vue笔记精华部分
以_或$开头的属性 不会 被 Vue 实例代理,因为它们可能和 Vue 内置的属性、API 方法冲突。你可以使用例如vm.$data._property的方式访问这些属性。
mixin的使用:
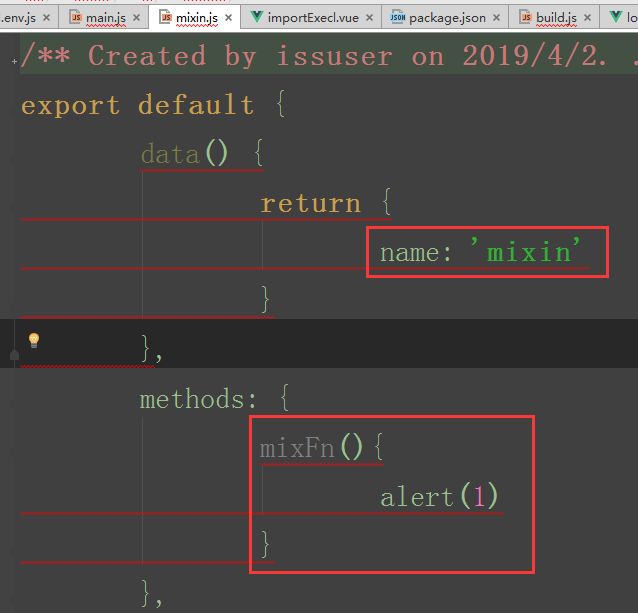
先建一个js文件里面放公共的部分,也就是很多组件都可以使用的公共部分,也像在vue里一样,公共变量公共方法等都写好
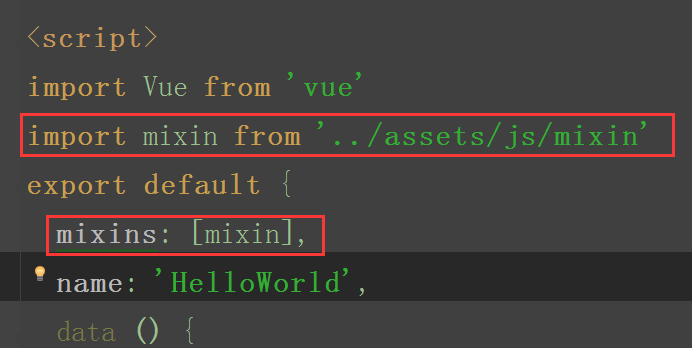
然后在组件里使用的时候,先将上面的js引进去,然后在页面注册进去,就是下面的mixins:[mixin], 然后在组件里就可以直接使用mixin.js里定义的方法和变量以及在这里定义的任何东西,mixin.js这个文件名可以随便命
下面是在vue组件里的使用:
组件页面里的mixFn和name就是在mixin.js里定义的,然后混入到这个组件里的

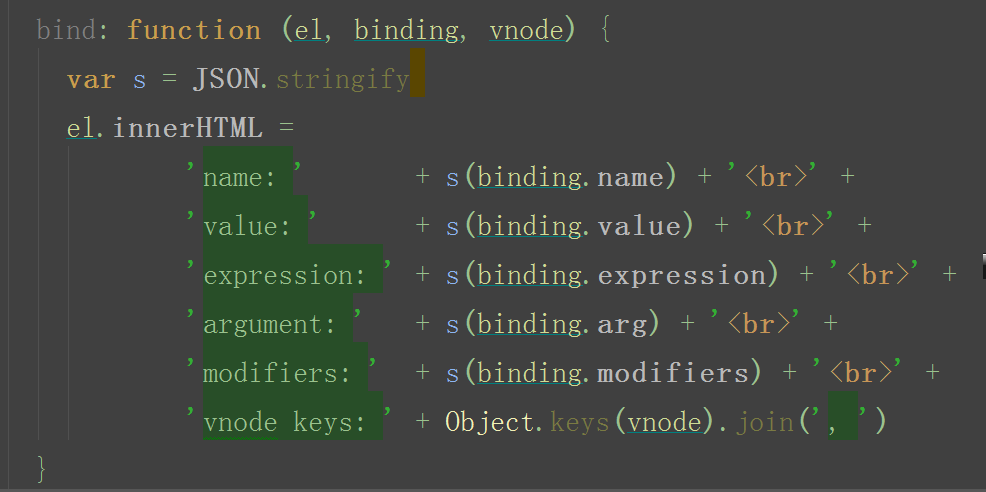
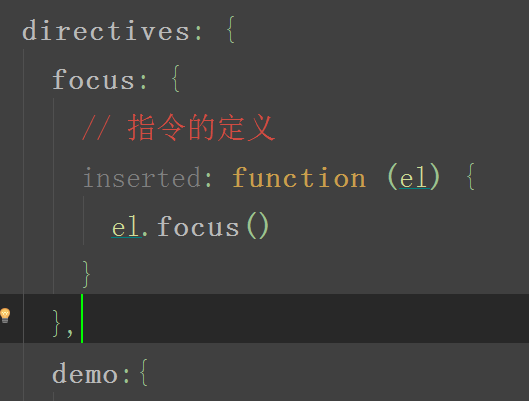
