echarts-detail--柱状图
一:柱形图
1.Echarts-柱状图柱图宽度设置-----只需要设置series中的坐标系属性barWidth就可以
/**
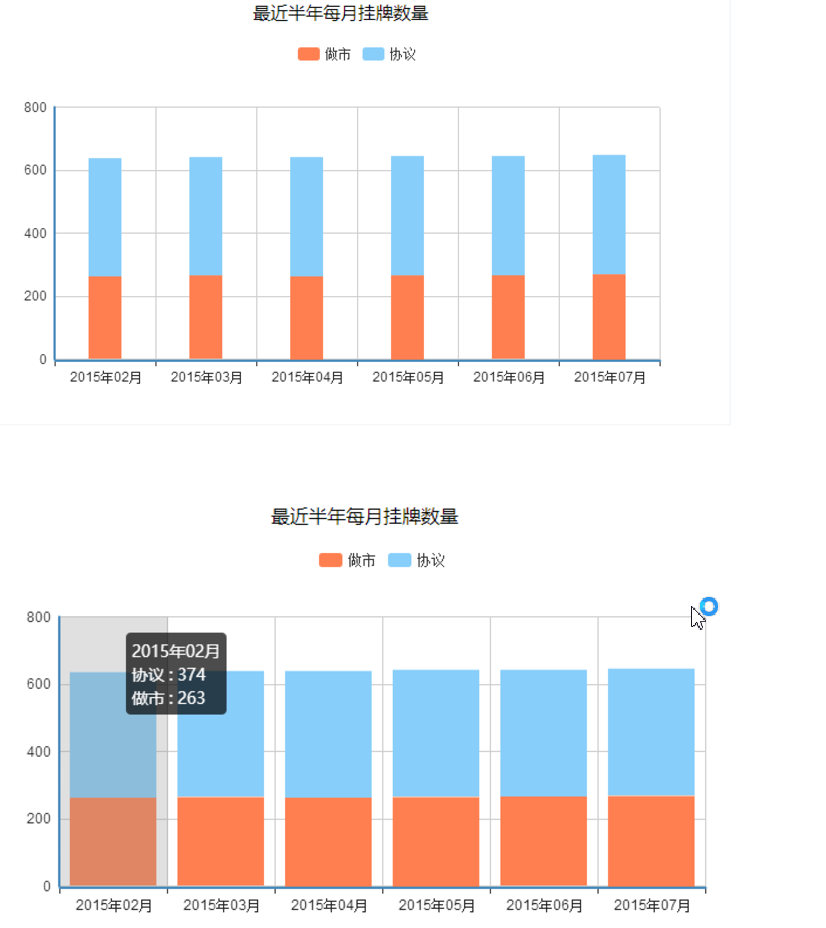
* 堆积柱状图
* @param xaxisdata x轴:标签(数组)
* @param serieszs 柱状图图数据(数组)
* @param seriesyx 柱状图图数据(数组)
*/
function drawDJZZT(xaxisdata,serieszs,seriesyx){
var myChart = echarts.init(document.getElementById('main1'));
myChart.setOption({
title : {
text : ""
},
tooltip : {
trigger : 'axis',
showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data:['做市', '协议']
},
xAxis : [{
type : 'category',
data : xaxisdata,
axisLabel:{
textStyle:{
color:"#222"
}
}
}],
yAxis : [{
type : 'value'
}],
series : [
{
name:'做市',
type:'bar',
stack: '总量',
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:serieszs
},
{
name:'协议',
type:'bar',
stack: '总量',
barWidth : 30,//柱图宽度
/*itemStyle : { normal: {label : {show: true, position: 'insideTop',textStyle:{color:'#000'}}}},*/
data:seriesyx
}
]
});
}

2.echarts 取消图例上的点击事件和图表上鼠标滑过点击事件
//取消 鼠标滑过的提示框
tooltip : {
trigger: 'item',
show:false,
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
//取消图例的点击事件
legend: {
orient : 'vertical',
selectedMode:false,
x : 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
