在WPF中显示动态GIF
在我们寻求帮助的时候,最不愿意听到的答复是:很抱歉,在当前版本的产品中还没有实现该功能... 在WPF中显示动态的GIF图像时便遇到了这样的问题,WPF中强大的Image控件却不支持动态的GIF(其只能显示第一帧).当然,我们可以说WPF强大的动画能力,让我们完全有理由抛弃传统的GIF动画,但如某种情况下如果你觉得使用动态的GIF更合适的话(比如QQ表情,因为GIF是利于保存和传输的),没关系,本篇随笔将帮助你解决这个问题.
1,曾有过的尝试:
我们在实际开发过程中也遇到显示动态GIF的问题.发现普通的Image控件不能正常显示后,我们又发现网页浏览器却是可以的,以及windows XP的"图片和传真查看器"也可以,但"Window Live照片库"却不可以.所以我们最初打算使用通过包装WebBrowseControl来实现,即是在WPF中host一个.net2.0中的浏览器控件,然后让该浏览器来实现图片,成功了,但麻烦的事情是鼠标右键可以点出网页的上下文菜单.我们放弃了该方案,除了不愿意花时间来屏蔽上下文菜单和浏览器控件的多余功能外,同时我们的觉得浏览器控件过于"重量级",有点杀鸡用牛刀的感觉.另外,你可能会想到使用WPF中的Frame控件,但也会得到上述结果.另外,有网友说可以使用MediaElement控件,但大都没有成功,我也没有(可能是RP不够哈,呵呵...)
2,GifBitmapDecoder
我们发现WPF中有一个名为GifBitmapDecoder的类,其可以将动态GIF分解成很多帧并保存在一个列表中,每一帧为一个BitmapFrame类型的对象,其父类为BitmapSource,这也就意味着,我们可以将每一帧赋值给一个Image控件的Source属性,这样我们可以得到针对GIF各帧的Image系列:
 GifBitmapDecoder decoder = new GifBitmapDecoder(
GifBitmapDecoder decoder = new GifBitmapDecoder( new Uri("OH.gif", UriKind.Relative),
new Uri("OH.gif", UriKind.Relative), BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
 foreach (BitmapFrame f in decoder.Frames)
foreach (BitmapFrame f in decoder.Frames) {
{ Image image = new Image();
Image image = new Image(); image.Source = f;
image.Source = f; this.panel1.Children.Add(image);
this.panel1.Children.Add(image); }
}下图为将一个GIF图片的12帧分解出来的所得到的一个系列图:
不过先别高兴,这还不足以解决我们的问题,因为我们不知道每一帧显示的时间(帧与帧之间切换的时间间隔),以及一帧显示结束后它的处理方法(是显示下一帧吗?是显示背景色吗?等等...)所以我们还必须一个字节一个字节的解析GIF文件以便得到足够多的信息.
3,解析GIF
要解析文件就必须知道文件的存储结构,关于动态GIF的文件存储结构,可以参考这里:http://blog.zhongmoo.cn/post/45.html
比如,得到帧的显示时间的方法是这样的:
 private int ParseGraphicControlExtension(byte[] gifData, int offset)
private int ParseGraphicControlExtension(byte[] gifData, int offset) {
{ int returnOffset = offset;
int returnOffset = offset; // Extension Block
// Extension Block int length = gifData[offset + 2];
int length = gifData[offset + 2]; returnOffset = offset + length + 2 + 1;
returnOffset = offset + length + 2 + 1;
 byte packedField = gifData[offset + 3];
byte packedField = gifData[offset + 3]; currentParseGifFrame.disposalMethod = (packedField & 0x1C) >> 2;
currentParseGifFrame.disposalMethod = (packedField & 0x1C) >> 2;
 // Get DelayTime
// Get DelayTime int delay = BitConverter.ToUInt16(gifData, offset + 4);
int delay = BitConverter.ToUInt16(gifData, offset + 4); currentParseGifFrame.delayTime = delay;
currentParseGifFrame.delayTime = delay; while (gifData[returnOffset] != 0x00)
while (gifData[returnOffset] != 0x00) {
{ returnOffset = returnOffset + gifData[returnOffset] + 1;
returnOffset = returnOffset + gifData[returnOffset] + 1; }
}
 returnOffset++;
returnOffset++;
 return returnOffset;
return returnOffset; }
}
关于如何解析就不多介绍了,你只有了解其文件结构然后不断地移动读取游标和读取相应的字节就可以完成了.