directives自定义指令:
直接在export default里写就行,就像写钩子函数一样
使用:


监听:
watch:{
phones(newValue,oldValue){
this.phones = newValue.length > oldValue.length ? newValue.replace(/\s/g, '').replace(/(\d{3})(\d{0,4})(\d{0,4})/, '$1 $2 $3') : this.phone.trim()
}
}
<input v-model='phones' type='phone' maxlength="13" placeholder="请输入手机号"/>
 在这里可以设置自己想做的区别
在这里可以设置自己想做的区别 在页面里可以这样操作
在页面里可以这样操作
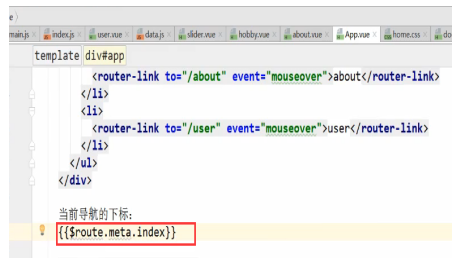
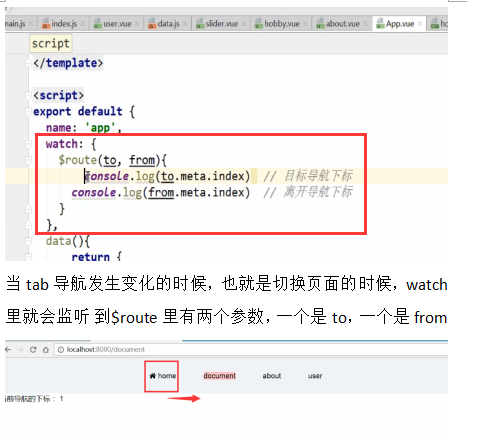
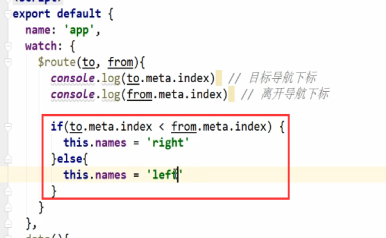
 可以监听路由,里面有两个参数,可以查到信息
