js 正则表达式(reg)
一、RegExp对象方法:
1.exec() 检索字符串中指定的值,并返回值(找不到返回null)
效果:

<textarea name="content" id="content" cols="20" rows="10"></textarea><input type="button" onclick="regTest()" value="查找">
<script type="text/javascript">
function regTest(){
var content = document.getElementById("content").value;
var regExp = /(\d){4}/gi;
while(res = regExp.exec(content)){
console.log("找到"+res[0]);
} } </script>
2.test() 检索字符串中指定值,返回true或false
效果:

<textarea name="content" id="content" cols="20" rows="10"></textarea><input type="button" onclick="regTest()" value="查找">
<script type="text/javascript">
function regTest(){
var content = document.getElementById("content").value;
var regExp = /(\d){4}/gi;
if(regExp.test(content)){
console.log("找到了");
} } </script>
3.属性
index、leftContext 、rightContext
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
while(res = myreg.exec(str)){
console.log("index="+RegExp.index + " leftContext="+RegExp.leftContext+" rightContext="+RegExp.rightContext)
} </script>
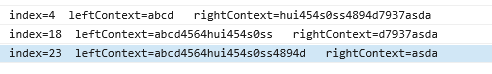
在chrome中的效果:(index属性在chrome,firefox,opera中都是不支持的)

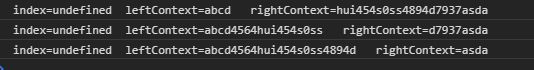
在ie中的效果:

二、String类型对象的正则表达式用法
1.search
返回所要找的元素在字符串中的位置
var str= "abcdhuisd";
console.log(str.search(/dhu/));
返回:3
2.match 可以在字符串内检索指定的值,或找到一个或多个正则表达式的匹配,返回的是指定的值,是一个数组
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.match(myreg);
for(var i = 0;i<res.length;i++){
console.log(res[i]);
} </script>

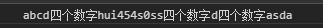
3.replace 正则替换
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.replace(myreg,"四个数字");
console.log(res); </script>

4.split 分割成数组:
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.split(myreg);
console.log(res); </script>

或者:
<script type="text/javascript">
var str= "abcd4564hui454s0ss4894d7937asda";
var myreg = /(\d){4}/gi;
res = str.split("");
console.log(res); </script>

3.例题:
在一个子串中找到一个四位数,第一位和第四位相等,第二位和第三位相等,如1221
<script type="text/javascript">
var str= "abcd4564hui5665ss8899d7937asda";
var myreg = /(\d)(\d)\2\1/gi;
while(res = myreg.exec(str)){
console.log(res[0])
} </script>


找到一个字串中如aabbccdd的子串
<script type="text/javascript">
var str= "abcd4564hui11223344ss8899d7937asda";
var myreg = /(\d)\1(\d)\2(\d)\3(\d)\4/gi;
while(res = myreg.exec(str)){
console.log(res[0])
} </script>

js 正则表达式(reg)的更多相关文章
- JS正则表达式大全
转自:http://wenku.baidu.com/link?url=3y930kC7F6D3wQdMjQ3fVDmiA9Wfebs_QK0UB3N3mFaEoKg4ytZORPopxufeYA6si ...
- JS正则表达式大全(整理详细且实用)
JS正则表达式大全(整理详细且实用).需要的朋友可以过来参考下,希望对大家有所帮助!! 正则表达式中的特殊字符 字符 含意 \ 做为转意,即通常在"\"后面的字符不按原来意义解释, ...
- 快乐的JS正则表达式(二)
在上一篇中介绍了一个test方法,在本文中将使用另外一个,exec方法可以找到匹配的结果并且返回结果以及位置.exec("正则"): 简单测试: var str = "{ ...
- JS正则表达式获取字符串中特定字符
JS正则表达式获取字符串中得特定字符,通过replace的回调函数获取. 实现的效果:在字符串中abcdefgname='test'sddfhskshjsfsjdfps中获取name的值test 实 ...
- 【正则】精通JS正则表达式,没消化 信息量太大,好文
http://www.jb51.net/article/25313.htm 正则表达式可以: •测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用 ...
- (转)js正则表达式之中文验证
今天做表单提交的输入框条件验证,验证是否包含中文:网上搜了一圈基于js正则表达式的验证基本不好用,而且大多都是出自一两篇原文的转帖!到底什么才是拿来主义呢.根据搜索结果,本文取精华,告诉大家一个好用的 ...
- JS正则表达式---分组
JS正则表达式---分组 之前写了一篇关于正则新手入门的文章,本以为对正则表达式相对比较了解 但是今天我又遇到了一个坑,可能是自己不够细心的原因吧,今天就着重和大家分享一下javascript正则表达 ...
- JS 正则表达式否定匹配(正向前瞻)
引言:JS 正则表达式是 JS 学习过程中的一大难点,繁杂的匹配模式足以让人头大,不过其复杂性和其学习难度也赋予了它强大的功能.文章从 JS 正则表达式的正向前瞻说起,实现否定匹配的案例.本文适合有一 ...
- js正则表达式中test,exec,match方法的区别说明
js正则表达式中test,exec,match方法的区别说明 test test 返回 Boolean,查找对应的字符串中是否存在模式.var str = "1a1b1c";var ...
- js正则表达式【原】
js正则表达式 http://www.w3school.com.cn/js/js_obj_regexp.asp js常用正则表达式 我的自测样例 <HTML> <HEAD> & ...
随机推荐
- Video组件:控制视频的播放与暂停
来自<sencha touch权威指南>第10章,315页开始 app.js代码如下: Ext.require(['Ext.Video','Ext.MessageBox','Ext.Too ...
- CentOS下的Git服务器
[Gitosis]CentOS下的Git服务器:Gitosis [摘要] 详细介绍如何在CentOS上配置Gitosis 我们很多人知道Git可能是从Github开始的 ...
- 从零开始学习前端JAVASCRIPT — JavaScript中this指向的四种情况
JavaScript中this的四种情况(非严格模式) 1.当this所在函数是事件处理函数时,this指向事件源.2.当this所在函数是构造函数时,this指向new出来的对象.3.this所在函 ...
- ASP.NET MVC WebApi接口授权验证
对于很任何多开发者来说,不管是使用任何一种框架,或者是使用任何一种语言,都要使用面向接口编程.使用面向接口编程的时候,那么就会有很多的权限验证,用户验证等等. 特别是对于一些系统来说,别人想要对接你的 ...
- iOS应用开发之Persistence持久化[转]
持久化(Persistence) 持久化(Persistence)意思就是当你退出app的时候它还会存在.NSUserDefaults就是一个非常简单的持久化方案,不过这有限制,它只能是很小的东西,通 ...
- ArcGIS API for Javascript 图层切换渐变效果实现
在一个WebGIS系统中往往要实现图形的切换,比如业务图层的切换,以及底图的切换等等,可以通过控制图层的可见性来实现.比如通过设置图层的opacity .visible来控制,前几天有网友聊天的时候提 ...
- SPOJ - AMR11J ——(BFS)
The wizards and witches of Hogwarts School of Witchcraft found Prof. Binn's History of Magic lesson ...
- XJOI 3363 树4/ Codeforces 739B Alyona and a tree(树上差分+路径倍增)
D. Alyona and a tree time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- php中this、self、parent解析
概述: this:指向类当前对象的指针:self:指向类本身,一般指向类中的静态变量:parent:指向父类的指针,一般使用parent来调用父类的构造函数. 下面通过程序详细介绍: 1.this & ...
- Strict Weak Ordering
Description A Strict Weak Ordering is a Binary Predicate that compares two objects, returning true i ...