4,包装成控件
我们想要的最佳效果是,打造一个GifImage控件,就跟Image控件差不多,只要我们指定它的Source属性,然后其就自动查找GIF文件并读取或下载,然后解析并显示.
所以,我们将该控件分成了两个部分,一个部分负责将根据用户指定的Source属性查找并读取或从网络下载GIF到内存流,然后另外一部分负责将得到的内存流解析并显示出来.
gif文件在哪里?这是一个必须考虑到的问题,控件用户指定的是一个绝对路径吗,还是一个相对路径,是本地文件还是内嵌的资源文件或者是网络上的文件.还有该文件一定支持GIF动画吗,还是只是一个普通的静态图片,所以负责读取文件到内存流的代码中应该有类似于下面的代码:
 if (source.Trim().ToUpper().EndsWith(".GIF") || ForceGifAnim)
if (source.Trim().ToUpper().EndsWith(".GIF") || ForceGifAnim) {
{ if (!uri.IsAbsoluteUri)
if (!uri.IsAbsoluteUri) {
{
 GetGifStreamFromPack(uri);
GetGifStreamFromPack(uri); }
} else
else {
{
 string leftPart = uri.GetLeftPart(UriPartial.Scheme);
string leftPart = uri.GetLeftPart(UriPartial.Scheme);
 if (leftPart == "http://" || leftPart == "ftp://" || leftPart == "file://")
if (leftPart == "http://" || leftPart == "ftp://" || leftPart == "file://") {
{
 GetGifStreamFromHttp(uri);
GetGifStreamFromHttp(uri); }
} else if (leftPart == "pack://")
else if (leftPart == "pack://") {
{
 GetGifStreamFromPack(uri);
GetGifStreamFromPack(uri); }
} else
else {
{ //创建无动画的普通Image
//创建无动画的普通Image CreateNonGifAnimationImage();
CreateNonGifAnimationImage(); }
} }
} }
} else
else {
{ //创建无动画的普通Image
//创建无动画的普通Image CreateNonGifAnimationImage();
CreateNonGifAnimationImage(); }
} }
}
当读取文件成功后,一切都好办了,通过解析内存流中的数据,我们可以得到足够多的信息,比如帧的列表,每帧显示的时间以及该帧显示完成后如何处理,那么我们就可以用一个计时器(DispatcherTimer)来处理这一切而形成一个动画了.
 /// <summary>
/// <summary> /// 从内存流中创建图片
/// 从内存流中创建图片 /// </summary>
/// </summary> public void CreateGifAnimation(MemoryStream memoryStream)
public void CreateGifAnimation(MemoryStream memoryStream) {
{ Reset();
Reset();
 byte[] gifData = memoryStream.GetBuffer();
byte[] gifData = memoryStream.GetBuffer(); 
 GifBitmapDecoder decoder = new GifBitmapDecoder(memoryStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
GifBitmapDecoder decoder = new GifBitmapDecoder(memoryStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
 numberOfFrames = decoder.Frames.Count;
numberOfFrames = decoder.Frames.Count;
 try
try {
{ ParseGif(gifData);
ParseGif(gifData); }
} catch
catch {
{ throw new FileFormatException("Unable to parse Gif file format.");
throw new FileFormatException("Unable to parse Gif file format."); }
}
 for (int i = 0; i < decoder.Frames.Count; i++)