可以监听路由,里面有两个参数,可以查到信息
 监听路由信息
监听路由信息

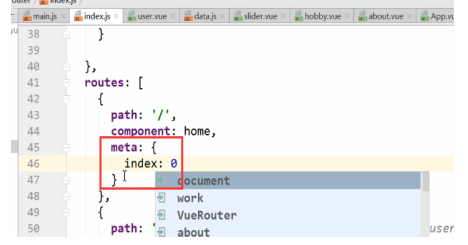
动态路由设置如下:
如:www.baidu.com/:api? 配置动态路由的时候可以加一个?代表正则匹配到0个或者1个,意思是当跳转的路由里不带动态参数时也可以进来
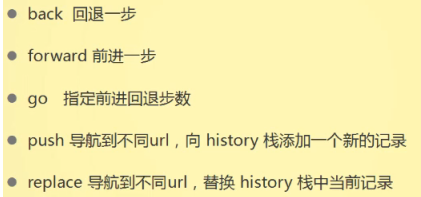
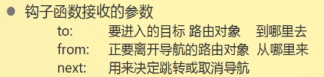
编程式导航:


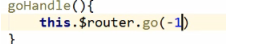
 控制前进后退和跳转的步数
控制前进后退和跳转的步数




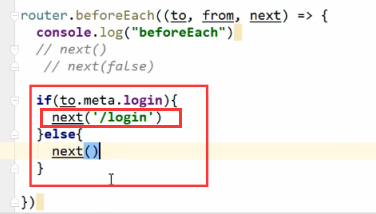
 可以直接在next里放路由地址
可以直接在next里放路由地址
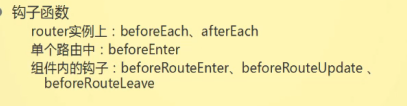
 在单个路由里配置钩子函数
在单个路由里配置钩子函数 在组件里调用钩子函数
在组件里调用钩子函数
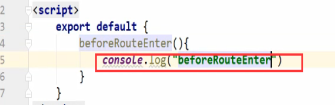
