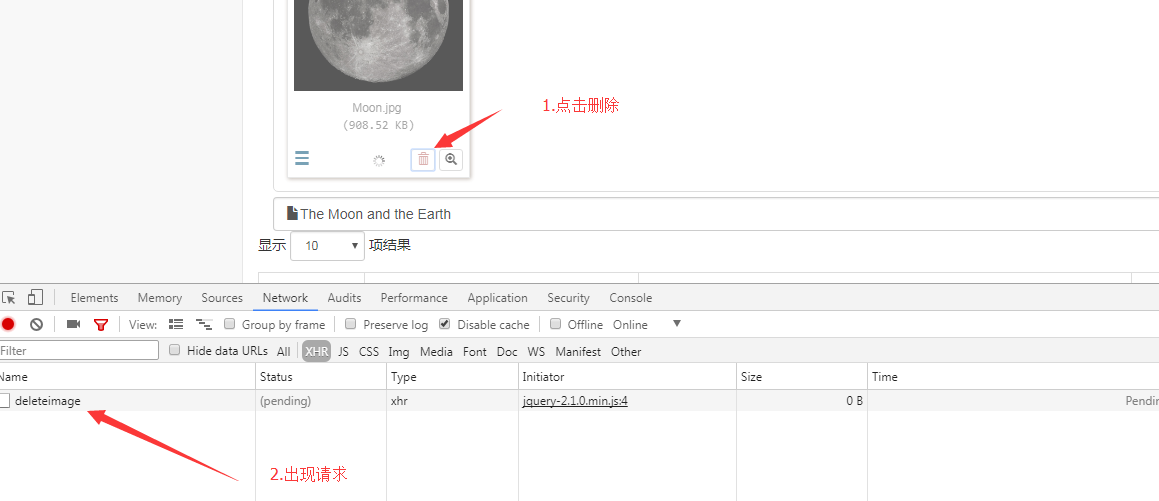
1.在正常页面中可以使用
<input type="file" id="test" class="form-control inline-form-control"/>
$(document).ready(function () {
var url1 = 'http://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/FullMoon2010.jpg/631px-FullMoon2010.jpg';
$("#test").fileinput({
initialPreview: [url1],
initialPreviewAsData: true,
initialPreviewConfig: [
{caption: "Moon.jpg", downloadUrl: url1, size: 930321, width: "120px", key: 1}
],
deleteUrl: "/watch/video/deleteimage",
overwriteInitial: false,
maxFileSize: 100,
initialCaption: "The Moon and the Earth"
});
$("#test2").fileinput({
initialPreview: [url1],
initialPreviewAsData: true,
initialPreviewConfig: [
{caption: "Moon.jpg", downloadUrl: url1, size: 930321, width: "120px", key: 1}
],
deleteUrl: "/watch/video/deleteimage",
overwriteInitial: false,
maxFileSize: 100,
initialCaption: "The Moon and the Earth"
});
});
点击删除,看到了删除请求

2.同样的代码,将 input 放到modal中
modal代码
<div class="modal fade" id="editVideo" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">修改视频评测</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" style="min-height: 260px;">
<div class="row" style="height: auto"> <input type="file" class="form-control" name="editfile" id="test2"> </div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button type="submit" class="btn btn-primary edit-confirm">确定</button>
</div>
</div>
</div>
</div>
js在上文已给出

Bootstrap 文件上传插件 FileInput的使用问题的更多相关文章
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- 支持多文件上传,预览,拖拽,基于bootstrap的上传插件fileinput 的ajax异步上传(转载)
首先需要导入一些js和css文件 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"&g ...
- Bootstrap -- 文件上传插件File Input的使用
BootstrapFileInput下载参考:http://www.jq22.com/jquery-info5231 网友经验参见:http://www.cnblogs.com/wuhuacong/p ...
- JS组件系列——Bootstrap文件上传组件:bootstrap fileinput
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- Bootstrap文件上传组件
前言:之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了.前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签, ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
随机推荐
- SQL连接的方法
1.创建连接字符串 string con = "Data Source=127.0.0.1;Initial Catalog=dingdan;Integrated Security=True& ...
- PyCharm如何设置源代码字体的大小
改源代码大小 1.File→Settings→Editor→Colors&Fonts→Font 2.首先得需要Save as一个Scheme,接下来才可以修改字体,名字可以任意取 改运行字体的 ...
- 项目Beta冲刺(团队)第一天
1.今天解决的进度 成员 进度 陈家权 回复界面设计,由于成员变动加上和其他成员距离较远,服务器404 赖晓连 改进Alpha版本页面没能及时更新的问题 雷晶 获取提问问题时间更新到数据库 林巧娜 今 ...
- springmvc值传递
1.页面向后台传值 A.HttpServletRequest方式: package com.rong.controller; import javax.annotation.Resource; imp ...
- QQueue与QStack使用
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:QQueue与QStack使用 本文地址:http://techieliang.com ...
- selenium Object Page 设计模式理解及实现!
Page Object模式是Selenium中的一种测试设计模式,主要是将每一个页面设计为一个Class,其中包含页面中需要测试的元素(按钮,输入框,标题 等),这样在Selenium测试页面中可以通 ...
- (十)Jmeter中的Debug Sampler介绍
一.Debug Sampler介绍: 使用Jmeter开发脚本时,难免需要调试,这时可以使用Jmeter的Debug Sampler,它有三个选项:JMeter properties,JMeter v ...
- css3 flex属性flex-grow、flex-shrink、flex-basis学习笔记
最近在研究css3的flex.遇到的flex:1;这一块,很是很纠结,flex-grow.flex-shrink.flex-basis始终搞不清,最经搜集了大量的介绍,应该能算是明白了.网上大部分解释 ...
- Spring MVC @RequestParam @RequestHeader @CookieValue用法
摘要: package com.hust.springmvc1; import org.springframework.stereotype.Controller; import org.spring ...
- TTPPRC —— 商业分析模型
欢迎讨论 : ) 前言1 TTPPRC,是一个为了更容易.透切地进行商业分析而整理出的分析模型.通过这个模型,可以让不具备专业商业知识的大众都能容易得出商业分析结果. 此文是读者阅读原文后,而整理的一 ...
