Maven web项目(简单的表单提交) 搭建(eclipse)
我们将会搭建一个,基于Maven管理的,具有简单的表单提交功能的web项目,使用DAO--service--WEB三层结构,服务器使用Tomcat
1 项目基本结构的搭建
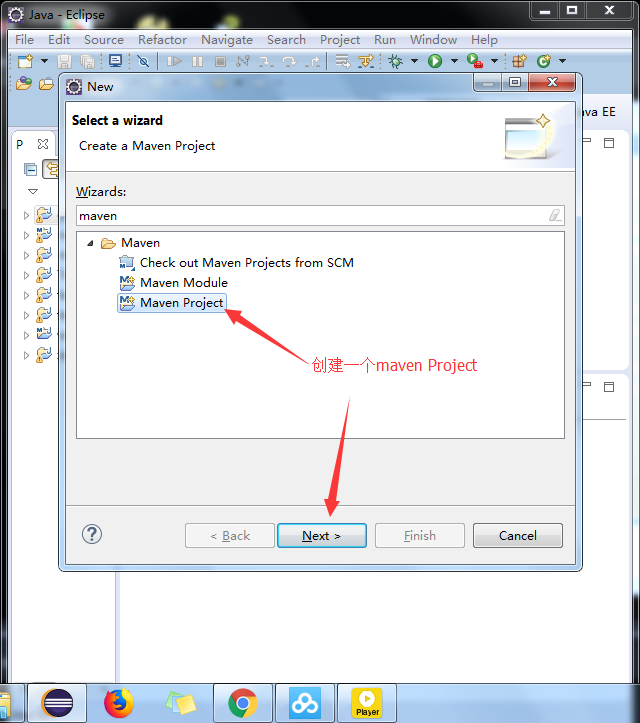
左上角File--->New ---> Other --->选中 Maven project

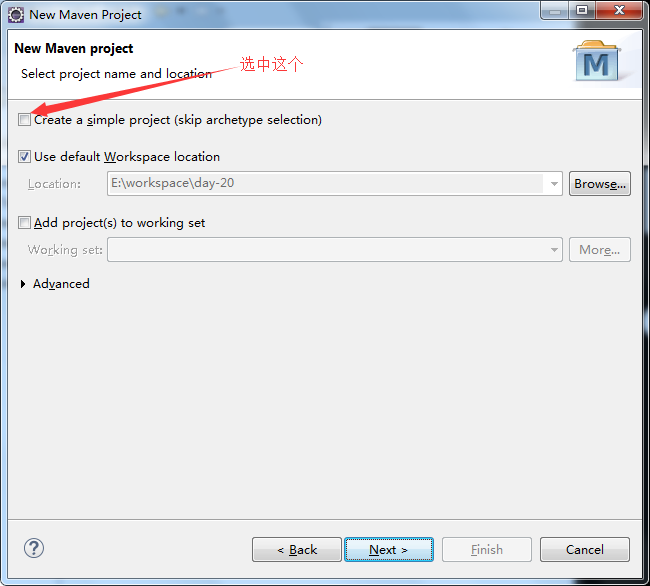
此处建议直接选中Create a simple project,点击Next下一步