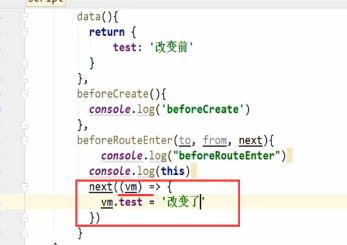
 在组件里使用钩子函数
在组件里使用钩子函数


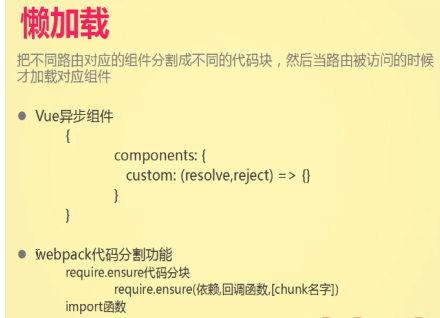
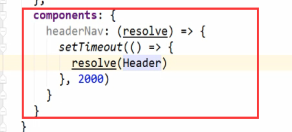
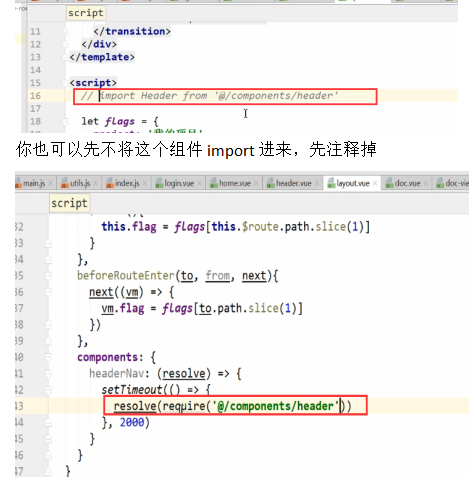
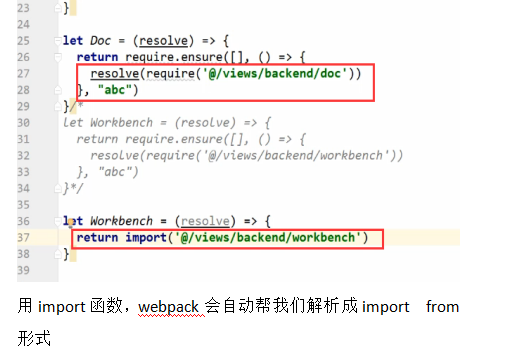
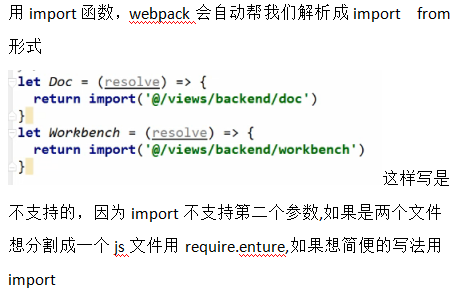
 一进到页面就加载进来了
一进到页面就加载进来了 这样写就是过2秒后再加载进来
这样写就是过2秒后再加载进来












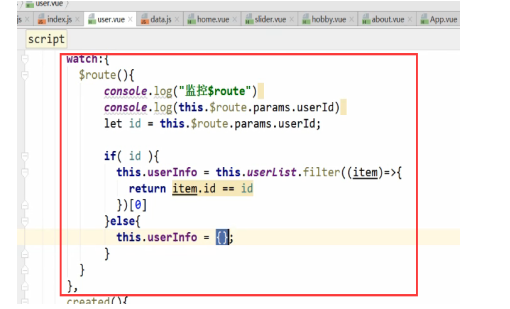
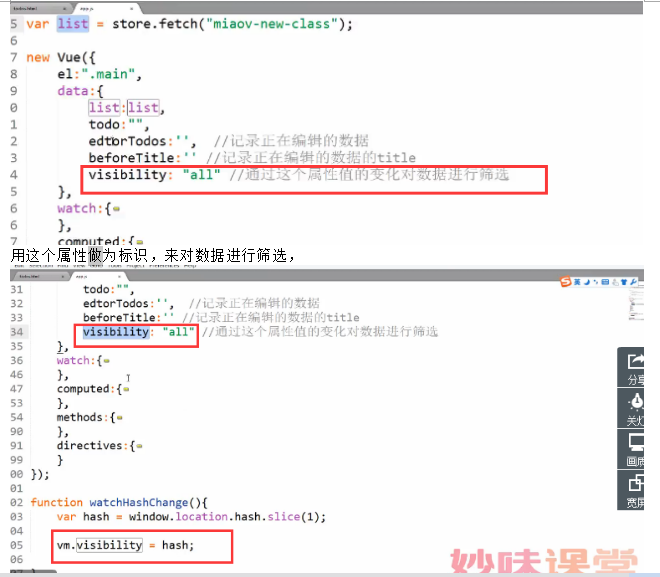
wath测试监听:

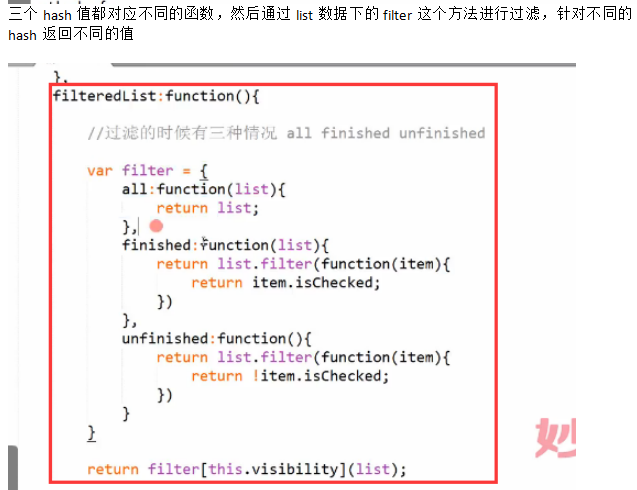