//取消图表上的点击事件
series : [
{
name:'访问来源',
type:'pie',
clickable:false,
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]

3.echarts去掉横纵坐标的刻度值
xAxis: [
{
type: 'value',
scale: true,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
}
}
],
yAxis: [
{
type: 'value',
scale: true,
splitLine: {
show:false
},
axisTick: {
show: false
},
axisLabel: {
show: false
}
}
],

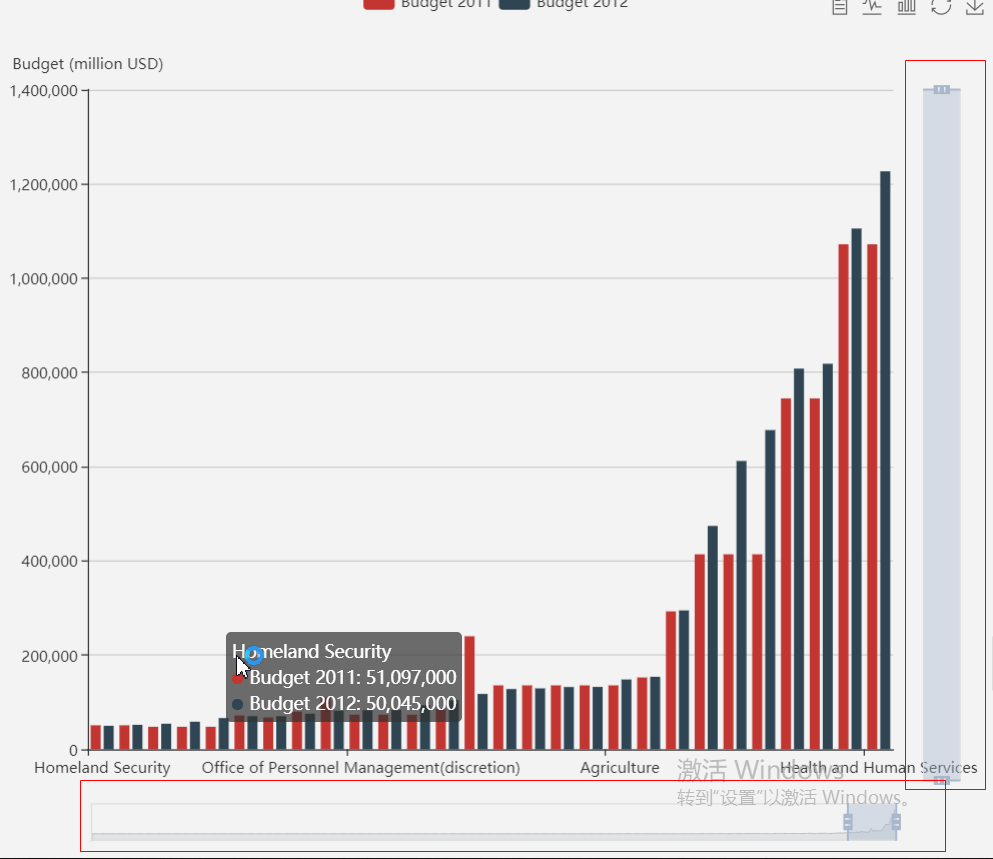
4.echarts去掉纵向或者横向缩放

dataZoom: [
{
type: 'slider',
show: true,
showDetail: false,
xAxisIndex: [0],//只显示x轴的缩放
start: 1,//从最左边0开始
end: len <= 10 ? 100 : (10 / len * 100),//一直到最后结束
backgroundColor: 'rgba(248,252,254,0.5)',
dataBackground: {
areaStyle: {
color: 'rgba(58,170,239,0.9)',
shadowBlur: 'rgba(58,170,239,0.9)',
shadowColor: 'rgba(58,170,239,0.9)',
shadowOffsetX: 0,
shadowOffsetY: 0,
opacity: 0.3,
}
}
}
]
echarts-detail--柱状图的更多相关文章
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- Thinkphp+ECharts生成柱状图
1.首先进ECharts官网下载echarts.js 点击下载,结合TP5讲解,主要代码在js里面,更多请到ECharts官网 2.引进echarts.js <!DOCTYPE html> ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- echarts分组柱状图的前后台处理 带平均线显示
原生的echarts使用: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /&g ...
