chrome浏览器开发者工具(一)
一、Elements
在Element中主要分两块大的部分:HTML结构面板和操作dom样式、结构、时间的显示面板
二、Network
Network是一个监控当前网页所有的http请求的面版,它主体部分展示的是每个http请求,每个字段表示着该请求的不同属性和状态,Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。
案例:
有时候我们的网页加载的很慢,而相同网速下,其他网页加载速度并不慢。这时候就得考虑优化网页,优化前我们必须知道加载速度的瓶颈在哪里,这个时候可以考虑使用Network工具

点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求, 这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息

面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。
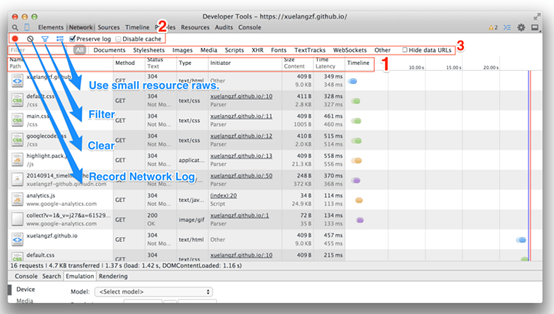
我把Google官方网站上介绍Network面板的图贴到这里,该面板主要包括5大块窗格(Pane):
l Controls 控制Network的外观和功能。
l Filters 控制Requests Table具体显示哪些内容。
l Overview 显示获取到资源的时间轴信息。
l Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
l Summary 显示总的请求数、数据传输量、加载时间信息。

三、Timeline(和network的区别)
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间
四、Resources(Application)
Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除

五、Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用
六、Console标签页
就是Javascript控制台了,这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用
七、Sources面板
你可以在这个面板里面调试你的JS代码,也可以在工作区打开你的本地文件
chrome浏览器开发者工具(一)的更多相关文章
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- 爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,loads,dump,load方法介绍
爬虫 Http请求,urllib2获取数据,第三方库requests获取数据,BeautifulSoup处理数据,使用Chrome浏览器开发者工具显示检查网页源代码,json模块的dumps,load ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
- chrome浏览器开发者工具F12中某网站的sources下的源码如何批量保存?
目录 chrome浏览器 开发者工具F12中某网站的sources下的源码如何批量保存 1. 常用保存Sources源码的两种方法 1.1单个文件 1.2 单个页面 2. 问题 3.解决方案 chro ...
- chrome浏览器开发者工具使用教程[转]
转自:http://www.cr173.com/html/16930_1.html 更多资源:https://developers.google.com/chrome-developer-tools/ ...
- [转]谷歌Chrome浏览器开发者工具教程—基础功能篇
来源:http://www.xiazaiba.com/jiaocheng/5557.html Chrome(F12开发者工具)是非常实用的开发辅助工具,对于前端开发者简直就是神器,但苦于开发者工具是英 ...
- chrome浏览器 开发者工具简介
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀. 掌握了Chrome工具可提高学习效率和开发效率. 有如下功能面板,可以使用Ctrl+[和Ctrl+] ...
- chrome浏览器开发者工具之同步修改至本地
相信好多小伙伴喜爱webpack的热加载技术,省时而又不繁琐,讨厌F5或者Ctrl+F5. 嘿嘿,现在介绍大家一个在浏览器中修改直接同步到本地代码修改的方法--- (程序员都是从0开始数数的!) 第0 ...
- chrome 浏览器 开发者工具 性能检测 参数解释
Sending is time spent uploading the data/request to the server. It occurs between blocking and waiti ...
随机推荐
- Eclipse的Debug调试技巧大全
转载 原文链接:https://blog.csdn.net/u011781521/article/details/55000066 收藏方便以后查看. 19:18:10 2018-12-29
- Ubuntu下使用UFW,以及CentOS7的默认防火墙firewalld
UFW是一个简化版的iptables,基于iptables,配置比iptables简单 默认UFW是关闭状态,即Ubuntu默认打开所有端口,比较危险. 检测状态 ufw status 设置默认状态, ...
- Delphi 实现 图灵机器人API(IDHTTP POST )
此功能所需的 Key及接口文档,都可以在图灵机器人的官网下载, 小伙伴们需要申请自己的图灵机器人账号. 申请方法请自行百度“图灵机器人” . 登录账号后,在左侧的[机器人接入],获取需要的信息,记得 ...
- Linq基础必备
1.linq基础必备之对象初始化器和匿名类型因果分析 3. 一:对象初始化器 1.就是在new的时候给公共属性赋值的一种方式 2. 在没有初始化器之前的时候,我们是怎么初始化的呢??? 1. 构造 ...
- jsonp的使用记录
最近前端的同事说要写一个手机查看的html5页面,需要我提供数据. 这个很ok啊,立马写了个服务返回数据.但是对方调用不了,因为跨域了. 返回错误如下: Failed to load xxxxxx: ...
- 使用docker部署java项目
在接触了docker后,干什么都想用docker来弄.最近刚做完毕业设计,本来是说将项目简单在本地部署就行了,结果老师说如果部署在服务器的话有加加分,于是果断用docker来搞,多加点分. java项 ...
- 6.BOM
BOM的介绍 浏览器对象模型. 操作浏览器部分功能的API.比如让浏览器自动滚动. BOM的结构图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子 ...
- HashMap源码解析 非原创
Stack过时的类,使用Deque重新实现. HashCode和equals的关系 HashCode为hash码,用于散列数组中的存储时HashMap进行散列映射. equals方法适用于比较两个对象 ...
- iframe嵌套页面的跳转方式
一.背景A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,在D中跳转页面的写法区别如下. 二.JS跳转window.location.href.locatio ...
- leecode刷题(13) -- 字符串中的第一个唯一字符
leecode刷题(13) -- 字符串中的第一个唯一字符 字符串中的第一个唯一字符 描述: 给定一个字符串,找到它的第一个不重复的字符,并返回它的索引.如果不存在,则返回 -1. 案例: s = & ...
