面向对象的JavaScript-005-Function.prototype.call()的3种作用
1.
// call的3种作用
// 1.Using call to chain constructors for an object
function Product(name, price) {
this.name = name;
this.price = price; if (price < 0) {
throw RangeError('Cannot create product ' +
this.name + ' with a negative price');
}
} function Food(name, price) {
Product.call(this, name, price);
this.category = 'food';
} function Toy(name, price) {
Product.call(this, name, price);
this.category = 'toy';
} var cheese = new Food('feta', 5);
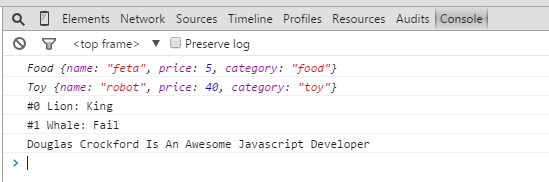
console.log(cheese);
var fun = new Toy('robot', 40);
console.log(fun); // 2.Using call to invoke an anonymous function
var animals = [
{ species: 'Lion', name: 'King' },
{ species: 'Whale', name: 'Fail' }
]; for (var i = 0; i < animals.length; i++) {
(function(i) {
this.print = function() {
console.log('#' + i + ' ' + this.species
+ ': ' + this.name);
}
this.print();
}).call(animals[i], i);
} // Using call to invoke a function and specifying the context for 'this'
// In below example, when we will call greet the value of this will be bind to object i.
function greet() {
var reply = [this.person, 'Is An Awesome', this.role].join(' ');
console.log(reply);
} var i = {
person: 'Douglas Crockford', role: 'Javascript Developer'
}; greet.call(i); // Douglas Crockford Is An Awesome Javascript Developer

面向对象的JavaScript-005-Function.prototype.call()的3种作用的更多相关文章
- javascript中 Function.prototype.apply()与Function.prototype.call() 对比详解
Function.prototype.apply()|Function.prototype.call() apply()方法可以在使用一个指定的 this 值和一个参数数组(或类数组对象)的前提下调用 ...
- 面向对象的JavaScript-007-Function.prototype.bind() 的4种作用
1. // Function.prototype.bind() 的作用 // 1.Creating a bound function this.x = 9; var module = { x: 81, ...
- 面向对象的JavaScript-006-Function.prototype.apply()的3种作用
1. // Function.prototype.apply()的作用 // 1.Using apply to chain constructors Function.prototype.constr ...
- javascript继承(五)—prototype最优两种继承(空函数和循环拷贝)
一.利用空函数实现继承 参考了文章javascript继承—prototype属性介绍(2) 中叶小钗的评论,对这篇文章中的方案二利用一个空函数进行修改,可以解决创建子类对象时,父类实例化的过程中特权 ...
- Javascript使用function创建类的两种方法
1.使用function类 //myFunction.js var CMyFunc=function() { //类的公共方法,供外部调用 this.Func1=function() { var i= ...
- 理解javascript中的Function.prototype.bind
在初学Javascript时,我们也许不需要担心函数绑定的问题,但是当我们需要在另一个函数中保持上下文对象this时,就会遇到相应的问题了,我见过很多人处理这种问题都是先将this赋值给一个变量(比如 ...
- JavaScript中Function原型及其prototype属性的简单应用
大家都知道在JavaScript中是没有类的概念的,但是却是有对象的概念的.有的人可能理解对象和类有些迷糊,这里简单的概括一下他们之间的区别: 类:抽象的概念,例如人,动物,汽车等都可以抽象成一个类 ...
- 浅析 JavaScript 中的 Function.prototype.bind() 方法
Function.prototype.bind()方法 bind() 方法的主要作用就是将函数绑定至某个对象,bind() 方法会创建一个函数,函数体内this对象的值会被绑定到传入bind() 函数 ...
- 理解 JavaScript 中的 Function.prototype.bind
函数绑定(Function binding)很有可能是你在开始使用JavaScript时最少关注的一点,但是当你意识到你需要一个解决方案来解决如何在另一个函数中保持this上下文的时候,你真正需要的其 ...
随机推荐
- 常见企业IT支撑【8、端口回流问题】
端口回流故障场景,常见于内网启用了Server服务器,使用出口路由设备的外网口NAT映射了一个公网地址,域内内网主机访问了这个公网地址,访问不通. 故障容易出现在办公网内的带有对外Server测试环境 ...
- ubuntu :安装好了搜狗输入法但是没法用
用 im-config 命令打开一个配置器窗口 默认是ibus,需要修改为 fcitx 重启 ubuntu 系统就可以了.
- Django跳转
跳转问题 如果我现在停留在文章的详情页,用户未登陆,如果你要评论,或者点赞就应该回到登陆页面登陆 如果登陆成功了,就要返回到当初跳转过来的页面 第一种通过前后端传送数据 $('.hit').click ...
- 基于JDBC的跨平台数据库管理工具DbVisualizer安装步骤(图文详解)(博主推荐)
首先,关于跨平台数据库管理工具DbVisualizer是什么?这个不多说,大家自行去看. 这个工具可以自定义连接其他没有驱动的数据库. 公司的项目牵扯到的数据库有mysql,sqlserver,o ...
- react.js的了解
React很大的特点就是“轻”,再加上VDOM这个很好的idea让React非常非常快(在上面那个测试里面0.3s左右就载入完毕).另外React和Angular一个很大的不同就是React采用的是o ...
- 仅用CSS3创建h5预加载跳动圈
<head> <meta charset="UTF-8"> <title></title> <style type=" ...
- 分类和逻辑回归(Classification and logistic regression)
分类问题和线性回归问题问题很像,只是在分类问题中,我们预测的y值包含在一个小的离散数据集里.首先,认识一下二元分类(binary classification),在二元分类中,y的取值只能是0和1.例 ...
- springboot-shiro chapter01——创建springboot webmvc环境
简介:本章提供了springboot简单例子,主要包含以下内容 1.pom.xml依赖资源 2.springboot配置 3.web应用spring mvc 环境: IDEA15+ JDK1.8+ M ...
- 【Oracle】Oracle改变日志归档模式
一.确认工作模式: 1.查询V$DATABASE SQL>select log_mode from v$database; 归档日志:ARCHIVELOG 2.执 ...
- ARM汇编中值滤波实验
其实就是 汇编的排序然后选出中位数 排序写的是最直接的冒泡排序,因为简单. 相应的C代码 r2=r0; while(r1<r0){ r1++; r2=r2-; r3=; while(r3< ...