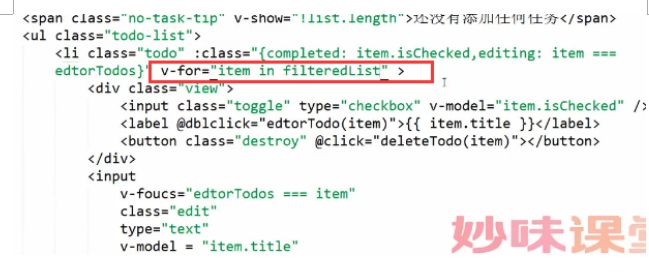
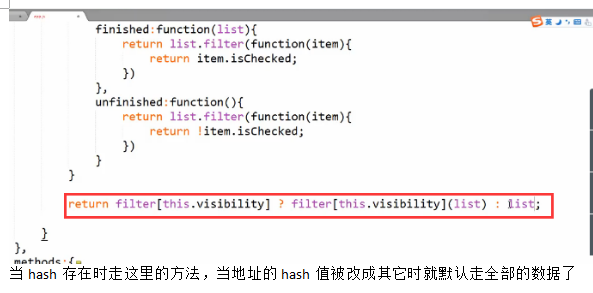
利用hash过滤数据










点击事件可以直接这样写

















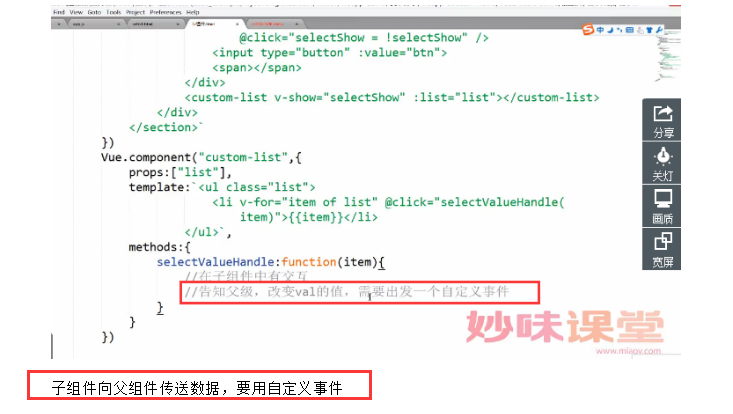
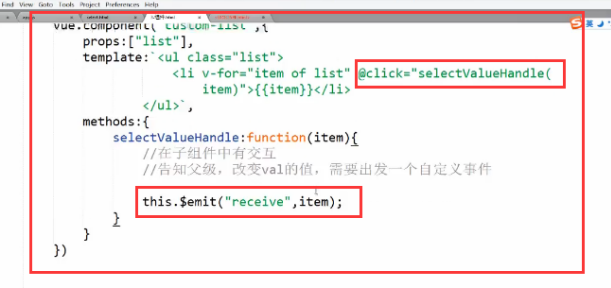
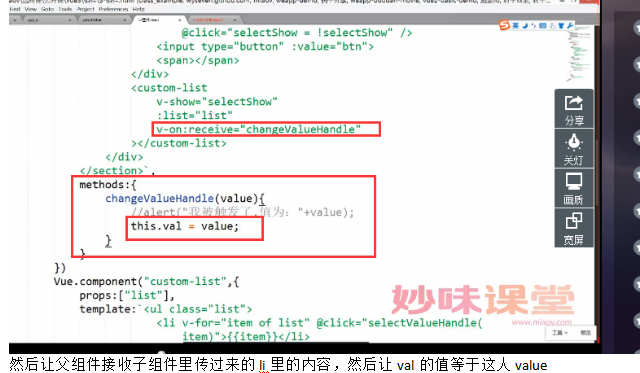
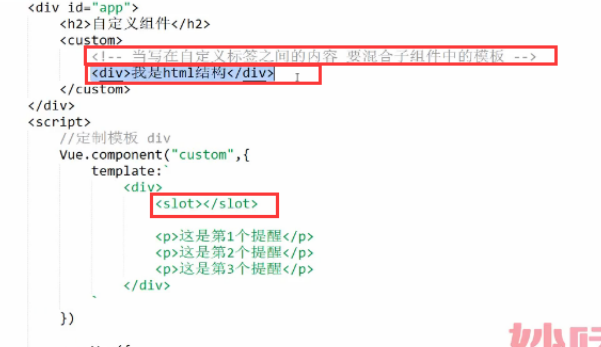
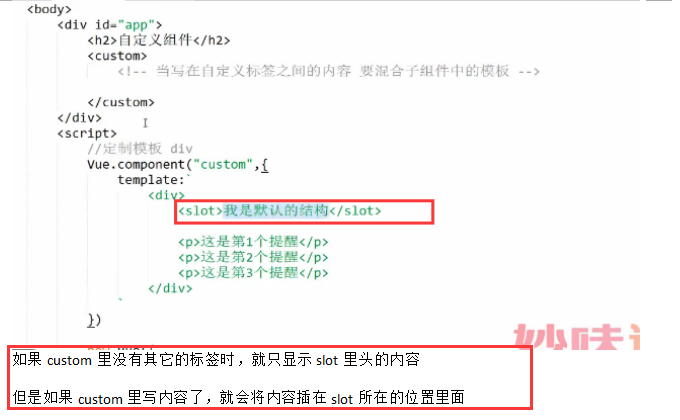
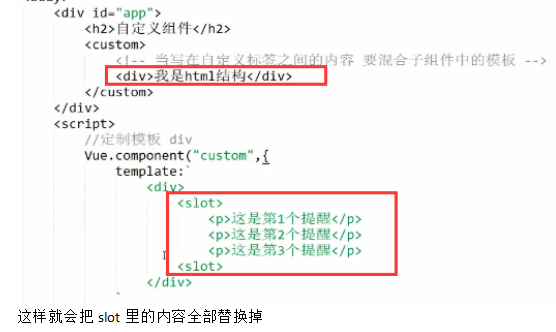
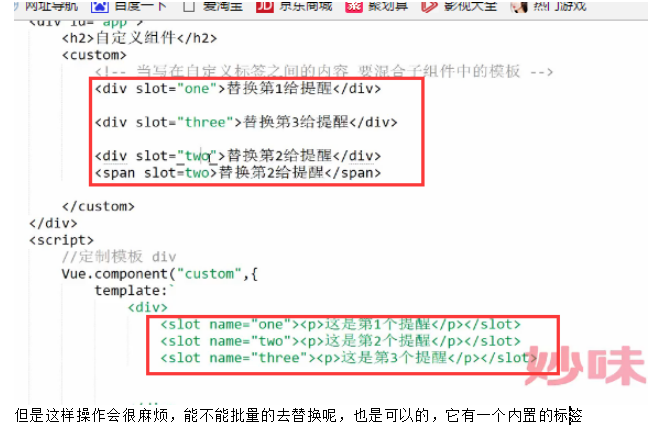
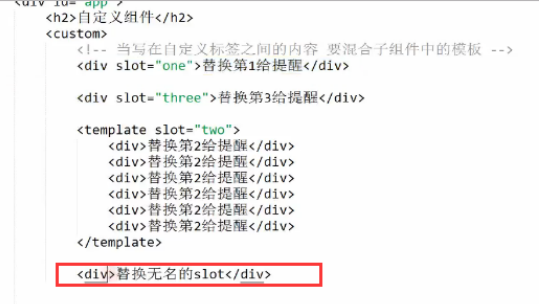
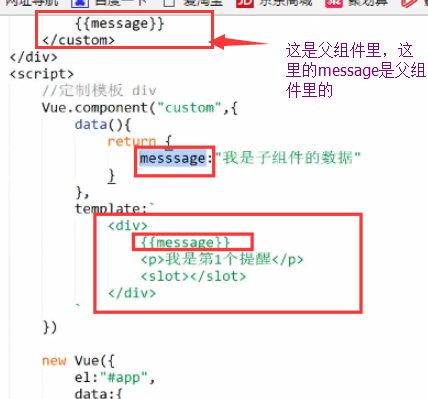
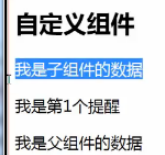
