Anaconda 安装 pydot 绘制树状图
在***的前提下,控制台输入以下命令:
首先安装 graphviz,这是计算的核心 package
conda install graphviz
再安装 pydot ,这是 graphviz 的 python 接口
conda install pydot
除了上述命令之外,还需要将 graphviz 环境安装在机子上,这才是真正执行渲染的部分,并且要将安装路径加入环境变量中
安装包下载地址: https://graphviz.gitlab.io/_pages/Download/
安装完成后,将 dot.exe 所在的文件夹路径加入系统环境变量中,例如
C:\Program Files (x86)\Graphviz2.38\bin
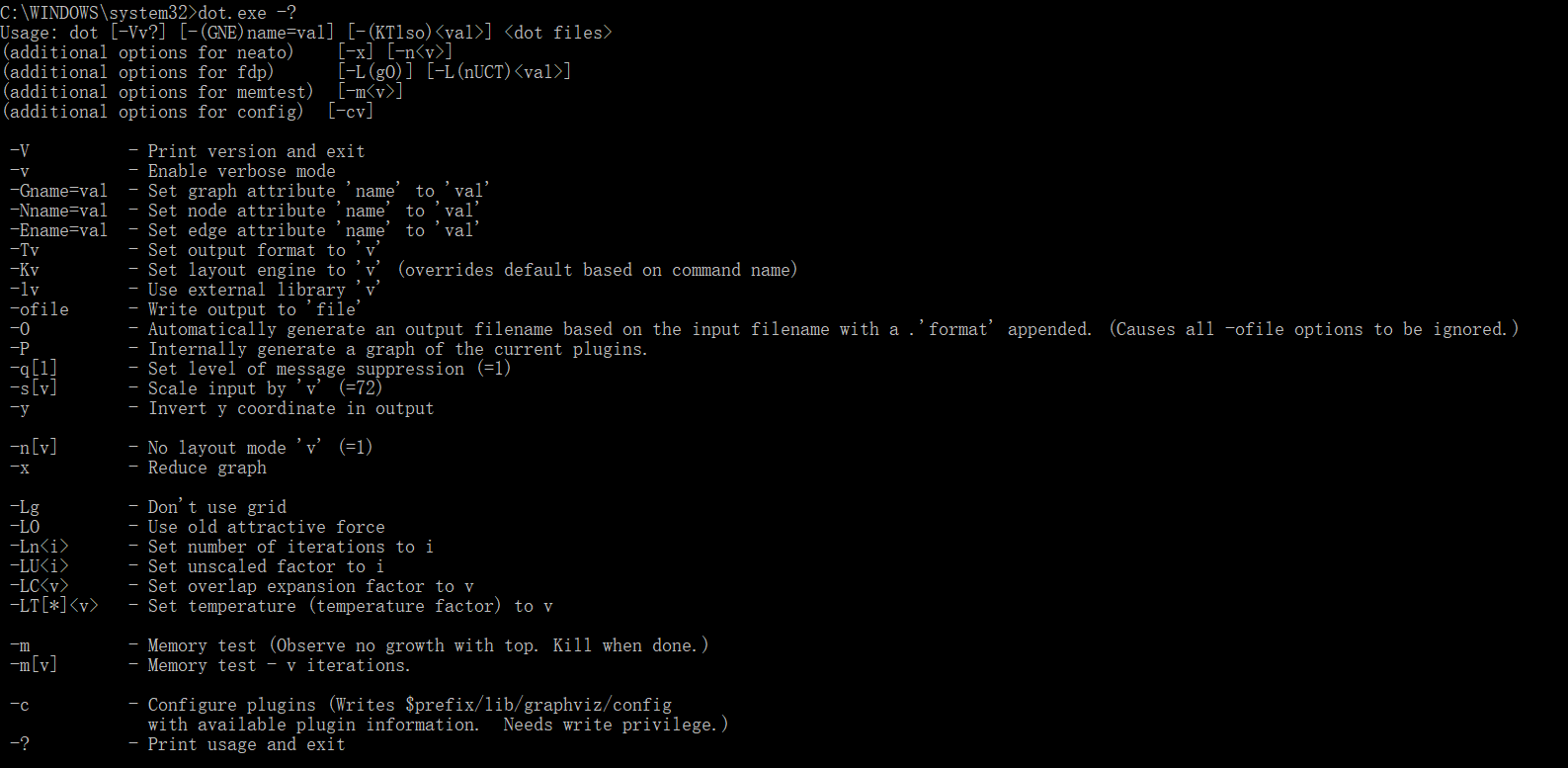
并且在控制台输入 dot.exe -? 应看到如下输出

至此,大功告成
Anaconda 安装 pydot 绘制树状图的更多相关文章
- python爬取股票最新数据并用excel绘制树状图
大家好,最近大A的白马股们简直 跌妈不认,作为重仓了抱团白马股基金的养鸡少年,每日那是一个以泪洗面啊. 不过从金融界最近一个交易日的大盘云图来看,其实很多中小股还是红色滴,绿的都是白马股们. 以下截图 ...
