Flask博客开发——自定义头像
Flask Web开发一书中,使用了与个人邮箱绑定的Gravatar图形作为用户头像。Gravatar提供的头像比较简陋,而且可能由于网络问题无法生成头像。多数社交网站和博客提供用户自定义头像功能,因此自己加上了自定义头像的功能。
思路:用户选择个人头像后,将头像文件上传到服务器端特定的文件夹中;在用户模型中添加字段,保存头像存储的路径,这样就实现了头像与用户的关联。
1、模型中添加头像路径字段
保留原有的avatar_hash字段,定义real_avatar字段用来存储头像地址。
# models.py
class User(UserMixin, db.Model):
# ...
real_avatar = db.Column(db.String(128), default = None)
2、上传文件表单
使用FileField类创建了上传文件的表单字段。网上也有人把头像修改和编辑个人资料集成到一个表单里,但通常来说用户资料修改和头像修改是独立的功能,而且资料修改有用户和管理员两个级别,集成到一块对程序修改较多。
# main/forms.py
class ChangeAvatarForm(FlaskForm):
avatar = FileField('')
submit = SubmitField('Submit')
3、修改头像的视图函数
提交上传文件的表单后,可通过request.files字典中获得上传的文件对象,该对象的filename属性为文件名,从文件名中可提取后缀名,判断上传的文件是否是允许的格式。确认格式无误后,将文件保存到upload_folder文件夹中,文件名为“用户名+后缀名”,由于每个用户的用户名不同,因此可以使用便于识别的用户名来命名头像,也可以使用用户id命名头像文件。
# main/views.py
@main.route('/change-avatar', methods=['GET', 'POST'])
@login_required
def change_avatar():
'''修改头像'''
form = ChangeAvatarForm()
if form.validate_on_submit():
# 文件对象
avatar = request.files['avatar']
fname = avatar.filename
# 存储路径
upload_folder = current_app.config['UPLOAD_FOLDER']
# 允许格式
allowed_extensions = ['png', 'jpg', 'jpeg', 'gif']
# 后缀名
fext = fname.rsplit('.',1)[-1] if '.' in fname else ''
# 判断是否符合要求
if fext not in allowed_extensions:
flash('File error.')
return redirect(url_for('.user', username=current_user.username))
# 路径+用户名+后缀名
target = '{}{}.{}'.format(upload_folder, current_user.username, fext)
avatar.save(target)
current_user.real_avatar = '/static/avatars/{}.{}'.format(current_user.username, fext)
db.session.add(current_user)
flash('Your avatar has been updated.')
