webstrom 配置eslint 自动修复错误
1、展示效果
如何给vue项目添加eslint呢,如何自动修复呢?
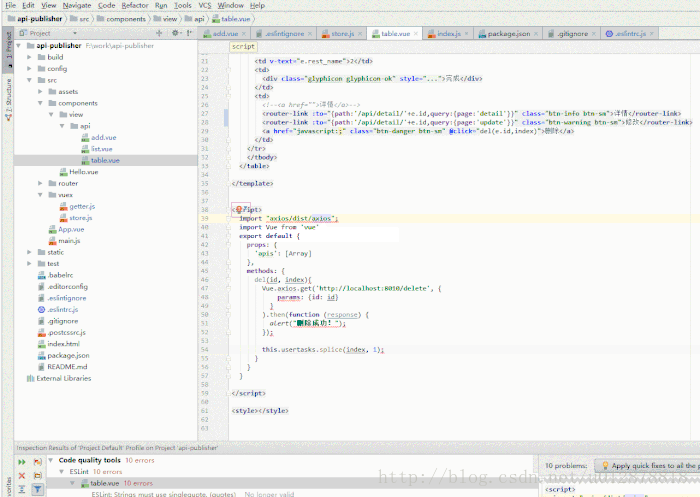
先展示一下效果:

2、配置步骤
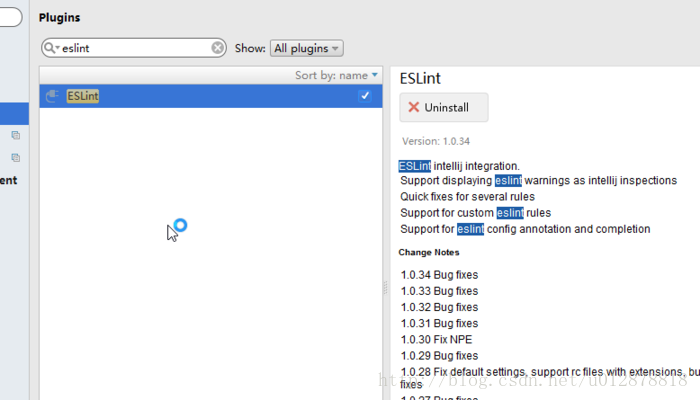
1、安装插件ESLint plugin
webstrom 其实有个非常好用的插件,ESLint plugin(如果在先安装不来可以手动下载,下载地址https://plugins.jetbrains.com/plugin/7494-eslint)

2、配置插件
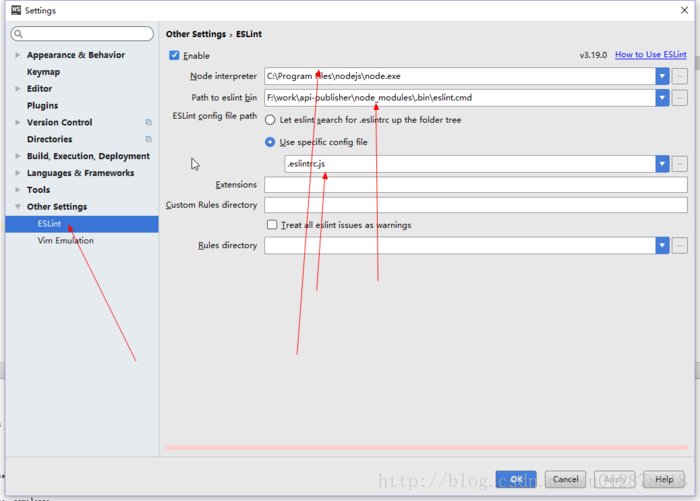
安装完毕后在这里几个地方配置一下:
要注意两点
- 第二个框是你的项目地址/node_modules/.bin/eslint.cmd
- 第三个框是.eslintrc.js

配置好后就可以使用了!