- ECharts问题--柱状图和折线图中xAxis.data为空时报错问题解决
1. 我们在日常的开发中使用Echarts时,不像在学习的过程中是自己在option中的配置项填写图表需要的参数,而是通过ajax请求后台,获取数据后,使用javascript来动态的修改数据,但是有 ...
- echarts使用——柱状图
开发中,做报表统计的时候,很容易用到echarts实现折线图.饼状图.柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换. 我的柱状图实现效果: 第一部分 ...
- echarts 堆叠柱状图 + 渐变柱状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- echarts设置柱状图颜色渐变及柱状图粗细大小
series: [ { name: '值', type: 'bar', stack: '总量', //设置柱状图大小 barWidth : 20, //设置柱状图渐变颜色 itemStyle: { n ...
- echarts堆叠柱状图在最上面的柱子显示总和
需求 柱子需设置barMinHeight 在堆叠柱状图的最上面显示当前堆叠的总和 直接上代码吧 需要注意:设置barMinHeight时为了让0不显示,只能将0设置为null; 设置为null的柱子l ...
随机推荐
- 20145109 实验四 Andoid开发基础
安装Android 打开 默认程序中有helloworld 按下下图红框中的键: 遇到问题: 方法:修改build.gradle
- 4.9版本linux内核的ina220电流检测芯片源码在哪里
答:在drivers/hwmon/ina2xx.c中,内核配置项为CONFIG_SENSORS_INA2XX Location: -> Device Drivers -> Hardware ...
- Matlab绘图基础——colormap在数字图像处理及三维图形展示上的应用(分层设色)
色图(color map)是MATLAB系统引入的概念.在MATLAB中,每个图形窗口只能有一个色图. 色图是m×3 的数值矩阵,它的每一行是RGB三元组.色图矩阵可以人为地生成 ...
- brpc编译运行
自百度开源brpc后就一直在关注,看了下brpc都源码,感觉大牛写的果然不一样,由于之前我做c++游戏服务器开发,所以主要看了下网络底层代码,收益颇多,果然一天不学习就要落伍. 现在主要和大家说下我编 ...
- GDPR或使全球域名whois信息被隐藏
什么是GDPR? GDPR 全称为 General Data Protection Regulation,是欧盟 2016 年 4 月通过的一项通用数据保护条例(或称“一般数据保护法案”),是 199 ...
- ADO.NET 使用DELETE语句批量删除操作,提示超时,删除失败,几种优化解决思路
起因是如此简单的一句sql 提示:Timeout 时间已到.在操作完成之前超时时间已过或服务器未响应. 提供几种解决思路: 1.检查WHERE条件中字段是否已建索引 2.检查是否被其他表引用,引用表外 ...
- 获取远程html
/// <summary> /// 获取远程html /// </summary> /// <param name="url"></par ...
- Swoft 快速上手小贴士
IDE一定要装注解插件PHP Annotations Request和Response里的with...开头的方法会clone $this, 而不是修改本实体, 所以设置Cookie之类的时候要$re ...
- python爬虫之下载京东页面图片
import requests from bs4 import BeautifulSoup import time import re t = 0 #用于给图片命名 for i in range(10 ...
- django实现图片上传后自动修改尺寸并保存修改后的图到数据库和本地文件系统
图片上传首先要是设置settings.py文件(与静态文件设置类似) MEDIA_ROOT = os.path.join(BASE_DIR,'media')MEDIA_URL = '/media/' ...