return redirect(url_for('.user', username = current_user.username))
return render_template('change_avatar.html', form=form)
配置文件中配置头像文件保存路径:
# config.py
class Config:
UPLOAD_FOLDER = os.getcwd() + '/app/static/avatars/'
4、前端的修改
在change_avatar.html页面渲染ChangeAvatarForm表单:
<!-- templates/change_avatar.html -->
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %} {% block title %}Flasky - Change Avatar{% endblock %} {% block page_content %}
<div class="page-header">
<h1>Change Your Avatar</h1>
</div>
<div class="col-md-4">
{{ wtf.quick_form(form) }}
</div>
{% endblock %}
在个人用户页面,可直接使用头像图片作为链接,地址是头像上传页面。由于用户资料页面是开放的,只有用户本人或管理员访问时才加上此链接。同时为了和原有的Gravatar头像功能兼容,这里进行了判断:当用户上传了自己的头像时,显示自定义头像,否则显示默认的Gravatar头像。同时,还将自定义头像的尺寸与Gravatar头像的尺寸保持一致,显得更协调些。也可以不用Gravatar头像,像多数网站一样设置一个默认的头像。
除了用户页面外,账户、博客文章、评论这几处也会用到小头像,要予以修改,保持一致。
<!-- templates/user.html -->
<a {% if user == current_user or current_user.is_administrator() %}href="{{ url_for('.change_avatar') }}"{% endif %}>
{% if user.real_avatar %}
<img class="img-rounded profile-thumbnail" src="{{ user.real_avatar }}" height="256" width="256" >
{% else %}
<img class="img-rounded profile-thumbnail" src="{{ user.gravatar(size=256) }}">
{% endif %}
</a>
5、测试
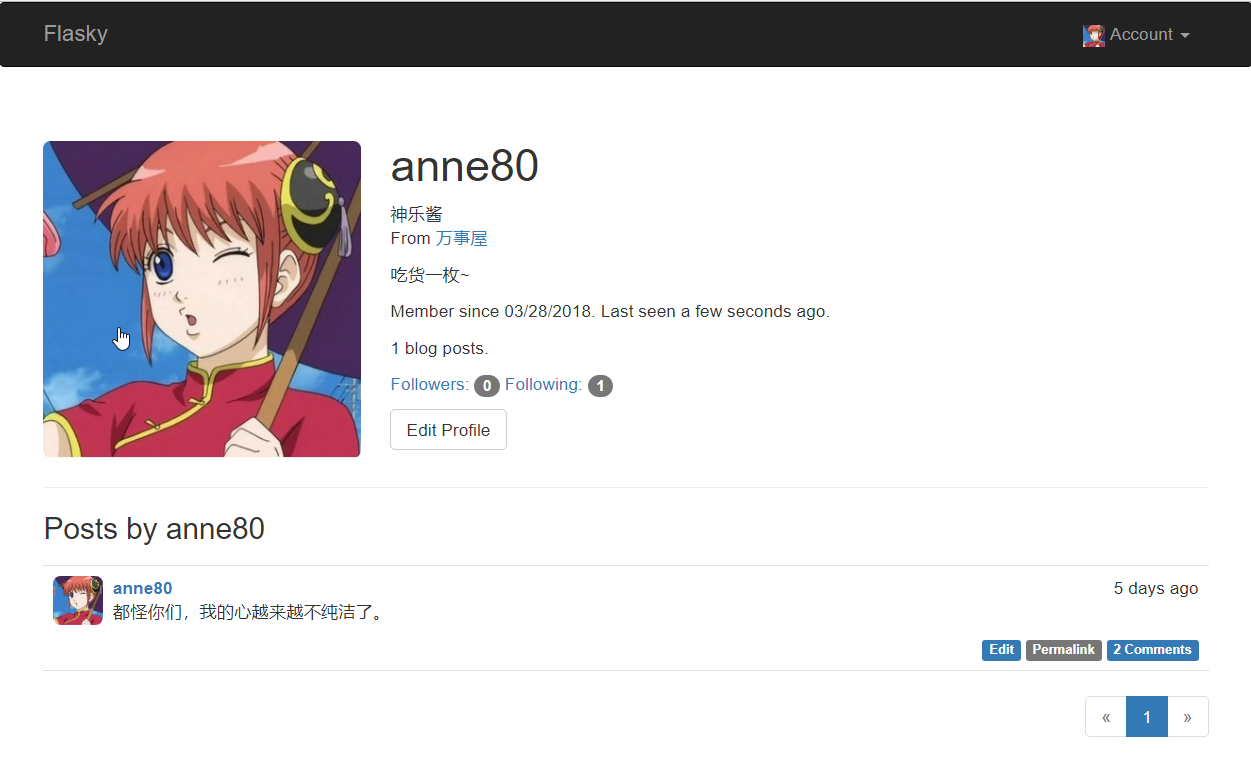
完成以上代码后,修改头像后的个人页面显示效果如下:

点击大头像即可进入上传头像页面。目前用户提供的头像需要自行截切成正方形,否则头像会压扁或拉长,很难看。一般的社交网站的头像修改界面往往提供图像的预览和截切功能,主要和前端相关,后续也可将该部分功能集成到程序里。

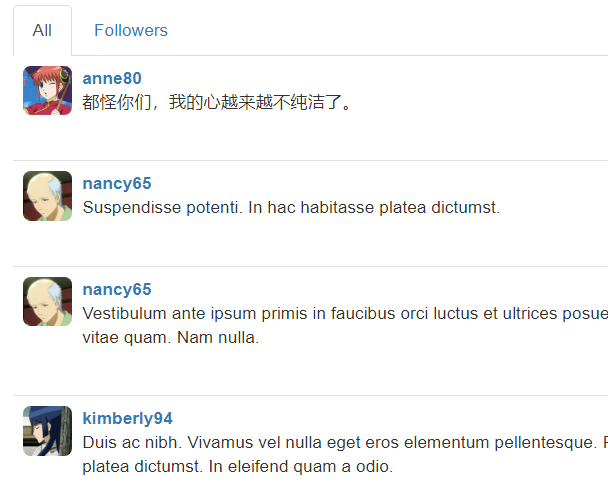
可以多测试几个用户:

Flask博客开发——自定义头像的更多相关文章
- Flask博客开发——登录验证码
这部分为Flask博客的登录页面加个验证码.使用了PIL模块生成验证码图片,并通过Flask的session机制,进行验证码验证. 1.生成验证码 使用string模块:string.ascii_le ...