for (int i = 0; i < decoder.Frames.Count; i++) {
{ frameList[i].Source = decoder.Frames[i];
frameList[i].Source = decoder.Frames[i]; frameList[i].Visibility = Visibility.Hidden;
frameList[i].Visibility = Visibility.Hidden; canvas.Children.Add(frameList[i]);
canvas.Children.Add(frameList[i]); Canvas.SetLeft(frameList[i], frameList[i].left);
Canvas.SetLeft(frameList[i], frameList[i].left); Canvas.SetTop(frameList[i], frameList[i].top);
Canvas.SetTop(frameList[i], frameList[i].top); Canvas.SetZIndex(frameList[i], i);
Canvas.SetZIndex(frameList[i], i); }
} canvas.Height = logicalHeight;
canvas.Height = logicalHeight; canvas.Width = logicalWidth;
canvas.Width = logicalWidth;
 frameList[0].Visibility = Visibility.Visible;
frameList[0].Visibility = Visibility.Visible;
 for (int i = 0; i < frameList.Count; i++)
for (int i = 0; i < frameList.Count; i++) {
{ Console.WriteLine(frameList[i].disposalMethod.ToString() + " " + frameList[i].width.ToString() + " " + frameList[i].delayTime.ToString());
Console.WriteLine(frameList[i].disposalMethod.ToString() + " " + frameList[i].width.ToString() + " " + frameList[i].delayTime.ToString()); }
}
 if (frameList.Count > 1)
if (frameList.Count > 1) {
{ if (numberOfLoops == -1)
if (numberOfLoops == -1) {
{ numberOfLoops = 1;
numberOfLoops = 1; }
} frameTimer = new System.Windows.Threading.DispatcherTimer();
frameTimer = new System.Windows.Threading.DispatcherTimer(); frameTimer.Tick += NextFrame;
frameTimer.Tick += NextFrame; frameTimer.Interval = new TimeSpan(0, 0, 0, 0, frameList[0].delayTime * 10);
frameTimer.Interval = new TimeSpan(0, 0, 0, 0, frameList[0].delayTime * 10); frameTimer.Start();
frameTimer.Start(); }
} }
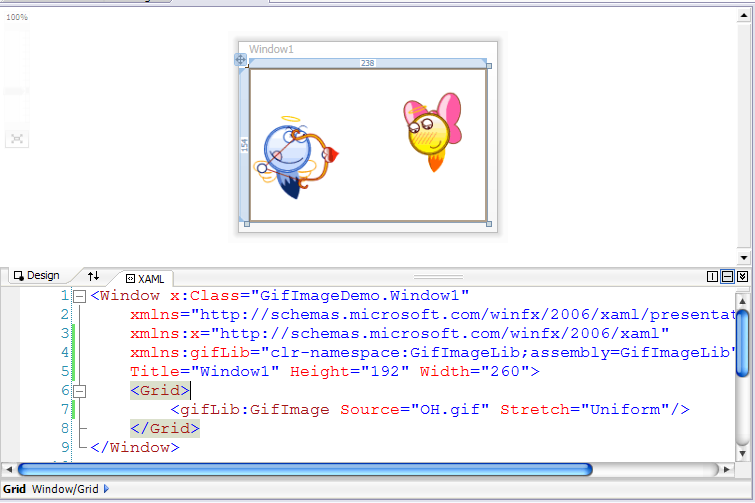
}OK,我们可以像使用Image控件一样来使用我们的GifImage控件了:
from: http://www.cnblogs.com/zhouyinhui/archive/2007/12/23/1011555.html
在WPF中显示动态GIF的更多相关文章
- WPF 中,动态创建Button,并使Button得样式按照自定义的Resource样式显示
第一步:自定义一个Button的样式 1.新建一个xaml文件,在其中自定义好自己的Resources 这个Resource 的根节点是 <ResourceDictionary xmlns=&q ...
- 在JSP页面中显示动态时间
源地址:http://blog.csdn.net/aitcax/article/details/41285305 静态时间: 1.页面首部添加 <%@page import="java ...
- 在WPF中显示GIF图片并实现循环播放
WPF中有一个MediaElement媒体控件,可以来播放媒体,同时也可以显示GIF图片.但看到网上有些人说用MediaElement不能加载作为资源或内嵌的资源的GIF图片,我猜他们一定是在前台用X ...