Group Id :项目所属的组织名称
Artifact Id: 当前产品的名称
packaging: 当前创建的是一个web项目,一定记得打包方式要选中war

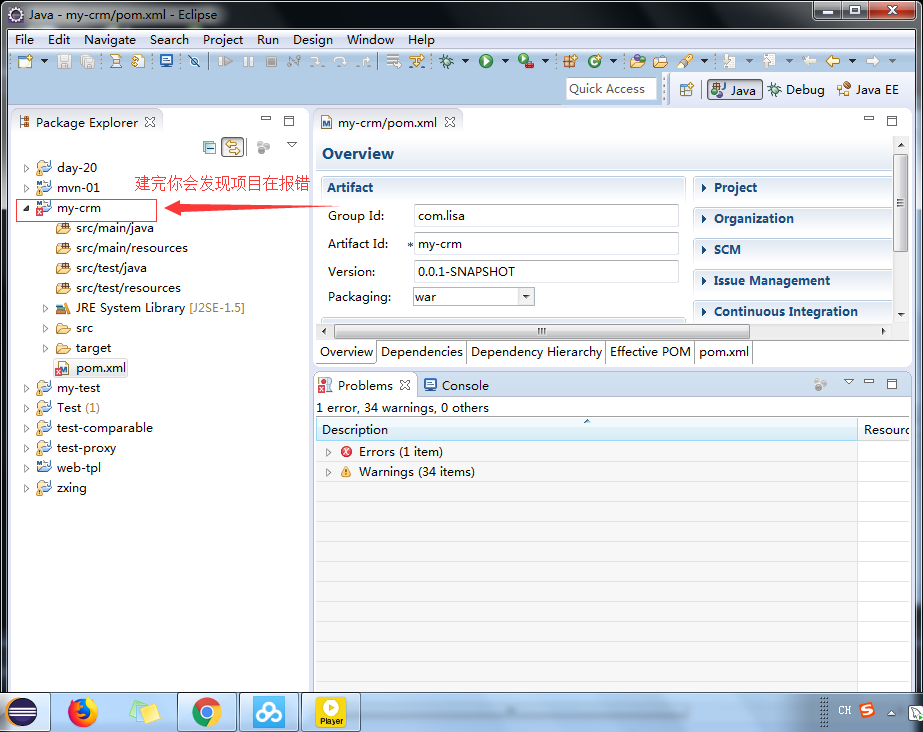
点击Finish完成之后会发现项目在报错

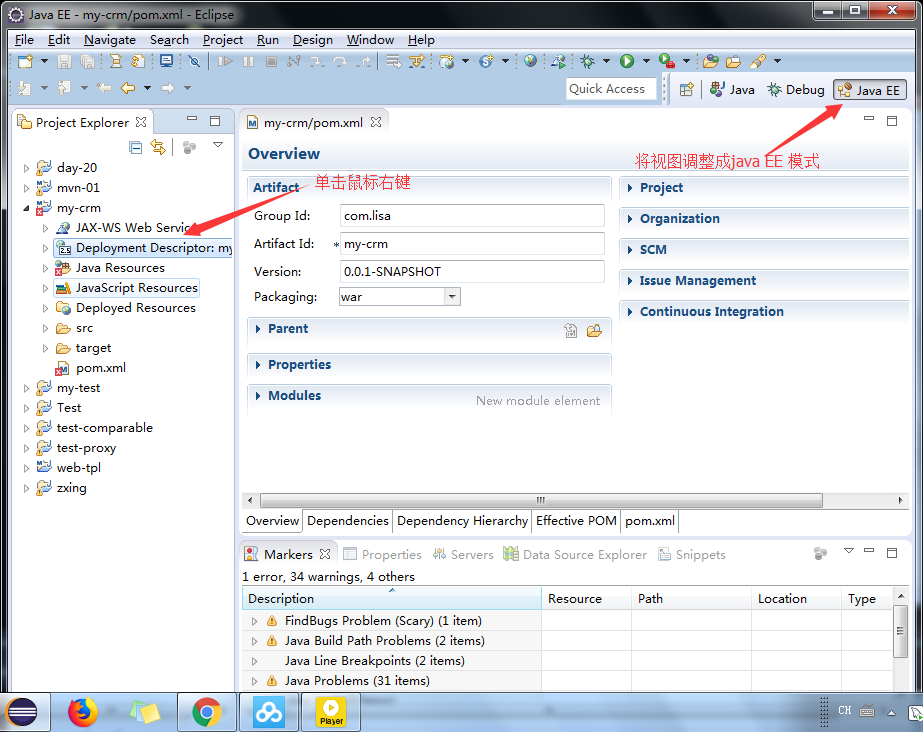
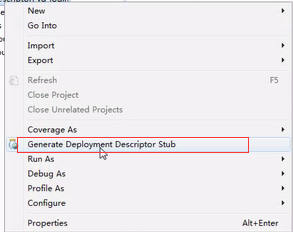
,此时只需将视图调整为JavaEE 状态下,选中项目中Deployment Description 单击鼠标右键