第二种方式:全局修复
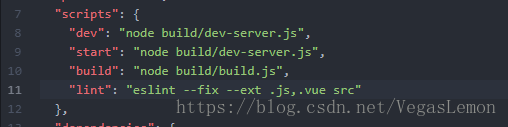
项目使用的是Vue.js框架,自动校验代码只需要在项目工程下的package.json文件中寻找scripts关键字,
scripts下面有lint关键字

在lint中加入--fix如

然后再打开cmd,在cd到工程目录下,运行:npm run lint
便可自动修改格式,但是也有一些是没法修改的,例如"=="在要求使用"===",还有各种拼写错误啥的这些手动修改一下就好了。
webstrom 配置eslint 自动修复错误的更多相关文章
- 配置 ESLint 自动格式化自闭合标签(Self closing tag)
对于没有子元素或不需要子元素的 HTML 标签,通常写成其自闭合的形式会显得简洁些, - <SomeComponent></SomeComponent> + <SomeC ...
- vscode webstrom 配置 eslint 使用 airbnb 规范
1.安装eslint npm eslint-plugin-react eslint-plugin-import babel-eslint -g 2.全局配置文件,放到c:/user/***/ { &q ...
- webstrom配置一键修复ESLint的报错
因为项目本身有用eslint,而我这边没用,我这边提交上去别人update后就会提示很多eslint的格式错误提示,所以就在该项目里使用了eslint. 发现一般有两种安装方式,我使用的是webstr ...
- Webpack 2 视频教程 010 - 配置 ESLint 实现代码规范自动测试 (下)
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Webpack 2 视频教程 009 - 配置 ESLint 实现代码规范自动测试 (上)
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webstorm配置eslint【标记错误,修复错误】
项目中经常用到eslint语法,结合个人经验,用webstorm配置eslint "文件"->"默认设置"->"语言&框架&quo ...
- VSCode配置eslint
在Vue.js项目中,使用的是eslint检查. 而在我写完代码后,cnpm run dev运行命令...然后悲剧了,一大堆报错!╮(╯▽╰)╭ 安装插件:Vetur:这是vscode上一个vue.j ...
- vscode 使用ESLint 自动检查,保存时自动格式化
1:全局安装eslint `npm install -g eslint`2: 打开vscode 点击 “文件”----->“首选项”---->“设置”,在右侧“用户设置/settings. ...
- webpack中配置eslint
首先安装eslint npm install eslint --save-dev 安装好这个工具后,初始化eslint npx eslint --init 这个时候会自动生成.eslintrc.js ...
随机推荐
- git---小乌龟提交
下载地址:https://tortoisegit.org/ 比如我修改了文件: 1.本地提交在项目目录内右键,点击git commit按钮 2.拉去线上最新代码,与本地代码合并 3.向线上推送
- Codeforces Round #425 (Div. 2) C - Strange Radiation
地址:http://codeforces.com/contest/832/problem/C 题目: C. Strange Radiation time limit per test 3 second ...
- hdu1403 Longest Common Substring
地址:http://acm.split.hdu.edu.cn/showproblem.php?pid=1403 题目: Longest Common Substring Time Limit: 800 ...
- CodeChef - COUNTARI Arithmetic Progressions (FFT)
题意:求一个序列中,有多少三元组$(i,j,k)i<j<k $ 满足\(A_i + A_k = 2*A_i\) 构成等差数列. https://www.cnblogs.com/xiuwen ...
- Druid学习之路 (一)Druid初识
作者:Syn良子 出处:https://www.cnblogs.com/cssdongl/p/9588079.html 转载请注明出处 最近在学习和使用Druid.觉得一些章节有必要按照自己的理解翻译 ...
- 原生js 操作dom
1.一些常用的方法 obj.getElementById() 返回带有指定 ID 的元素. obj.getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节 ...
- php 中处理 websocket
http://www.cnblogs.com/hustskyking/p/websocket-with-php.html 下面我画了一个图演示 client 和 server 之间建立 websock ...
- 前端学习之NaN浅析
在学习Java集合的时候遇到了Float.isNaN(float)函数,点进去一看就不理解了,函数实现如下: public static boolean isNaN(float v) { return ...
- 阿里云 Linux 启用465端口发送邮件
阿里云 Linux 启用465端口发送邮件 环境:阿里云 Linux Centos 7.4 x64 注:阿里云默认禁用25邮件端口,需要启动465端口加密进行邮件发送. 注:确保邮箱开启SMTP服务, ...
- 20145312 《Java程序设计》第八周学习总结
20145312 <Java程序设计>第八周学习总结 学习笔记 Chapter 15时间与日期 15.1 日志 15.1.1 日志API简介 java.util.logging包提供了日志 ...
