使用overflow:hidden处理元素溢出和坍塌
溢出
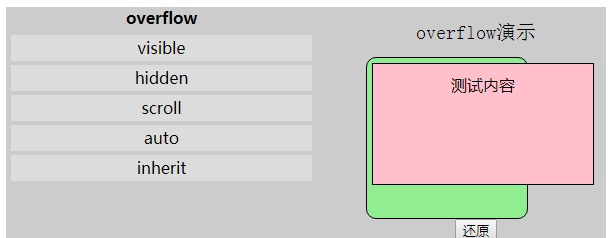
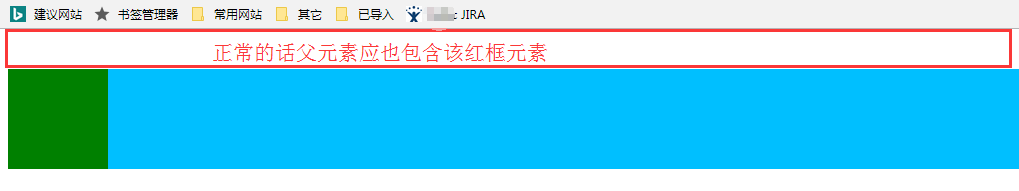
css溢出示意如图,子元素(背景为粉色)的长度或宽度超出父元素(背景为绿色)。

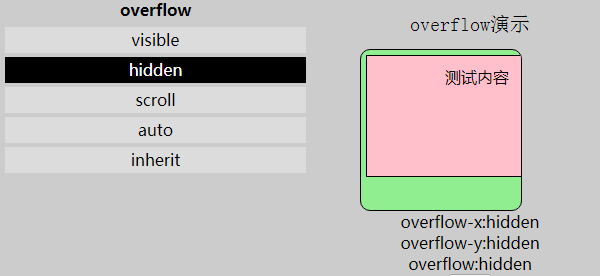
通过为父元素赋 overflow:hidden 样式可将子元素超出父元素的部分隐藏起来。

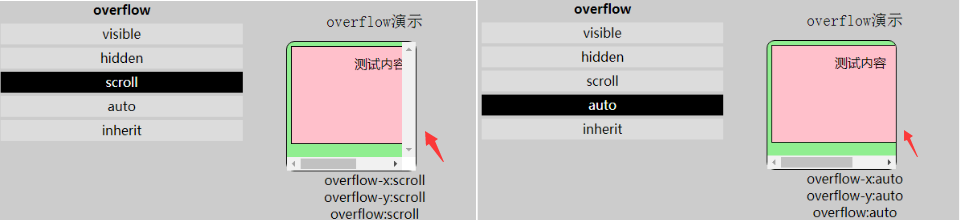
也可为父元素赋 overflow:auto 或 overflow:scroll 样式来裁剪子元素,使其可通过滚动条查看超出部分。
overflow:auto 样式只裁剪超出父元素的长或宽,overflow:scroll 样式会将子元素的长或宽都裁剪。

overflow溢出 属性
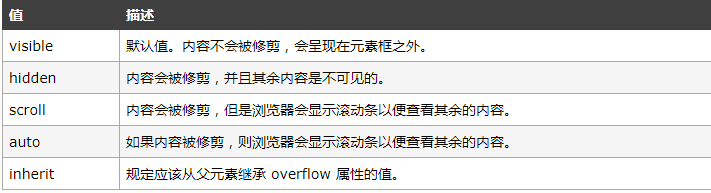
值: visible | hidden | scroll | auto | inherit
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无

overflow-X | overflow-y 属性
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
坍塌
<div class="container">
<div class="div1"></div>
</div>
.container {
background-color:deepskyblue;
}
.div1 {
background-color: green;
width: 100px;
height: 100px;
margin-top: 40px;
}
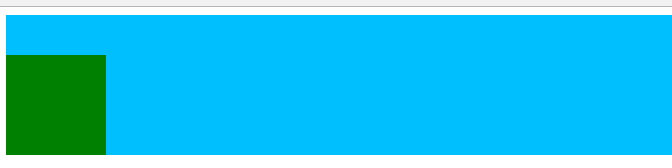
当为子div设置margin-top属性时,出现如下的显示,为高度塌陷。

原因:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。
对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin-top也会塌陷,就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
解决方法:
1. 为父元素设置属性overflow:hidden
.container {
background-color:deepskyblue;
overflow: hidden;
}