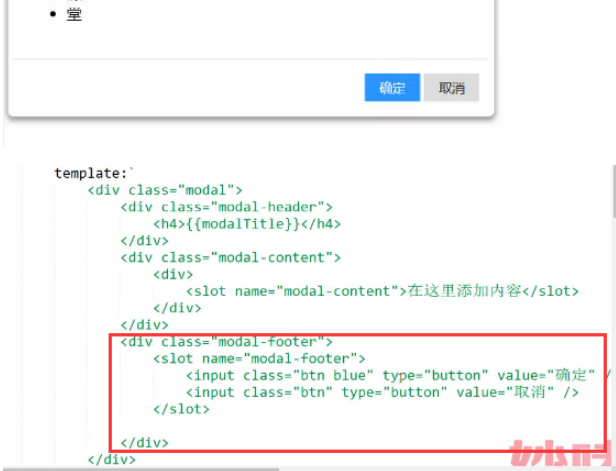
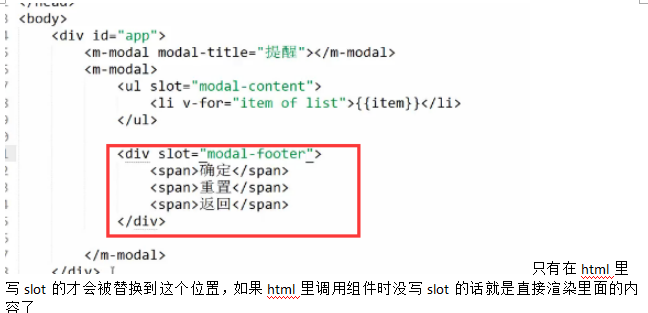
slot分发内容









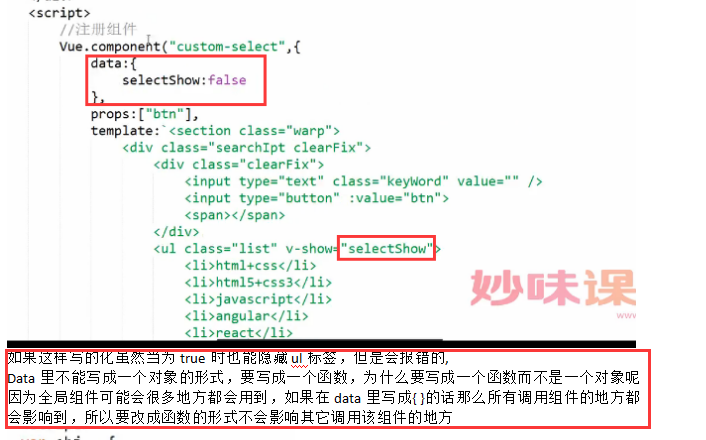
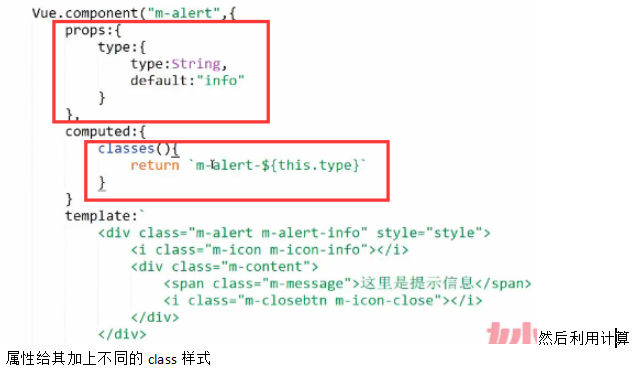
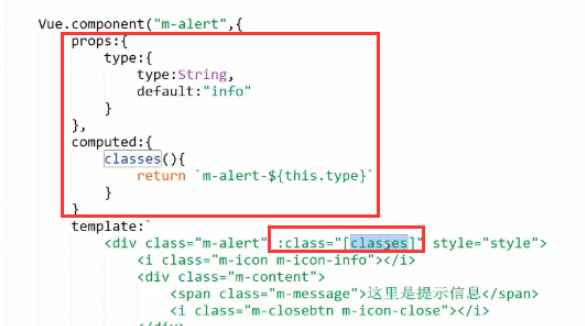
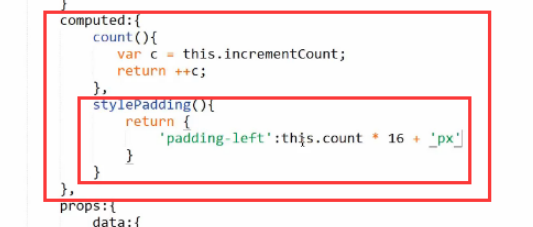
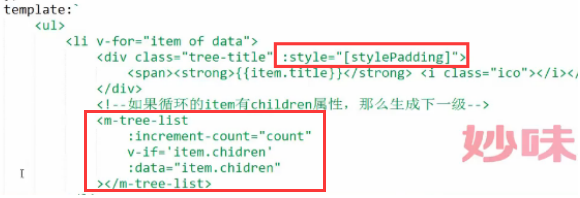
第十五课 封装model模板化组件






 递归调用判断条件
递归调用判断条件

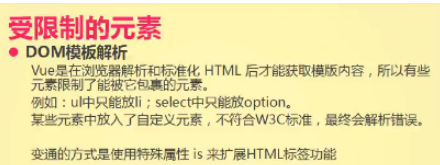
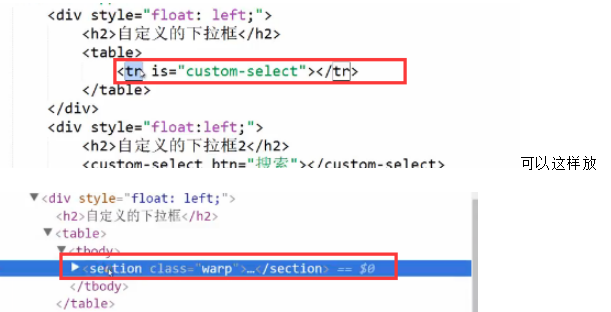
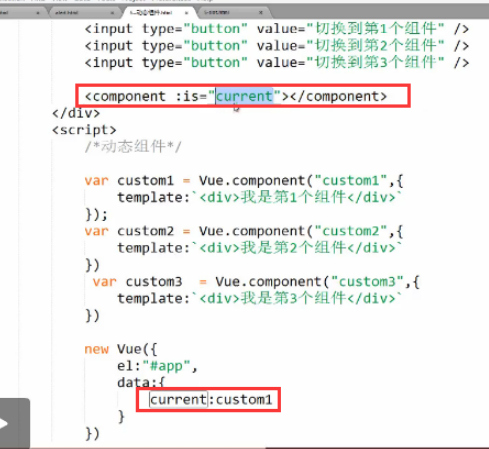
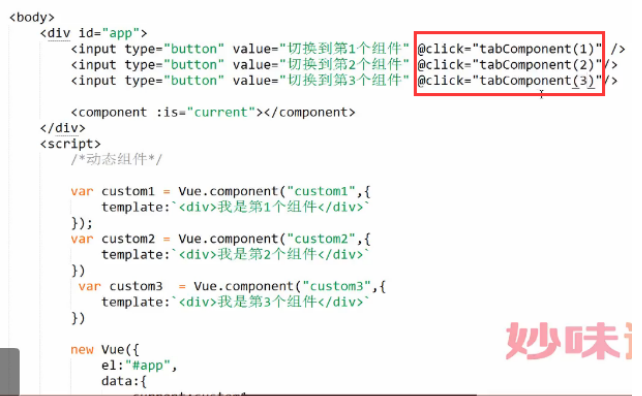