在弹出的菜单中选中 即可
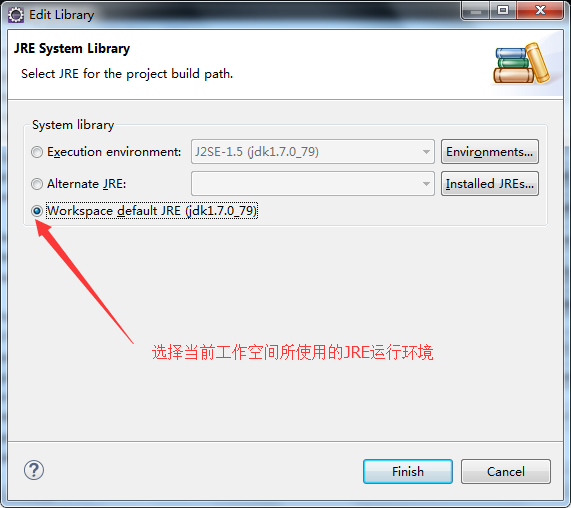
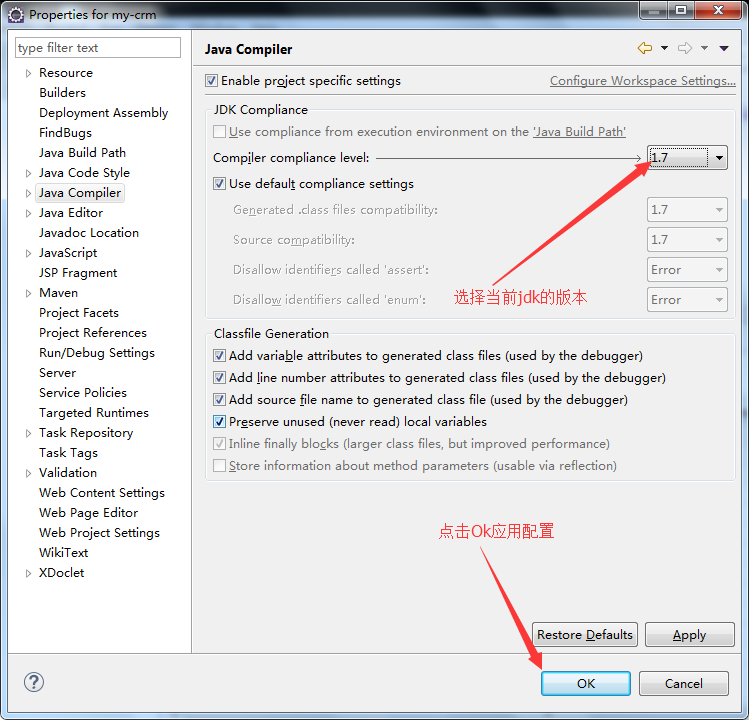
2 修改项目的编译环境



保存设置


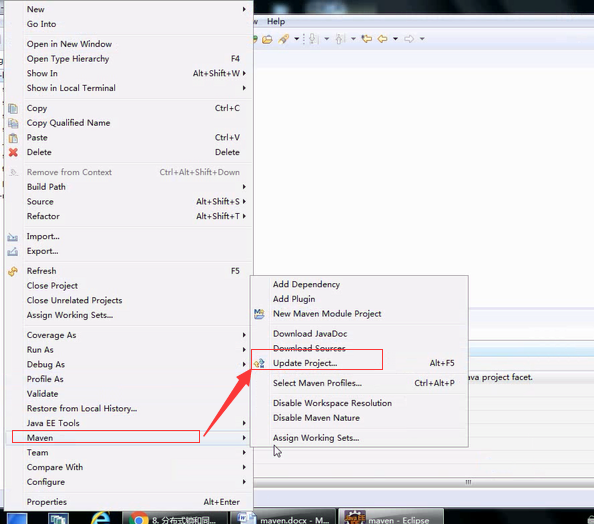
发现项目还是报错,我们需要强制刷新更改的内容


2 开始建包
maven项目的基本结构在 https://www.douban.com/note/647763818/ 中有详细说明此处不再赘述, 请按照如下结构建包,将整个项目分成
DAO--service--web三部分