2. 为父元素设置边框(边框颜色可为透明)
border:1px solid transparent;
3.为父元素设置padding,或者只设置padding-top属性
padding-top:1px ;
溢出图片截取自https://www.cnblogs.com/xiaohuochai/p/5289653.html
使用overflow:hidden处理元素溢出和坍塌的更多相关文章
- CSS学习:overflow:hidden解决溢出,坍塌,清除浮动
overflow:hidden是overflow属性的一个神奇用法,它可以帮助我们隐藏溢出的元素,清除浮动和解除坍塌. CSS样式: .container{ background-color: bla ...
- overflow:hidden 影响inline-block元素周围元素下移
前言: 最近在切页中,我想实现左边一个类似下拉选框,且不允许输入,右边有一段垂直居中的文字描述的效果.我对文字用的是p标签.其实可以用个i/b/em等其他行内标签,同时也具有一定语义,做为强调提示,( ...
- 给元素设置overflow:hidden,pc端正常,但移动端依然可以滑动
给设置overflow:hidden的元素设置position:fixed即可解决
- css 元素溢出
css元素溢出: 当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置. overflow的设置项: (1)visible 默认值 内容不 ...
- overflow:hidden的使用
(1)overflow:hidden可以用来隐藏溢出的文本内容 给定内容的大小(宽高)超出后自动隐藏 <body> <div class="box"> ...
- 如何不使用 overflow: hidden 实现 overflow: hidden
一个很有意思的题目.如何不使用 overflow: hidden 实现 overflow: hidden? CSS 中 overflow 定义当一个元素的内容太大而无法适应块级格式化上下文时候该做什么 ...
- overflow:hidden并不隐藏所有溢出的子元素
拥有overflow:hidden样式的块元素内部的元素溢出并不总是被隐藏,具体来说,需要同时满足以下条件: 拥有overflow:hidden样式的块元素不具有position:relative和p ...
- 解决 border-radius 元素在应用了 transform 的子元素 时overflow:hidden 失效的问题
受大家启迪,于是最近深入研究了一下Css3中的一些属性.之中也是碰到了个不为我知的问题,在这里特此总结并与大家分享. 问题重现:在父元素上应用了 border-radius 的圆角属性.加上 ove ...
- overflow: hidden用法,不仅仅是隐藏溢出
overflow:hidden是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. <!DOCTYPE html> <html ...
随机推荐
- 对于GTPv2协议头部的解析
参考3GPP TS 29.060 GTP的头部是可变的,GTP-C(control)和GTP-U(user)共同使用一个头部. GTP Header头部: -Version 用来标识GTP协议的版本, ...
- HttpURLConnection与 HttpClient 区别/性能测试对比
HttpClient是个开源框架,封装了访问http的请求头,参数,内容体,响应等等, HttpURLConnection是java的标准类,什么都没封装,用起来太原始,不方便 HttpClient实 ...
- HDU 4577 X-Boxes
X-Boxes Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total Sub ...
- Handling Errors and Exceptions
http://delphi.about.com/od/objectpascalide/a/errorexception.htm Unfortunately, building applications ...
- 【cocos2d-x制作别踩白块儿】第九期:游戏计时功能(附源代码)
游戏没有计时,不是坑爹吗? 这一期,我们将来加入游戏计时功能. 1. 定义变量和函数 我们先在HelloWorldScene.h中定义几个变量和函数 long startTime; bool time ...
- d3.js 实现立体柱图
前言 随着大数据时代的来临,数据可视化的重要性也越来越凸显,那么今天就基于d3.js今天给大家带来可视化基础图表柱图进阶:立体柱图 关于d3.js d3.js是一个操作svg的图表库,d3封装了图表的 ...
- Arcgis license 服务无法启动的解决问题
来自:http://blog.csdn.net/u013719339/article/details/51240312 1.检查服务开没开.打开资源管理器然后按照下面就出现了.也可以打开运行——ser ...
- RxJava 中文文档
https://mcxiaoke.gitbooks.io/rxdocs/content/Subject.html
- JOIN与EXISTS(子查询)的效率研究
使用MySQL提供的Sample数据库Sakila 现将profiling打开,用来一会查看sql执行时间 set profiling=1; exists 子查询与 join联接效率的对比,功能:查看 ...
- Struts2数据验证机制
1. 手动验证的实现 只需要在继承ActionSupport类的情况下,直接重写validate()方法即可.使用validate()方法可以对用户请求的多个Action方法进行验证,但其验证的逻辑是 ...