- Wpf中显示Unicode字符
1. 引言 今天在写一个小工具,里面有些字符用Unicode字符表示更合适.但是一时之间却不知道怎么写了.经过一番查找,终于找到了办法.记到这里,一是加深印象,二则以备查询. 2. C#中使用Unic ...
- C# 在winform或者wpf中显示控制台窗口
这儿需要使用两个系统函数: BOOL WINAPI FreeConsole(void); //// 关闭控制台窗口,参考:http://msdn.microsoft.com/en-us/library ...
- WPF 图片显示中的保留字符问题
在WPF中显示一张图片,本是一件再简单不过的事情.一张图片,一行XAML代码即可. 但是前段时间遇到了一件奇怪的事: 开发机上运行正常的程序,在某些客户机器上却显示不了图片,而且除了这个问题,其它运行 ...
- WPF中利用后台代码实现窗口分栏动态改变
在WPF中实现窗口分栏并能够通过鼠标改变大小已经非常容易,例如将一个GRID分成竖排三栏显示,就可以将GRID先分成5列,其中两个固定列放GridSplitter. <Grid Backgrou ...
- WPF中动态更新TextBlock文字中的超链接,文本
1.------------------------------------------------------------------------- 修改超链接的文本文字: <TextBloc ...
- WPF中TreeView控件数据绑定和后台动态添加数据(一)
数据绑定: 更新内容:补充在MVVM模式上的TreeView控件数据绑定的代码. xaml代码: <TreeView Name="syntaxTree" ItemsSourc ...
随机推荐
- ASP.NET Core 2.0 MVC 发布部署--------- CentOS7 X64 具体操作
.Net Core 部署到 CentOS7 64 位系统中的步骤 1.安装工具 1.apache 2..Net Core(dotnet-sdk-2.0) 3.Supervisor(进程管理工具,目的是 ...
- Native Apps、Web Apps
Native Apps 指的是远程程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强,需要用户下载安装使用 优点: 打造完美的用户体验 性能稳定 操作速度快,上手流畅 访问本地资源 ...
- jmeter------reponse报错”Unknown column 'XXXXX' in 'where clause'“
一.问题描述 jmeter添加了与数据库mysql的连接,编写完JDBC Request之后,运行提示报错”Unknown column 'be7f5b6e750bb6becf855386338644 ...
- jquery 修改样式
//显示待办数字 function showdb(url,ID) { jQuery.get(url,function(data,status){ if(!isNaN(data)) { if(da ...
- 使用亚马逊云服务器EC2做深度学习(一)申请竞价实例
这是<使用亚马逊云服务器EC2做深度学习>系列的第一篇文章. (一)申请竞价实例 (二)配置Jupyter Notebook服务器 (三)配置TensorFlow (四)配置好的系统 ...
- Git & GitHub 学习
学习资料: Git版本控制软件结合GitHub从入门到精通常用命令学习手册:http://www.ihref.com/read-16369.html 官方中文手册:http://git-scm.com ...
- LoadRunner监控Linux的三种方法
方法一.LR + SiteScope/nmon 方法二.使用rstatd包 1.下载rpc.rstatd-4.0.1.tar.gz 2.解压缩 tar -zxvf rpc.rstatd-4.0.1.t ...
- Java8所有的包介绍(由英文文档翻译而来)
转载: Java8所有的包介绍(由英文文档翻译而来)
- Django+Nginx+uwsgi搭建自己的博客(六)
这篇应该是2017年的最后一篇博客了,在这里首先祝大家元旦快乐! 从这篇博客开始,将会介绍Blogs App的功能实现,包括数据模型的建立.相关功能的视图函数的实现.前端页面的设计等,这意味着我们即将 ...
- Django项目中模板标签及模板的继承与引用【网站中快速布置广告】
Django项目中模板标签及模板的继承与引用 常见模板标签 {% static %} {% for x in range(x) %}{% endfor %} 循环的序号{% forloop %} 循环 ...