- 使用ECharts绘制网址径向树状图
an.rustfisher.com有很多内容,很多页面.如果用一个树状图把所有页面展示出来会是什么效果? 第一时间想到了ECharts. 最后效果: https://an.rustfisher.com ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- D3树状图给指定特性的边特别显示颜色
D3作为前端图形显示的利器,功能之强,对底层技术细节要求相对比较多. 有一点,就是要理解其基本的数据和节点的匹配规则架构,即enter,update和exit原理,我前面的D3基础篇中有介绍过,不明白 ...
- D3树状图异步按需加载数据
D3.js这个绘图工具,功能强大不必多说,完全一个Data Driven Document的绘图工具,用户可以按照自己的数据以及希望实现的图形,随心所欲的绘图. 图形绘制,D3默认采用的是异步加载,但 ...
- d3.js(v5.7)树状图
一.新建画布 二.数据处理 三.绘制连接线 图示: 四.绘制节点.文字 图示: 五.总结 path元素:其实就是定义了绘图的坐标点,从哪开始,移动到哪,怎样移动(命令) 具体可百度(或许以后我会总结一 ...
- D3.js系列——布局:弦图和集群图/树状图
一.弦图 1.弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系的图表.两点之间的连线,表示谁和谁具有联系. 2.数据 初始数据为: var city_name = [ "北京& ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- 树状图展示终端目录内容-tree
以树状图列出目录的内容,让你一目了然 执行 tree 指令,它会列出指定目录下的所有文件,包括子目录里的文件. 安装 我们通过包管理工具可以方便的安装它 mac - brew install tree ...
随机推荐
- 让块元素在同一行显示的方法: float 和inline-block
float: 定义:按照一个指定的方向移动,遇到父级的边界或者相邻的浮动元素就会停下来(不完全脱离文档流) 值: left.right.none 特点: 1.浮动的块元素可以在一行显示,宽度是被内容撑 ...
- OpenCV---直方图反向投影
一:直方图反向投影的方法 二:二维直方图的表示 (一)直接显示 def hist2D_demo(image): hsv = cv.cvtColor(image,cv.COLOR_BGR2HSV) hi ...
- 树的性质和dfs的性质 Codeforces Round #403 (Div. 2, based on Technocup 2017 Finals) E
http://codeforces.com/contest/782/problem/E 题目大意: 有n个节点,m条边,k个人,k个人中每个人都可以从任意起点开始走(2*n)/k步,且这个步数是向上取 ...
- [Mac]一些命令技巧
Git相关 mac下git默认不区分大小写,通过下面脚本可以改变 #!/bin/bash # 让git区分大小写 cd 'path-of-project' git config core.ignore ...
- 【洛谷 P3338】 [ZJOI2014]力(FFT)
题目链接 \[\Huge{E_i=\sum_{j=1}^{i-1}\frac{q_j}{(i-j)^2}-\sum_{j=i+1}^{n}\frac{q_j}{(i-j)^2}}\] 设\(A[i]= ...
- scrapy爬虫框架介绍
一 介绍 Scrapy一个开源和协作的框架,其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的,使用它可以以快速.简单.可扩展的方式从网站中提取所需的数据.但目前Scrapy的用途十分广泛,可 ...
- GO-指针与函数
一.指针类型 1.普通类型,变量存的就是值,也叫值类型.指针类型存的是地址 2.获取变量的地址,用&,比如:var a int, 获取a的地址 &a 3.指针类型,变量存的是一个地址, ...
- python基础===基于cv2的播放器
import cv2 import threading import win32gui,win32con class Producer(threading.Thread): ""& ...
- MySQL5.6.26升级到MySQL5.7.9实战方案【转】
MySQL5.6.26升级到MySQL5.7.9实战方案 转自 MySQL5.6.26升级到MySQL5.7.9实战方案 - 其他网络技术 - 红黑联盟http://www.2cto.com/net/ ...
- springMVC中ajax的实现
function addDebtResult(){ var repayIds=$("#repayIds").val(); var lateFeeDay=$("#repay ...