- Flask博客开发——Tinymce编辑器
之前Flask博客的文本编辑器比较简陋,这里为博客添加个优雅易用的Tinymce文本编辑器. 1.项目中添加Tinymce 下载好Tinymce包以及语言包,并添加到项目中.添加到项目的方法,参考了这 ...
- django 简易博客开发 5 markdown支持、代码高亮、gravatar头像服务
上一篇博客介绍了comments库使用及ajax支持,现在blog已经具备了基本的功能,但是只能发表文字,不支持富文本编辑.今天我们利用markdown添加富文本支持. markdown语法说明: h ...
- django 简易博客开发 3 静态文件、from 应用与自定义
首先还是贴一下源代码地址 https://github.com/goodspeedcheng/sblog 上一篇博客我们介绍了 django 如何在views中使用templates以及一些常用的数 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 自定义仓储之增删改查
上一篇文章(https://www.cnblogs.com/meowv/p/12913676.html)我们用Code-First的方式创建了博客所需的实体类,生成了数据库表,完成了对EF Core的 ...
- django 简易博客开发 4 comments库使用及ajax支持
首先还是贴一下源代码地址 https://github.com/goodspeedcheng/sblog 上一篇文章我们介绍了静态文件使用以及如何使用from实现对blog的增删改,这篇将介绍如何给 ...
- django 简易博客开发 2 模板和数据查询
首先还是贴一下项目地址 https://github.com/goodspeedcheng/sblog 因为代码全在上面 上一篇博客我们介绍了 django的安装配置,新建project,新建a ...
- django 简易博客开发 1 安装、创建、配置、admin使用
首先贴一下项目地址吧 https://github.com/goodspeedcheng/sblog 到现在位置项目实现的功能有: 1.后台管理使用Admin ,前端显示使用bootstrap 2. ...
- Django博客开发-数据建模与样式设定
开发流程介绍 之前Django的学习过程当中已经把基本Django开发学完了,现在以Django 的博客项目完成一遍课程的回顾和总结.同时来一次完整开发的Django体验. 一个产品从研究到编码我们要 ...
随机推荐
- js post
在进行html5页面的设计时,希望用户加载完成页面后,进行交互时只改变其中的某些元素的内容,这样更像本地APP的呈现效果,但是HTML中的post.get如果使用submit进行提交的话会直接使用返回 ...
- 【NLP】course
http://52opencourse.com/235/%E6%96%AF%E5%9D%A6%E7%A6%8F%E5%A4%A7%E5%AD%A6%E8%87%AA%E7%84%B6%E8%AF%AD ...
- ios开发之 -- UIView总结
如果想调用某个类的某个方法可以写成这样,这个方法来自NSObject类 performSelector: performSelector:withObject: performSelector:wit ...
- tomcat 权限问题
http://blog.csdn.net/testcs_dn/article/details/39252433 chmod -R 755 apache-tomcat-7.0.63 pwd :mac 看 ...
- java动态代理中的invoke方法是如何被自动调用的(转)
一.动态代理与静态代理的区别. (1)Proxy类的代码被固定下来,不会因为业务的逐渐庞大而庞大: (2)可以实现AOP编程,这是静态代理无法实现的: (3)解耦,如果用在web业务下,可以实现数据层 ...
- php 实现Iterator 接口
<?php class MyIterator implements Iterator{ private $var = array(); public function __construct($ ...
- Struts 2再曝远程代码执行漏洞S2-037
导读今年4月份,Apache Stuts 2之上发现的S2-033远程代码执行漏洞,以迅雷不及掩耳之势席卷而来.其利用代码很快就在短时间内迅速传播.而且官方针对这个高危漏洞的修复方案还是无效的. 悲剧 ...
- 【BZOJ3572】[Hnoi2014]世界树 虚树
[BZOJ3572][Hnoi2014]世界树 Description 世界树是一棵无比巨大的树,它伸出的枝干构成了整个世界.在这里,生存着各种各样的种族和生灵,他们共同信奉着绝对公正公平的女神艾莉森 ...
- log4j日志服务器配置
可参考的文章: http://www.jb51.net/article/89597.htm http://www.jb51.net/article/41001.htm http://liuzhijun ...
- CH5402 选课【树形DP】【背包】
5402 选课 0x50「动态规划」例题 描述 学校实行学分制.每门的必修课都有固定的学分,同时还必须获得相应的选修课程学分.学校开设了 N(N≤300) 门的选修课程,每个学生可选课程的数量 M 是 ...