由于我们要使用tomcat作为服务器,在maven管理的项目中我们使用pom.xml文件来管理依赖的jar包
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
|
tips: 在pom.xml文件中添加jar包的步骤:
|
<dependencies></dependencies>标签是maven用于添加jar包管理的标签,所有的依赖都需要定义在dependencies中
项目需要查数据库,我们同时需要添加链接数据库的jar
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency>
现在给出pom.xml的完整代码
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <!--
1.xmlns:XML name space 命名空间
2.xsi: XML官方约束 (需要遵循的XML 配置规范)
3.xsi:schemaLocation 约束文件的位置
--> <!--表示Maven项目所遵从的标准 (以最高为准) -->
<modelVersion>4.0.0</modelVersion> <!-- 项目坐标 -->
<groupId>com.lisa</groupId>
<artifactId >my-crm</artifactId>
<version>0.0.1-SNAPSHOT</version> <!-- 表示该项目最终的结构 jar war pom -->
<packaging>war</packaging> <dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<!-- 每一个依赖的jar包使用dependency包裹 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency> </dependencies>
</project>
3 编写servlet
servlet的代码如下
package com.lisa.web; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /*
* 实现用户登录
*/
@WebServlet(urlPatterns = "/user")
public class UserWeb extends HttpServlet { private static final long serialVersionUID = 1L; protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String name = req.getParameter("username"); String pwd = req.getParameter("pwd"); System.out.println(name+" == "+pwd); }
}
web.xml(注意这里使用的servlet3.0)
<?xml version="1.0" encoding="UTF-8"?>
<web-app
version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name>my-crm</display-name> </web-app>
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://localhost:8080/user" method="post">
<input type="text" name="username" id="username" value="" />
<input type="text" name="pwd" id="pwd" value="" />
<input type="submit" value="提交" />
</form>
</body>
</html>
测试:
将项目加入Tomcat中,启动服务器,直接访问页面login.html
Maven web项目(简单的表单提交) 搭建(eclipse)的更多相关文章
- jQuery最简单的表单提交方式
第一步:绑定事件 常用的与ajax相关的事件参考如下: 1.$(selector).click(function) 2.$(selector).change(function) 3.$(selecto ...
- Konckout开发实例:简单的表单提交页面
<!doctype html> <html > <head> <meta http-equiv="Content-Type" conten ...
- PHP——简单的表单提交
<body> <form name="" method="post" action="CHULI.php"> < ...
- (转)ASP.NET MVC 第五个预览版和表单提交场景
转自:http://ourlife.blog.51cto.com/708821/296171 上个星期四,ASP.NET MVC开发团队发布了ASP.NET MVC框架的“第五个预览版”.你可以在这里 ...
- springmvc 表单提交
Spring MVC自带的表单标签比较简单,很多时候需要借助EL和JSTL来完成. 下面是一个比较简单的表单提交页面功能: 1.User model package com.my.controller ...
- [Spring MVC] - 表单提交
Spring MVC自带的表单标签比较简单,很多时候需要借助EL和JSTL来完成. 下面是一个比较简单的表单提交页面功能: 1.User model package com.my.controller ...
- easyui form表单提交应注意的问题
今天在一个项目中用到表单提交,代码如下: $('#CreateForm').form('submit', { onSubmit: function () { ajaxCreateFrom(this, ...
- 表单提交音乐文件(php)
利用点空闲时间来写个博客,最近做的项目中需要表单提交音频的,图片的,各种类型,把它存到数据库里,这里先来说一下音乐文件的表单提交吧,后几天再来更新输入数据库的,先看一下效果 点击浏览 就会出来预览,点 ...
- 代码段:js表单提交检测
市面上当然有很多成型的框架,比如jquery的validation插件各种吧.现在工作地,由于前端童鞋也没用这些个插件.根据业务的要求,自己就在代码里写了个简单的表单提交的检测代码(php的也写了一个 ...
随机推荐
- 53-C++ CH08 01
http://lx.lanqiao.cn/problem.page?gpid=T407 算法训练 C++ CH08 01 时间限制:1.0s 内存限制:256.0MB 问题描述 已 ...
- C++ 重载操作符- 02 重载输入输出操作符
重载输入输出操作符 本篇博客主要介绍两个操作符重载.一个是 <<(输出操作符).一个是 >> (输入操作符) 现在就使用实例来学习:如何重载输入和输出操作符. #include ...
- [C++] c pointer
the nature of pointer const keyword const int* p int const *p int* const p int const a const int a ...
- Centos6.6升级python2到python3
系统更新部分: 一.由于系统原有的源无法连接,需要更新为新的源.起初,首选163的源,但是由于更改源以后,无法使用yum等问题,所以直接使用上海交通大学提供的源. 修改前,将原来/etc/yum.re ...
- srand()、rand()、time()函数的用法
srand()就是给rand()提供种子seed. 如果srand每次输入的数值是一样的,那么每次运行产生的随机数也是一样的. 以一个固定的数值作为种子是一个缺点.通常的做法是 :以这样一句srand ...
- 利用crosstool-ng自动化编译交叉编译环境(转)
原文地址:http://www.bootc.net/archives/2012/05/26/how-to-build-a-cross-compiler-for-your-raspberry-pi/ A ...
- 搜狐 WEB 标准-前端技术应用规范
- 马尔可夫决策过程MDP
1. 马尔可夫模型的几类子模型 马尔科夫链(Markov Chain),了解机器学习的也都知道隐马尔可夫模型(Hidden Markov Model,HMM).它们具有的一个共同性质就是马尔可夫性(无 ...
- jmeter 读取多个用户名并同时发
在运营活动测试过程中,经常需要对秒杀活动或定时抽奖活动进行并发测试.那么怎样快速便捷的模拟多用户同时参与活动,抽取奖品,进行并发测试呢?尤其是,当奖品总数N<用户总数M时,代码是否会存在奖品多发 ...
- 【小梅哥SOPC学习笔记】设置Eclipse在编译(build)前自动保存源代码文件
设置Eclipse在编译(build)前自动保存源代码文件 Eclipse 常用设置之让Eclipse在编译(build)前自动保存源代码文件 一.让Eclipse在编译(build)前自动保存源代码 ...