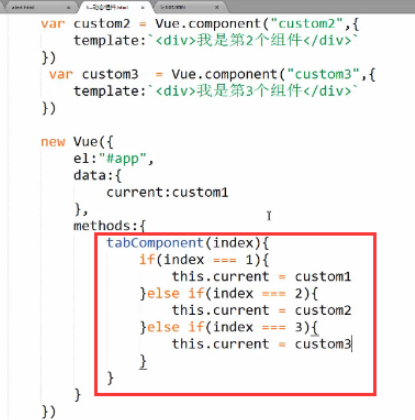
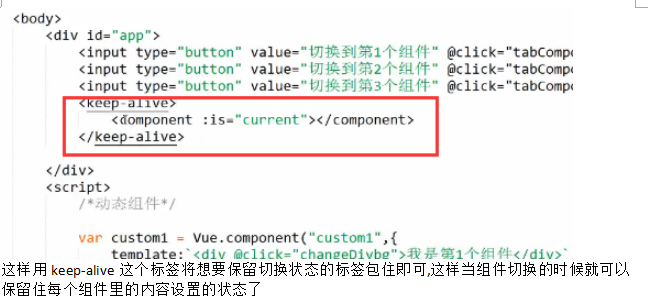
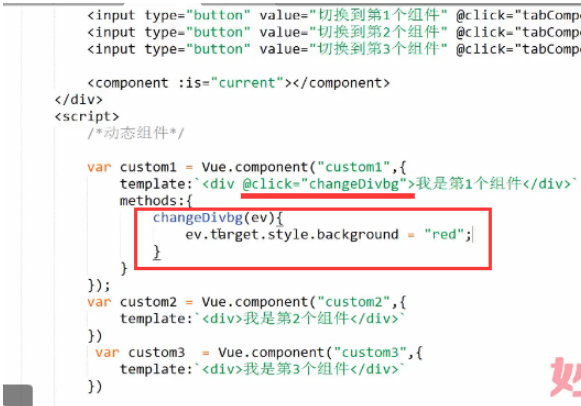
is属性具体html拓展的功能,component 可以用is这个属性将html扩展
component这个标签上的挂载点是current,就是第一个组件
当点击第二个标签的时候又切换到custom2这个组件了,当点第三个的时候又切换到了第三个组件了,component这个标签是vue的内置标签,这个标签给我们提供了is这个属性







vue笔记精华部分的更多相关文章
- Vue笔记目录
Vue笔记目录 一.Vue.js介绍 二.vue基础-vue-cli(vue脚手架) ...持续更新中,敬请期待
- 《Vue笔记01: 我与唐金州二三事》
最近我在收看唐金州在极客时间发布的<vue从入门到精通>,颇有收获. 唐金州,一点资讯前端技术专家,曾在蚂蚁金服就职,也是开源组件库ant design vue的作者,虽然唐老师写的ant ...
- Vue笔记--通过自定义指令实现按钮操作权限
经常做中后台系统,此类系统的权限是比较重要,拿自己做过的一些项目做个笔记. Vue实现的中后台管理系统.按钮操作权限的空置一般都是通过自定义指令Vue.directive. <el-button ...
- Vue笔记(有点乱)
Vue学习笔记(2019.7.31) 目录 Vue学习笔记(2019.7.31) vue 基本指令用法 v-cloak v-text v-html v-bind v-on 跑马灯 v-on v-mod ...
- 一个后端开发的 Vue 笔记【入门级】
一 前言 最近找了些教程,顺带着趴在官网上,看了看 Vue 的一些内容,入门的一些概念,以及基础语法,还有一些常用的操作,瞄了一眼,通篇文字+贴了部分代码 9000 多字,入门语法什么的还是很好理解的 ...
- vue笔记
安装vue脚手架工具 sudo cnpm install -g vue-cli
- iOS学习笔记-精华整理
iOS学习笔记总结整理 一.内存管理情况 1- autorelease,当用户的代码在持续运行时,自动释放池是不会被销毁的,这段时间内用户可以安全地使用自动释放的对象.当用户的代码运行告一段 落,开始 ...
- vue笔记 递归组件的使用
递归组件 什么是递归组件? 组件自身去调用组件自身. 代码示例 DetailList.vue(子组件-递归组件) <template> <div> <div class= ...
- vue笔记-列表渲染
用v-for把一个数组对应为一组元素 使用方法:v-for="(item,index) in items"//也可以使用of替代in { items:源数组 item:数组元素迭代 ...
随机推荐
- 看图说说JVM内存
- [Erlang12] Mnesia分布式应用
[Erl_Question12] Mnesia分布式应用 情景: 设计一个图书管理系统,需求: 1. 基本的增删查改功能; 2. 支持多节点备份(其中一个节点挂了进,对外接口不影响). 方案一: Er ...
- HTML5QQ登录cav demo
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="tex ...
- OI图论 简单学习笔记
网络流另开了一个专题,所以在这里就不详细叙述了. 图 一般表示为\(G=(V,E)\),V表示点集,E表示边集 定义图G为简单图,当且仅当图G没有重边和自环. 对于图G=(V,E)和图G2=(V2,E ...
- linux命令之网络管理命令(下)
1.wget:命令行下载工具 该命令用于从网络上下载资料,可以直接从网络上下载自己所需要的资料. 参数 说明 -O(常用) 指定保存的文件名后下载文件 --limit-rate(常用) 限速下载 -c ...
- jQuery引入公共库问题
话说脚本最好放到底部,这样页面既可以逐步呈现,也可以提高下载,但是某些公共模块且有js效果,顺序优先公共库的话,效果是出不来的,所以以后就把公共库最好放在头部,(就是这个而已:http://apps. ...
- TCP和UDP的最完整的区别【转】
来源:https://blog.csdn.net/li_ning_/article/details/52117463 TCP UDPTCP与UDP基本区别 1.基于连接与无连接 2.TCP要求系统 ...
- [ActionScript 3.0] 使用Embed在类中嵌入字体
package { import flash.display.Sprite; import flash.text.Font; import flash.text.TextField; import f ...
- django中@property装饰器的运用
python提供的内置装饰器——staticmethod.classmethod和property 在OSQA中,@property的使用频率是非常高的.下面就是它的使用方法: @property 可 ...
- IOS面试题(二)
50. 谈谈对Block 的理解?并写出一个使用Block执行UIVew动画? 答:Block是可以获取其他函数局部变量的匿名函数,其不但方便开发,并且可以大幅提高应用的执行效率(多核心CPU可直接处 ...